Train of thought:
1. Prepare the background (left tree, paged article query)
2. Bind the data of the left tree to the menu tag in elementui
3. Use elementui's el-table component to display the list of articles
4. Binding the el-pagination paging component provided by elementui to complete paging function
Dynamic Tree Menu
LeftNav.vue
<!-- //This is the left navigation - >. <template> <!-- Remember to add router :default-active="$route.path" Routing is useful --> <el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed"> <!-- collapsed Represents whether or not this place is used here. vue Bidirectional data binding --> <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --> <div class="logobox"> <img class="logoimg" src="../assets/img/logo.png" alt=""> </div> <el-submenu :index="'_id' + m.treeNodeId" v-for="m in menus"> <template slot="title"> <i :class="m.icon"></i> <span>{{m.treeNodeName}}</span> </template> <el-menu-item v-for="m2 in m.children" :key="'id_'+m2.treeNodeId" :index="m2.url"> <i :class="m2.icon"></i>{{m2.treeNodeName}} </el-menu-item> </el-submenu> </el-menu> </template> <script> export default { name: 'LeftNav', data: function() { return { collapsed: false, menus: [] } }, created: function() { //The listening event triggers the secondary method once the TopNav component calls this.$root.Bus.$emit('collapsed-toggle', this.collapsed); this.$root.Bus.$on('collapsed-toggle', (v) => { this.collapsed = v; }) var url = this.axios.urls.SYSTEM_MENU_TREE; this.axios.post(url, {}).then(response => { this.menus = response.data.result; }).catch(function(error) { console.log(error); }); } } </script> <style> .el-menu-vertical-demo:not(.el-menu--collapse) { width: 240px; min-height: 400px; } .el-menu-vertical-demo:not(.el-menu--collapse) { border: none; text-align: left; } .el-menu-item-group__title { padding: 0px; } .el-menu-bg { background-color: #1f2d3d !important; } .el-menu { border: none; } .logobox { height: 40px; line-height: 40px; color: #9d9d9d; font-size: 20px; text-align: center; padding: 20px 0px; } .logoimg { height: 40px; } </style>
The following code should be added to AppMain.vue so that when we click on the menu item, it will be displayed in the AppMain.vue interface:
<el-main class="main-center"> <router-view></router-view> </el-main>
Routing configuration example:
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Login from '@/views/Login' import Reg from '@/views/Reg' //Backstage home page import AppMain from '@/views/AppMain' //Article management import Articles from '@/views/sys/Articles' Vue.use(Router) export default new Router({ routes: [{ path: '/', name: 'Login', component: Login }, { path: '/Login', name: 'Login', component: Login }, { path: '/Reg', name: 'Reg', component: Reg }, { path: '/AppMain', name: 'AppMain', component: AppMain, children: [{ path: '/sys/Articles', name: 'Articles', component: Articles }] } ] })
