No matter what kind of C/S technology, it is very cumbersome to involve data visualization. Of course, there must be some gods. They are only for most people or through web pages. Sometimes they don't want to separate the two functions. It's usually the customer's reason. So we plan to embed Web Browser in WPF and then use E-Browser. Charts completes the complex graphics display, which is no less than a library called Devexpress, and it also charges (ha ha ha). This article demonstrates WebBrowser+ECharts.
First download the Echats.js file and the Jquery file and create an Html page in the bin folder of our project.

Editing in html includes several methods for accessing C# code.
<!DOCTYPE html> <html lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml"> <!-- saved from url=(0013)about:internet --> <head> <meta charset="utf-8" http-equiv="X-UA-Compatible" content="IE=5,6,7,8,9,10,11, chrome=1" /> <title>ECharts</title> </head> <body> <h1>html page</h1> <button Onclick="click1()" style="width:100px;height:20px">test</button> <script> function click1() { window.external.ShowMsg("This is a message."); } </script> <div id="main" style="width:1000px;height:500px;margin-left:-8px" /> <script src="echats.js"></script> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script> myChart = echarts.init(document.getElementById('main')); option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] }; myChart.setOption(option); </script> <script> function SetOption(value) { var dataObj = JSON.parse(value);//Converting strings to json object myChart.setOption(JSON.parse(dataObj));//take json Object conversion to[Object] } function jsShowHide(info) { if (info == 0) { myChart.clear(); } else { myChart.setOption(option); } } function jsPushData(x, y) { option.xAxis.data.push(x); option.series[0].data.push(y); myChart.setOption(option); } </script> </body> </html>
Now we need to edit our WPF form, put our browser in it, and let it display the page we just wrote.
<Window x:Class="EachartsDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:EachartsDemo" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition Height="100"></RowDefinition> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="webBrowser" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="25"></TextBlock> <WebBrowser Grid.Row="1" Name="Web"></WebBrowser> <StackPanel Grid.Row="2" Orientation="Horizontal" VerticalAlignment="Center"> <TextBlock Text="wpf Button: " FontSize="20"></TextBlock> <Button Grid.Row="2" Name="btnShowHide" Content="Load" Click="btnShowHide_Click"></Button> <Button Grid.Row="2" Name="btnAddSeries" Content="Append" Margin="10,0,0,0" Click="btnPushData_Click"></Button> <Button Grid.Row="2" Name="btnSet" Content="Reset" Margin="10,0,0,0" Click="SetOption"> </Button> </StackPanel> </Grid> </Window>
