Knowledge points: SpringBoot2.x file upload: HTML page file upload and back-end processing
1. Upload the springboot file to MultipartFile file, which is from spring MVC
1) direct access to static page: localhost:8080/index.html
Note: if you want to access the html page directly, you need to put the html under the folder loaded by springboot by default
2) the transferTo method of MultipartFile object is used for file saving (the efficiency and operation are more convenient and efficient than the original FileOutStream)
Visit http://localhost:8080/images/39020dbb-9253-41b9-8ff9-403309ff3f19.jpeg
2. File upload and access processing of web project in jar package mode, and image upload and access processing in Java jar mode (core knowledge) in SpingBoot2.x
1) file size configuration, configuration in startup class
@Bean public MultipartConfigElement multipartConfigElement() { MultipartConfigFactory factory = new MultipartConfigFactory(); //Single file maximum factory.setMaxFileSize("10240KB"); //KB,MB /// Set total upload data size factory.setMaxRequestSize("1024000KB"); return factory.createMultipartConfig(); }
2) packaging into jar package requires increasing maven dependency
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build>
If no dependency is added, execute maven packaging, and an error will be reported after running: no main manifest attribute, in XXX.jar
GUI: decompile tool, which is used to convert class files into java files
3) disk path needs to be specified for file upload and access
Add the following configuration in application.properties
a) web.images-path=/Users/aaron/Desktop
b) spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/test/,file:${web.upload-path}
4) file server: fastdfs, alicloud oss, nginx build a simple file server
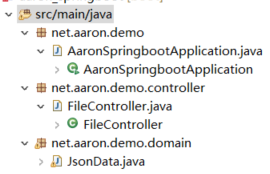
I. directory structure

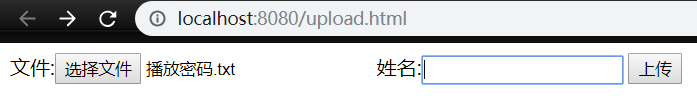
II. File upload requirements
1. front end
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>uploading</title> <meta name="keywords" content="keyword1,keyword2,keyword3"></meta> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="/js/test.js" type="text/javascript"></script> </head> <body> <form enctype="multipart/form-data" method="post" action="/fileController/upload"> file:<input type="file" name="head_img" /> Full name:<input type="text" name="name" /> <input type="submit" value="upload" /> </form> </body> </html>
2. File upload Controller
package net.aaron.demo.controller; import java.io.File; import java.io.IOException; import java.util.UUID; import javax.servlet.http.HttpServletRequest; import org.springframework.beans.factory.annotation.Value; import org.springframework.context.annotation.PropertySource; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.multipart.MultipartFile; import net.aaron.demo.domain.JsonData; @Controller @RequestMapping(value = "fileController") @PropertySource(value="classpath:application.properties") public class FileController { @Value("${web.filePath}") private String filePath; @RequestMapping(value = "upload") @ResponseBody public JsonData upload(@RequestParam("head_img") MultipartFile file, HttpServletRequest request) { //file.isEmpty(); Judge whether the picture is empty //file.getSize(); Image size to judge System.out.println("Configure injection printing. The file path is:"+filePath); String name = request.getParameter("name"); System.out.println("User name:"+name); // Get file name String fileName = file.getOriginalFilename(); System.out.println("The uploaded file name is:" + fileName); // Get the suffix of the file,Like the picture jpeg,png // lastIndexOf Right to left search for the position of the last occurrence of a specified string in the string String suffixName = fileName.substring(fileName.lastIndexOf(".")); System.out.println("The uploaded suffix is:" + suffixName); // Path after file upload fileName = UUID.randomUUID() + suffixName; System.out.println("Converted name:"+fileName); File dest = new File(filePath + fileName); try { file.transferTo(dest); return new JsonData(0, fileName); } catch (IllegalStateException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } return new JsonData(-1, "fail to save ", null); } }
3. Return JsonData class
package net.aaron.demo.domain; import java.io.Serializable; public class JsonData implements Serializable { /** * */ private static final long serialVersionUID = 1L; //Status code,0 Success,-1 Express failure private int code; //Result private Object data; //Wrong description private String msg; public JsonData(int code, Object data) { super(); this.code = code; this.data = data; } public JsonData(int code, String msg,Object data) { super(); this.code = code; this.msg = msg; this.data = data; } }
4. visit: