CSS3 - text style 1
Level 1: concepts related to font style attributes
Relevant knowledge
font-size
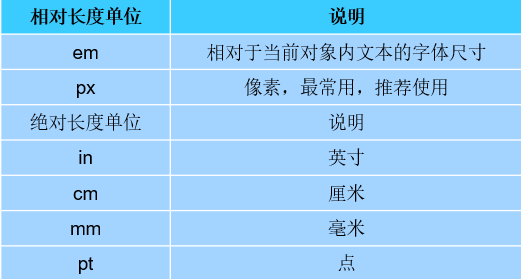
Font size attribute is used to set font size. The value of this attribute can use relative length unit or absolute length unit, as shown in the following figure.

Code example:
p{font-size:100px;}
font-family
The font family property is used to set the font. The fonts commonly used in web pages are Song typeface, Microsoft YaHei, boldface, etc.
Code example:
P{font family: Microsoft YaHei;}
font-weight
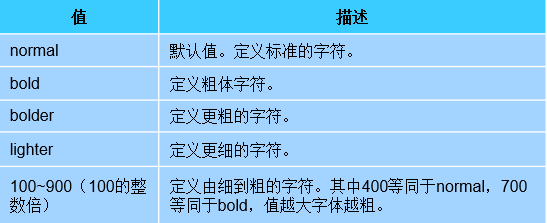
Font weight attribute is used to define the thickness of the font, and its available attribute values are shown in the following figure.

Code example:
p{font-weight:bolder;}
font-style
Font style attribute is used to define font style, such as setting italic, italic or normal font. The available attribute values are as follows:
- normal: the default value. The browser will display the standard font style;
- italic: the browser will display the font style in italics;
- Oblique: the browser will display an oblique font style;
Code example:
p{font-style:italic;}
font comprehensive attribute
Font attribute is used to comprehensively set the font style. Its attribute consists of the values of each sub attribute. The values of each sub attribute are separated by spaces. It should be noted that the values of each sub attribute must be written in strict accordance with the following order:
Selector {font: font style font variant font weight font size / line height font family;}
Code example:
p{font:italic bold 12px/20px arial;}
@Font face attribute
@Font face attribute is a new attribute of CSS3, which is used to define the server font. Through the @ font face attribute, developers can use any font they like when the font is not installed on the user's computer. Its syntax format is:
@font-face{
Font family: font name;
src: font path;
}
Customs clearance knowledge
1,Among the following options, the property name used to set the text font is( B)
A,font-style
B,font-family
C,font-weight
D,font-size
2,Of the following options, used to define the server font is( D)
A,font-family
B,@font-family
C,font-face
D,@font-face
3,To paragraph p The text font, font size and font style in can be set comprehensively, and the style code can be written as:(A)
p{font:Official script 20 px italic;}
A,error
B,correct
Level 2: structure setting of food column web page
Relevant knowledge
em
Label < EM ></ EM > is a text formatting label introduced in CSS3, which can make the text appear italic and have emphasized semantics.
strong
Label < strong ></ Strong > is a text formatting label introduced in CSS3, which can make the text bold and have emphasized semantics.
Programming requirements
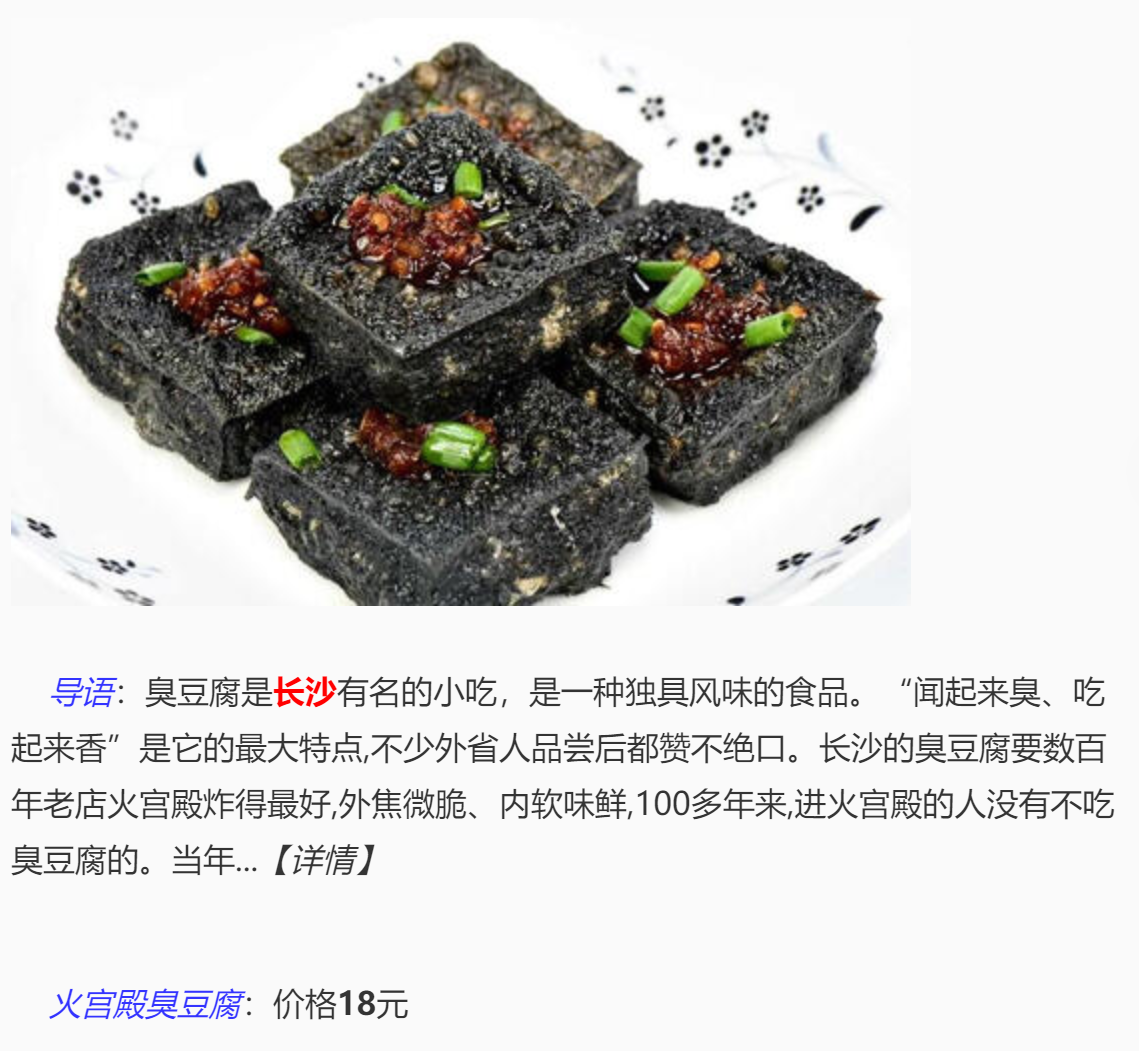
Add labels and class name attributes to the text in the two paragraph labels in the Begin - End area of the right editor to achieve the page effect shown in the following figure.
 **
**
Introduction: stinky tofu is a famous snack in Changsha and a unique food. "Smelly and delicious" is its biggest feature. Many people from other provinces praise it after tasting it. The stinky tofu in Changsha is the best fried in the fire palace of the old store for hundreds of years. The outside is slightly crisp, the inside is soft and delicious. For more than 100 years, people who enter the fire palace have not eaten stinky tofu. Current year... [details]
Braised Tofu: price 18 yuan
**
The specific requirements are:
- Use the < EM > < / EM > tag for the text "lead", and set its class name to "blue"
- Use the < strong > < / strong > tag for the text "Changsha", and set its class name to "red"
- Use the < EM > < / EM > tag for the text "[details]" without setting the class name
- Use the < EM > < / EM > tag for the text "Huo Chou tofu", and set its class name to "blue"
- Use the < strong > < / strong > tag for the text "18", and its class name is set to "money"
Customs clearance code
<!doctype html> <html><head> <meta charset="utf-8"> <title>Special food column</title> </head> <body> <img src="https://www.educoder.net/api/attachments/1989171 "illustration" "alt =" there is a way to change jobs "/ > <!-- ********* Begin ********* --> <p> <em class="blue">Introduction</em>: Stinky tofu is<strong class="red">Changsha</strong>The famous snack is a kind of food with unique flavor. "Smelly and delicious" is its biggest feature,Many people from other provinces were full of praise after tasting it. The stinky tofu in Changsha is the best fried in an old restaurant for hundreds of years,The outside is slightly crisp, the inside is soft and delicious,100 these years,No one who enters the fire palace doesn't eat stinky tofu. That year...<em>[[details]</em> </p> <p> <em class="blue">Braised Tofu</em>: Price<strong class="money">18</strong>element </p> <!-- ********* End ********* --> </body> </html>
Level 3: style setting of food column web page
Relevant knowledge
color
The color property sets the color of the text.
font-size
Font size property is used to set font size.
font-family
The font family property is used to set the font.
Programming tasks and effects
Add styles to the corresponding text in the Begin - End area of the right editor to achieve the following page effect.

