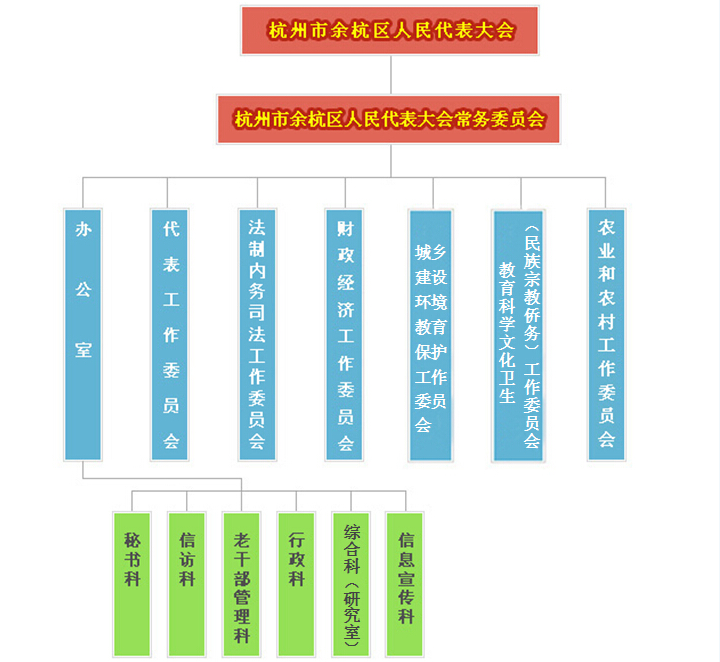
Requirements: use element Vue + eckarts (5.0.2) to create a vertical tree diagram to display the organization. As shown in Figure 1-1:

The code may be messy, because I want to show all kinds of situations I can encounter and take notes for myself who are forgetful in the future. Code by https://www.jb51.net/article/205503.htm The example of the blogger (referred to as brother A) is simply changed. Thank you for the example of brother A. Brother A's effect is curvilinear, but I upgraded the version of eckarts and added an attribute to change it to the right angle shown in the figure above.
I'm really a front-end Xiaobai. Every time I come on the stage to save an emergency. This time, I have more contact types. I'll record it so that I won't forget it in the future. When friends refer to their own version of echarts, if it is lower than this, some attribute methods may not support it. You can upgrade the version, soon~
Knowledge points:
1. Types of eckarts symbol, which can be circular, rectangular, triangular, picture, etc. reference address: https://www.cnblogs.com/silent007/p/10825232.html
2. The data structure required for the echarts tree is treedatwoin brother A's code above. Get familiar with the required data structure and change the list you get according to the actual situation. I use A stupid method here to keep writing cycle. In fact, there is the method of clicking on the node to get the value. If I don't have time to study the effect, I'm useless.
. . .
I don't have time to write in detail. I'm too busy. Just paste the code first for the time being. Let's learn about the tree structure data types required by the echorts tree diagram. You can basically understand this. The data structure refers to brother A mentioned above, which is quite clear. I have about five or six layers of structure, and each layer is set with different colors.
