Introduction to DOM
Document object model: Document Object Model
Is an XML parsing document; DOM operation can be simply understood as "element operation"
Principle: regard html document as a node tree, and then use the API provided by dom to add, delete, modify and query the corresponding nodes; To dynamically manipulate html elements through js

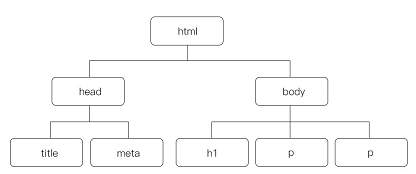
It is represented as a tree to better locate each element so that we can find the desired element
Each element is a node, and each node is an object. In other words, when we operate on an element, we actually regard the element as an object, and then use the attributes and methods of the object for related operations
1, View node
ducument: view the entire document
dicument.body: returns the body node
childNodes: view all child nodes
firstChild \ lastChild: the first \ last child node
firstElementChild \ lastElementChild: first \ last element node
parentNode: parent node
Nextsibling \ nexterementsibling: returns the next node of a given node
Previousslicing \ previouselementsibling: returns the previous node of a given node
hasChildNodes: whether there are child nodes
2, Node type
There are 12 types of DOM nodes, but only 3 are common
(1) Element node
(2) Attribute node
(3) Text node
Three attributes of a node
1.nodeName
The document node name is #document
The element node name is the label name (in uppercase)
The text node name is #text
The attribute node name is the attribute name
The comment node name is #comment
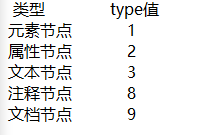
2.nodeType
3.nodeValue
The nodeValue of a text node is the text content
The nodeValue of the annotation node is the annotation content
nodeValue of element node is null
The nodeValue of the property node is the property value
3, Six methods of obtaining nodes
(1) getElementById("id name")
Get node by element ID
Compatible with all browsers, recommended.
The id cannot be the same as the name of other elements, which is a problem with IE
<body>
<p id="p1">adopt id Get element name</p>
<script>
var op1 = document.getElementById("p1");
op1.style.color="red";
</script>
</body>

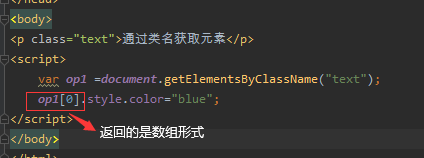
(2) getElementsByClassName("class name")
Get the node collection through the class of the element
Note that even if the page has only one element named "class name", it will return a collection (array)


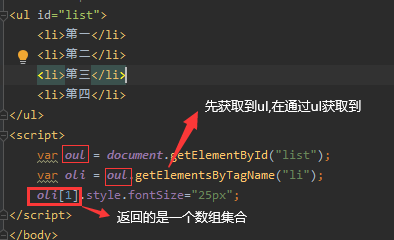
(3) getElementsByTagName("tag name")
Returns the collection of element nodes for the specified element
getElementByTagName(*) can get the collection of all element nodes


(4)getElementsByName()
Obtain the element node set according to the name attribute value; It is only used for form elements. Generally, it is only used for radio buttons and check boxes
<script>
window.onload = function ()
{
var oInput = document.getElementsByName("status");
oInput[2].checked = true; //Set oInput[2] as the default selection
}
</script>
</head>
<body>
Your highest education:
<label><input type="radio" name="status" value="undergraduate" />undergraduate</label>
<label><input type="radio" name="status" value="master" />master</label>
<label><input type="radio" name="status" value="doctor" />doctor</label>
</body>

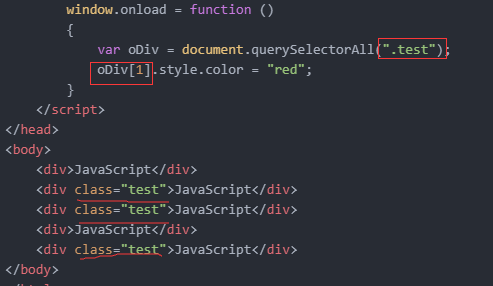
(5) querySelector("selector") and querySelectorAll("selector")
Use the CSS selector syntax to get the required elements
querySelector() means to select the first element that meets the selection conditions, and querySelectorAll() means to select all elements that meet the conditions, which is the same as that of css
document.querySelector("#main")
document.querySelector("#list li:nth-child(1)")
document.querySelectorAll("#list li")
document.querySelectorAll("input:checkbox")


(6)document.title and document body
Because a page has only one title element and one body element, JavaScript provides us with two very convenient methods for selecting these two elements
<script>
window.onload = function ()
{
document.title = "What is the dream?";
document.body.innerHTML = "<strong style='color:red'>Dream is something that makes you feel happy.</strong>";
}
</script>
4, New, add, delete, replace
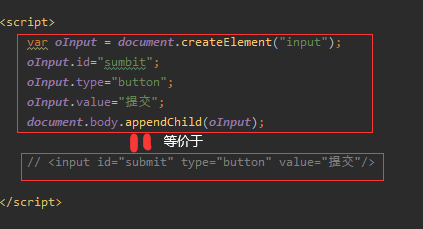
newly build
document.createElement("element name");
//Create element node
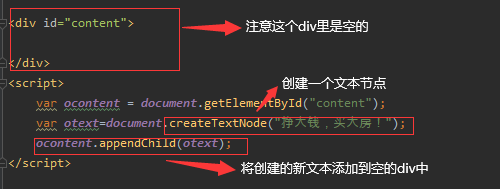
document.createTextNode("text content");
//Create text node
document.createAttribute("attribute name");
//Create attribute node
document. Createstatement ("comment content");
//Create annotation node
document.createDocumentFragment();
//Create a document fragment node to improve efficiency
insert
A.appendChild(B) / / insert B into a
e1.appendChild(txt);
//Insert the text node into the element node
e2.appendChild(e1);
//Insert the assembled element into the existing element


Create complex nodes with attributes


Create multiple elements
<style type="text/css">
table {border-collapse:collapse;}
tr,td
{
width:80px;
height:20px;
border:1px solid gray;
}
</style>
<script>
window.onload = function ()
{
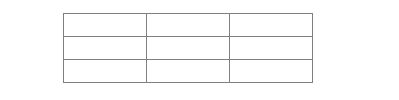
//Create table dynamically
var oTable = document.createElement("table");
for (var i = 0; i < 3; i++)
{
var oTr = document.createElement("tr");
for (var j = 0; j < 3; j++)
{
var oTd = document.createElement("td");
oTr.appendChild(oTd);
}
oTable.appendChild(oTr);
}
//Add to body
document.body.appendChild(oTable);
}
</script>
</head>
<body>
</body>