Dynamic changes of VUE routing parameters, dynamic changes of refresh page routing parameters, and accessing routing parameters by subcomponents
Scenario: In response to changes in routing parameters, when routing parameters are used, the original component instance will be reused. Because both routes render the same component, reuse is more efficient than destroying and recreating. However, the lifecycle hook of the component will not be called again. Note: Routing name needs to be provided using param, and routing path needs to be provided using query.
Programming navigation is used for routing reference
// Character string router.push('home') // object router.push({ path: 'home' }) // Named routes router.push({ name: 'user', params: { userId: '123' }}) // With query parameters, change to / register?plan=private router.push({ path: 'register', query: { plan: 'private' }})
When multiplexing components, responding to changes in routing parameters, you can simply watch (monitor changes) $route objects:
router/index.js
const router = new Router({ mode: 'history', //Remove # from router routes: [ { path: '/boss', name: 'boss', component: home, children: [{ path: 'index', component: bossIndex, name: 'bossIndex' }, { path: 'team/:id', component: bossTeam, name: 'bossTeam' }] }, { path: '/login', component: login, name: 'login' }, { path: '/404', component: NotFound, name: '', hidden: true }, { path: '*', redirect: '/404', hidden: true } ] })
parent.vue
go: function (e, p) { if (e === '/boss/team') { this.$router.push({ name: 'bossTeam', params: { id: p } }) } else { this.$router.push(e) } }
child.vue
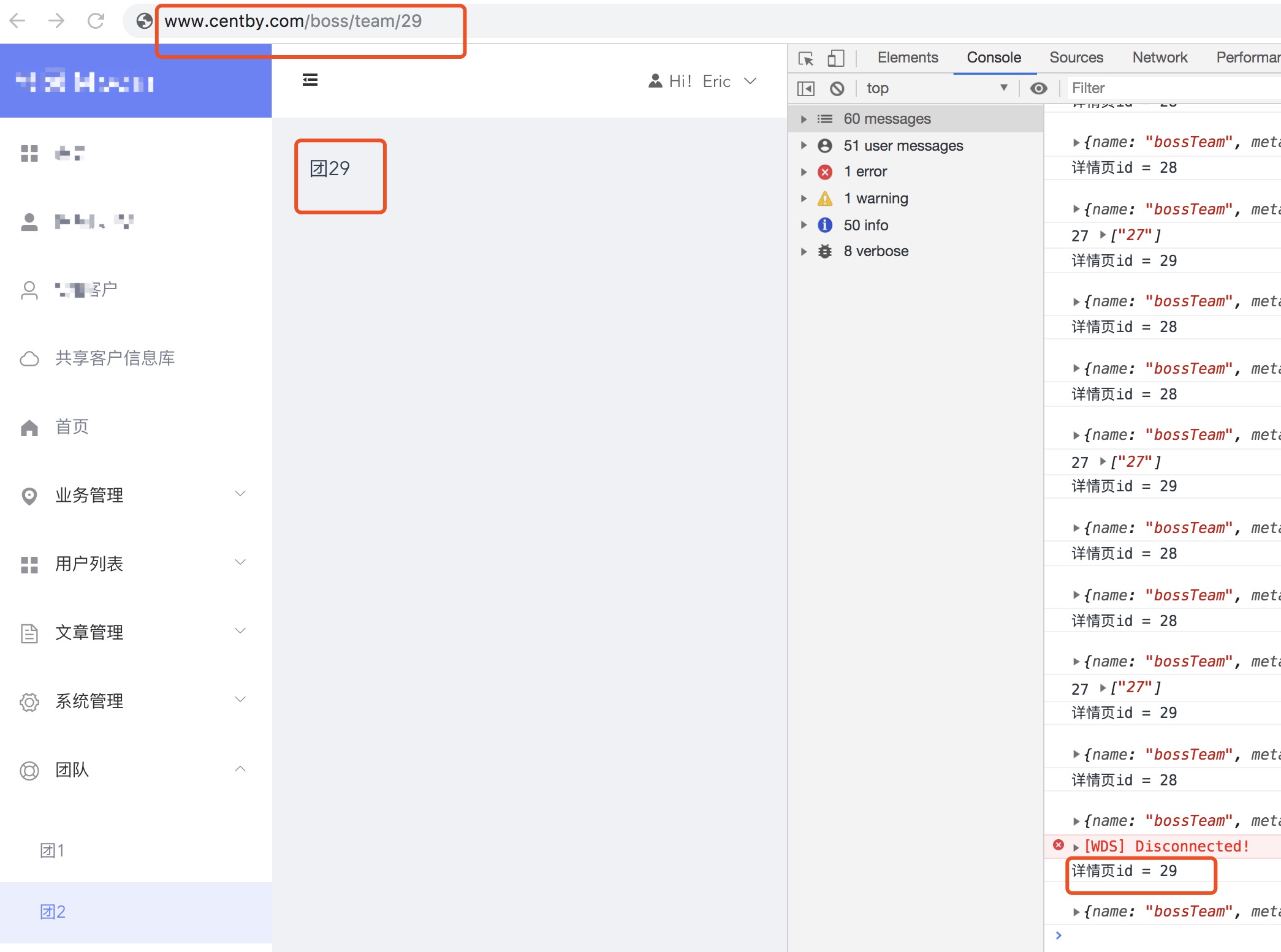
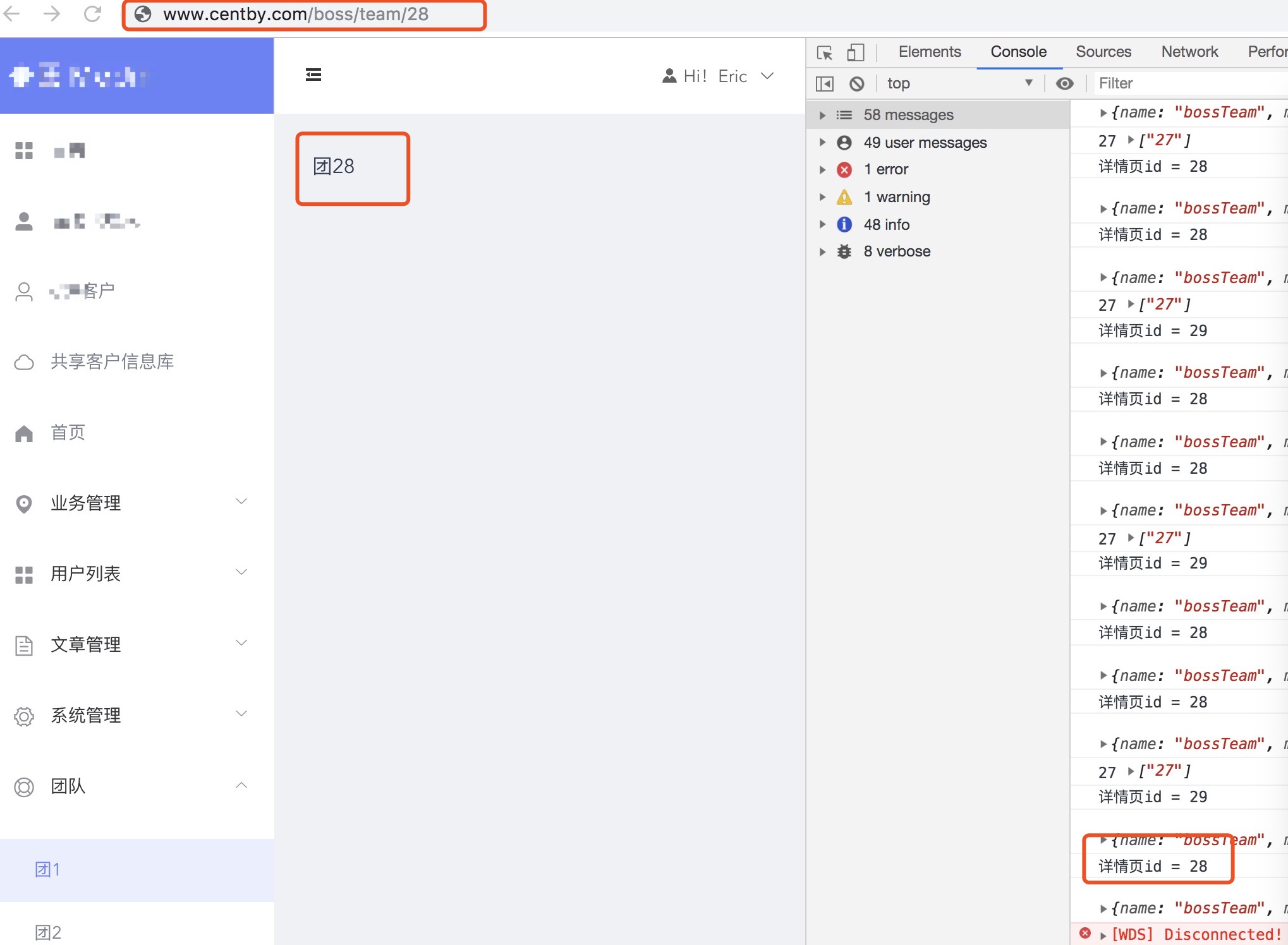
<template> <div class="boss-team">group{{ teamId }}</div> </template> <script> export default { name: "bossTeam", data () { return { teamId: null } }, created: function () { this.init() }, mounted: function () { }, watch: { '$route' (to, from) { this.init() } }, methods: { init () { var uid = this.$route.params.id this.teamId = uid console.log('Details page id = ' + uid) console.log(this.$route) } } } </script>
In addition to the dynamic loading of param reference pages, this method can also be realized by using vuex to manage the dynamic change of the state of the sub-components.
Chart 1:
Fig. two: