1, Login verification. You can't access other pages without login.
Judge whether the user has logged in, and use the middleware in the egg.
New middleware folder under app, new adminauth.js File, type:
var url = require("url"); module.exports = options => { return async function adminauth(ctx, next) { // 1. The user does not log in to jump to the login page // 2. You can only access the rear management system after you log in let { pathname } = url.parse(ctx.request.url); // console.log(ctx.request.url); // console.log(pathname); // console.log(ctx.session); if (ctx.session.userinfo) { //If you log in await next(); } else { // Exclude pages without permission judgment if ( pathname == "/admin/login" || pathname == "/admin/doLogin" || pathname == "/admin/code" ) { await next(); } else { ctx.redirect("/admin/login"); } } }; };
Note that:
url.parse The function of get can be removed
Introduce url module:
var url = require("url");
let { pathname } = url.parse("/admin/code?mt=0.8840516004679368"); console.log(pathname); // /admin/code
Register middleware:
config>config>default.js
match represents that only when the access path is / admin can adminauth middleware be used
config.middleware = ["adminauth"]; config.adminauth = { match: "/admin" };
After the above middleware is configured, it will be found that if you visit the login page, verification code, login action interface, and cannot find userinfo in the session, you will jump to the login page.
2, Login logic, configure csrf authentication
Configure route, post request
router.post("/admin/doLogin", controller.admin.login.doLogin);
login.html Form submission calls doLogin interface:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>User login</title> <link rel="stylesheet" href="/public/admin/css/login.css"> </head> <body> <div class="container"> <div id="login"> <form action="admin/doLogin" method="post" id="myform"> <input type="hidden" name="ajaxlogin" id="ajaxlogin"> <input type="hidden" name="ajaxcode" id="ajaxcode"> <div class="l_title">Xiaomi mall background management system-IT camp</div> <dl> <dd>Administrator Name:<input class="text" type="text" name="username" id="username"></dd> <dd>Administrator password:<input class="text" type="password" name="password" id="password"></dd> <dd>Examination card Code:<input id="verify" type="text" name="verify"> <img id="verify_img" src="/admin/code" title="invisibility? Click refresh" onclick="javascript:this.src='/admin/code?mt='+Math.random()"> </dd> <dd><input type="submit" class="submit" name="dosubmit" value=""></dd> </dl> </form> </div> </div> </body> </html>
An error will be reported when submitting the form:
ForbiddenError in /yuqing/admin.php?m=Public&a=login invalid csrf token
So we need to configure the parameters of csrf for security verification and put them in the middleware
var url = require("url"); module.exports = options => { return async function adminauth(ctx, next) { ctx.state.csrf = ctx.csrf; // 1. The user does not log in to jump to the login page // 2. You can only access the rear management system after you log in let { pathname } = url.parse("/admin/code?mt=0.8840516004679368"); console.log(pathname); // /admin/code // console.log(ctx.session); if (ctx.session.userinfo) { //If you log in await next(); } else { // Exclude pages without permission judgment if ( pathname == "/admin/login" || pathname == "/admin/doLogin" || pathname == "/admin/code" ) { await next(); } else { ctx.redirect("/admin/login"); } } }; };
Modify login page: add csrf hidden form field
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>User login</title> <link rel="stylesheet" href="/public/admin/css/login.css"> </head> <body> <div class="container"> <div id="login"> <form action="/admin/doLogin" method="post" id="myform"> <input type="hidden" name="_csrf" value="<%=csrf%>"> <div class="l_title">Xiaomi mall background management system-IT camp</div> <dl> <dd>Administrator Name:<input class="text" type="text" name="username" id="username"></dd> <dd>Administrator password:<input class="text" type="password" name="password" id="password"></dd> <dd>Examination card Code:<input id="verify" type="text" name="verify"> <img id="verify_img" src="/admin/code" title="invisibility? Click refresh" onclick="javascript:this.src='/admin/code?mt='+Math.random()"> </dd> <dd><input type="submit" class="submit" name="dosubmit" value=""></dd> </dl> </form> </div> </div> </body> </html>
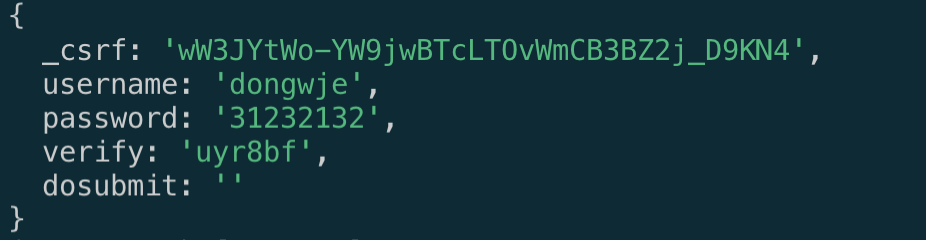
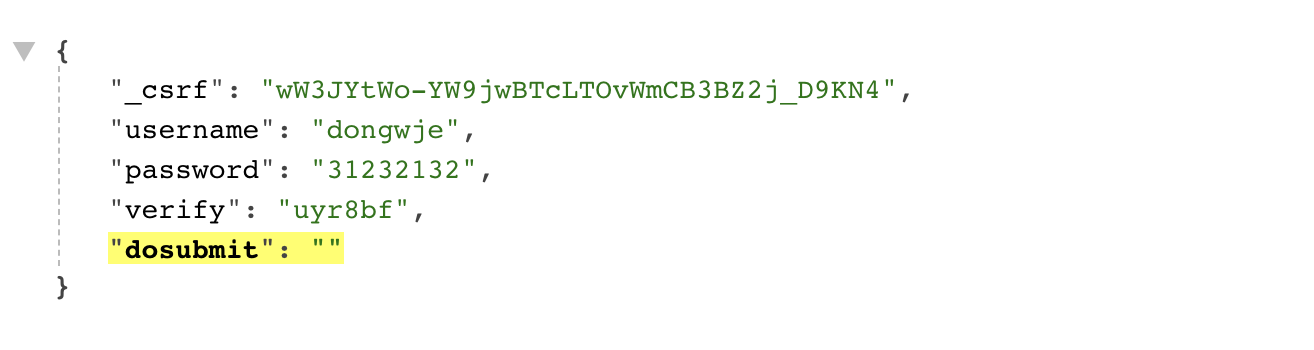
The doLogin method prints the data of the login post and returns it to the page:
"use strict"; const BaseController = require("./base"); class LoginController extends BaseController { async index() { await this.ctx.render("admin/login.html"); } async doLogin() { // await this.success("/admin/login"); console.log(this.ctx.request.body); this.ctx.body = this.ctx.request.body; } } module.exports = LoginController;


Tomorrow, I'll talk about the operation after getting the login data in the background, some of which are stored in the session or the verification code. Fragmentary sleep