Table + Paging
<template> <div style="padding: 20px;"> <!-- Bread navigation --> <el-breadcrumb separator-class="el-icon-arrow-right"> <!-- Write jump paths are available here --> <el-breadcrumb-item :to="{ path: '/' }">home page</el-breadcrumb-item> <el-breadcrumb-item>Article management</el-breadcrumb-item> </el-breadcrumb> <!-- Search filter box --> <el-form :inline="true" class="user-search"> <el-form-item label="Search:"> <!-- and title Bidirectional data binding --> <el-input size="small" v-model="title" placeholder="Article title"></el-input> </el-form-item> <el-form-item> <!-- Called when you click on the search search Method --> <el-button size="small" type="primary" icon="el-icon-search" @click="search">search</el-button> </el-form-item> </el-form> <!-- list --> <el-table size="small" :data="listData" style="width: 100%;"> <el-table-column align="center" type="selection" width="60"> </el-table-column> <!-- prop Represents the data column segment name --> <el-table-column sortable prop="id" label="Article ID" min-width="1"> </el-table-column> <el-table-column sortable prop="title" label="Article content" min-width="3"> </el-table-column> <el-table-column sortable prop="body" label="Article content" min-width="6"> </el-table-column> </el-table> <!-- paging --> <el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="pageBean.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" :total="pageBean.total"> </el-pagination> </div> </template> <script> export default { name: 'Articles', data: function() { return { title: null, listData: [], pageBean: { page: 1, rows: 10, total: 0 } } }, methods: { search: function() { let url = this.axios.urls.SYSTEM_ARTICLE_LIST; var formData = { page: this.pageBean.page, rows: this.pageBean.rows, title: this.title } //Request data from the back end this.axios.post(url, formData).then(response => { this.listData = response.data.result this.pageBean = response.data.pageBean; }).catch(function(error) { console.log(error); }); }, //This is the drop-back function when the number of data changes on a page. handleSizeChange: function(rwos) { this.pageBean.page = 1; this.pageBean.rows = rwos; this.search(); }, //Called when the current page should change handleCurrentChange: function(page) { this.pageBean.page = page; this.search(); } }, created: function() { this.search(); } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .user-search { margin-top: 20px; } .userRole { width: 100%; } </style>
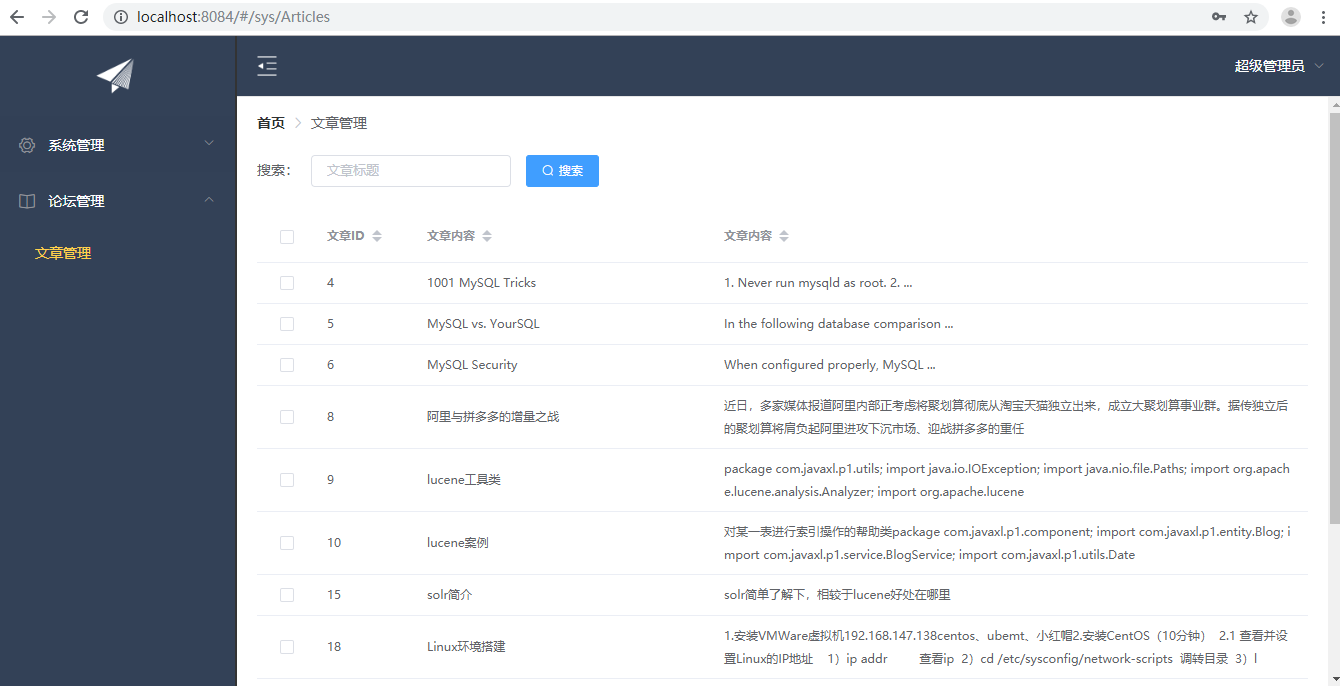
Display effect