Note: it doesn't matter if you don't understand my data. You can comment it out. Just use brother A's data source directly ~
<template>
<div id="zzjgTree">
<tree :chartData="treeData" />
</div>
</template>
<style scoped>
#zzjgTree {
background: url("../../../assets/image/zjbackground001.png") no-repeat;
width:100%;
height: 80%;
}
</style>
<script>
import tree from './tree';
import {
treeselect
} from "@/api/system/dept";
export default {
data() {
return {
treeData: {label:null,children:[]}
}
},
components: {
tree,
},
created(){
this.getTreeselect();
},
methods:{
showVertical(val){
if(val === null){
return "";
}
return val.split('').join('\n');
},
/** Query Department drop-down tree structure */
getTreeselect() {
treeselect().then(response => {
if(response.data !== null && response.data.length > 0){
var tdata = response.data[0];
this.treeData.label = {
formatter: [
'{first|'+tdata.label+'}',
].join('\n'),
rich: {
first: {
//backgroundColor: '#FF9C30',
color: 'black',
align: 'center',
width: 400,
height: 65,
borderRadius: 5,
fontWeight: 'bolder',
fontSize:20
},
}
};
if(tdata.children !== null && tdata.children.length > 0)
tdata.children.forEach(childrenData => {
var childInfo = {
label: {
formatter: [
'{first|'+this.showVertical(childrenData.label)+'}',
].join('\n'),
rich: {
first: {
//backgroundColor: '#1890FF',
color: 'black',
align: 'center',
width: 40,
lineHeight:18,
margin:0,
padding: [6, 5, 6, 5],
wordBreak: 'break-all',
borderRadius: 5,
fontWeight: 'bolder',
fontSize:16
}
}
},
symbolSize: [38, 100],
itemStyle: {
color: '#FFF',//'transparent',
borderWidth:2,
borderRadius:1,
borderColor: '#2fdeff'
},
children:[]
};
if( childrenData.children){
childrenData.children.forEach(childrenData2 => {
var childInfo2 = {
label: {
formatter: [
'{first|'+this.showVertical(childrenData2.label)+'}',
].join('\n'),
rich: {
first: {
//backgroundColor: '#00a15c',
color: 'black',
align: 'center',
width: 40,
lineHeight:18,
margin:0,
padding: [6, 5, 6, 5],
wordBreak: 'break-all',
borderRadius: 5,
fontWeight: 'bolder',
fontSize:16
},
// first: {
// backgroundColor: '#3AC082',
// color: '#fff',
// align: 'center',
// width: 50,
// height: 80,
// borderRadius: 5,
// font:'line-height: 24px;font-size: 20px;'
// },
}
},
symbolSize: [38, 100],
itemStyle: {
color: '#FFF',//'transparent',
borderWidth:2,
borderRadius:1,
borderColor: '#3eda6c'
},
children:[]
};
if( childrenData2.children){
childrenData2.children.forEach(childrenData3 => {
var childInfo3 = {
label: {
formatter: [
'{first|'+this.showVertical(childrenData3.label)+'}',
].join('\n'),
rich: {
first: {
//backgroundColor: '#d5c540',
color: 'black',
align: 'center',
width: 40,
lineHeight:18,
margin:0,
padding: [6, 5, 6, 5],
wordBreak: 'break-all',
borderRadius: 5,
fontWeight: 'bolder',
fontSize:16
}
}
},
symbolSize: [38, 100],
itemStyle: {
color: '#FFF',//'transparent',
borderWidth:2,
borderRadius:1,
borderColor: '#ee82ee'
},
children:[]
};
if( childrenData3.children){
childrenData3.children.forEach(childrenData4 => {
var childInfo4 = {
label: {
formatter: function (params) {
var newParamsName = "";
var paramsNameNumber = childrenData4.label.length;
var provideNumber = 4; //Show a few words on a line
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);
if (paramsNameNumber > provideNumber) {
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";
var start = p * provideNumber;
var end = start + provideNumber;
if (p == rowNumber - 1) {
tempStr = childrenData4.label.substring(start, paramsNameNumber);
} else {
tempStr = childrenData4.label.substring(start, end) + "\n";
}
newParamsName += tempStr;
}
} else {
newParamsName = childrenData4.label;
}
return '{first|'+newParamsName+'}'
},
// formatter: [
// '{first|'+childrenData4.label+'}',
// ].join('\n'),
rich: {
first: {
//backgroundColor: '#00ced1',
color: 'black',
align: 'center',
width: 60,
//height: 120,
lineHeight:16,
margin:0,
padding: [6, 5, 6, 5],
wordBreak: 'break-all',
borderRadius: 5,
fontWeight: 'bolder'
}
}
},
symbolSize: [55, 100],
itemStyle: {
color: '#FFF',//'transparent',
borderWidth:2,
borderRadius:1,
borderColor: '#ba73dd'
},
children:[]
};
if( childrenData4.children){
childrenData4.children.forEach(childrenData5 => {
var childInfo5 = {
label: {
formatter: [
'{first|'+childrenData5.label+'}',
].join('\n'),
rich: {
first: {
backgroundColor: '#3AC082',
color: '#fff',
align: 'center',
width: 50,
height: 150,
lineHeight:16,
margin:0,
padding: [6, 5, 6, 5],
wordBreak: 'break-all',
borderRadius: 5,
fontWeight: 'bolder'
}
}
},
children:[]
};
childInfo4.children.push(childInfo5);
});
}
childInfo3.children.push(childInfo4);
});
}
childInfo2.children.push(childInfo3);
});
}
childInfo.children.push(childInfo2);
});
}
this.treeData.children.push(childInfo);
});
}
});
}
}
};
</script>