The specific requirements are:
- Set p label style, set the font size of the text in the label to 16px and the font to "Microsoft YaHei"
- Set the style with the class name blue, and set the color attribute value of the corresponding text to #33F
- Set the style with the class name red, and set the color attribute value of the corresponding text to #F00
- Set the style of the class named money, and set the font size of the corresponding text to 16px
Customs clearance code
<!doctype html>
<html><head>
<meta charset="utf-8">
<title>Special food column</title>
<!-- ********* Begin ********* -->
<style type="text/css">
p {
font-size: 16px;
font-family: Microsoft YaHei ;
}
.blue {
color: #33F;
}
.red {
color: #F00;
}
.money {
font-size: 16px;
}
</style>
<!-- ********* End ********* -->
</head>
<body>
<img src="https://www.educoder.net/api/attachments/1989171 "illustration" "alt =" there is a way to change jobs "/ >
<p>
<em class="blue">Introduction</em>: Stinky tofu is<strong class="red">Changsha</strong>The famous snack is a kind of food with unique flavor. "Smelly and delicious" is its biggest feature,Many people from other provinces were full of praise after tasting it. The stinky tofu in Changsha is the best fried in an old restaurant for hundreds of years,The outside is slightly crisp, the inside is soft and delicious,100 these years,No one who enters the fire palace doesn't eat stinky tofu. That year...<em>[[details]</em>
</p>
<p>
<em class="blue">Braised Tofu</em>: Price<strong class="money">18</strong>element
</p>
</body>
</html>