In Windows tags, we need a Load event to jump WebBrowser to the appropriate page.
private void Window_Loaded(object sender, RoutedEventArgs e) { Web.Navigate(new Uri(Directory.GetCurrentDirectory() + "/Demo.html")); }
Finally, we need to create several methods for C # to call the Js method directly.
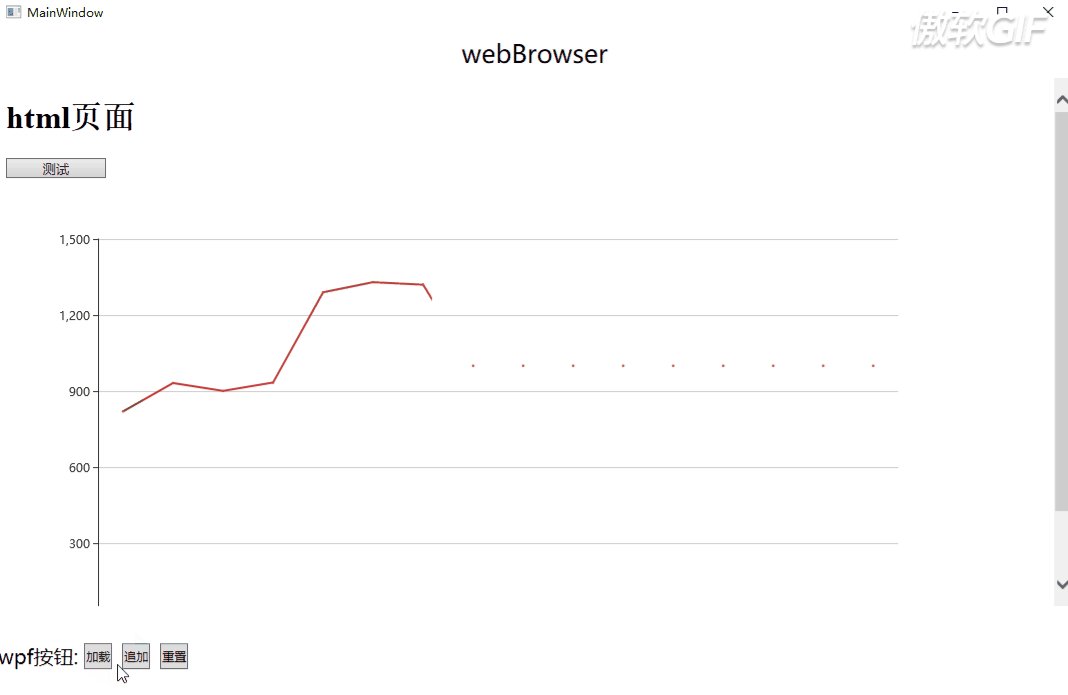
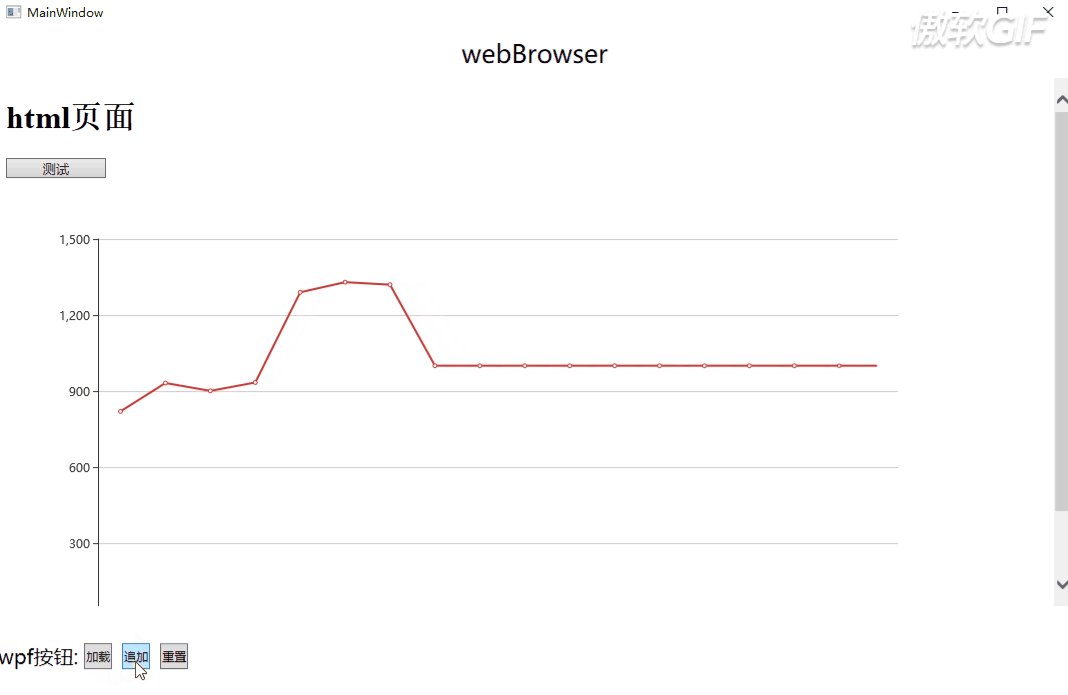
int show = 0; private void btnShowHide_Click(object sender, RoutedEventArgs e) { Web.InvokeScript("jsShowHide", show); if (show == 0) show = 1; else show = 0; } private void btnPushData_Click(object sender, RoutedEventArgs e) { Web.InvokeScript("jsPushData", "x", 1000,"y","200"); } private void SetOption(object sender, RoutedEventArgs e) { string strobj = @"{""xAxis"":{""type"":""category"",""data"":[""Mon"",""Tue"",""Wed"",""Thu"",""Fri"",""Sat"",""Sun""]},""yAxis"":{""type"":""value""},""series"":[{""data"":[100,200,300,400,500,600,700],""type"":""line""}]}"; var aa = JsonConvert.SerializeObject(strobj.Trim()); Web.InvokeScript("SetOption",aa); }
Because we changed the name of WebBrowser to Web in xaml, and this control comes with an InvokeScript method, that is, to use the Function written on the page, so it starts.~

Visible effect is also good, so now we need to call C# method through Js, first edit a page operable class, we create EchatsHelper, must annotate features on the class, otherwise the program can not start, because Web Browser is something involving security, as long as it is in which kind of new, it will In which class must the feature be labeled.
[PermissionSet(SecurityAction.Demand, Name = "FullTrust")] [System.Runtime.InteropServices.ComVisible(true)]//Give permissions and set visibility public class EchatsHelper { WebBrowser web; public EchatsHelper(WebBrowser web) { this.web = web; } public void ShowMsg(string Msg) { Console.WriteLine(Msg); } }
Finally, we create the application's boarding script access to the document file in the Load event.
private void Window_Loaded(object sender, RoutedEventArgs e) { Web.ObjectForScripting = new EchatsHelper(Web); Web.Navigate(new Uri(Directory.GetCurrentDirectory() + "/Demo.html")); }
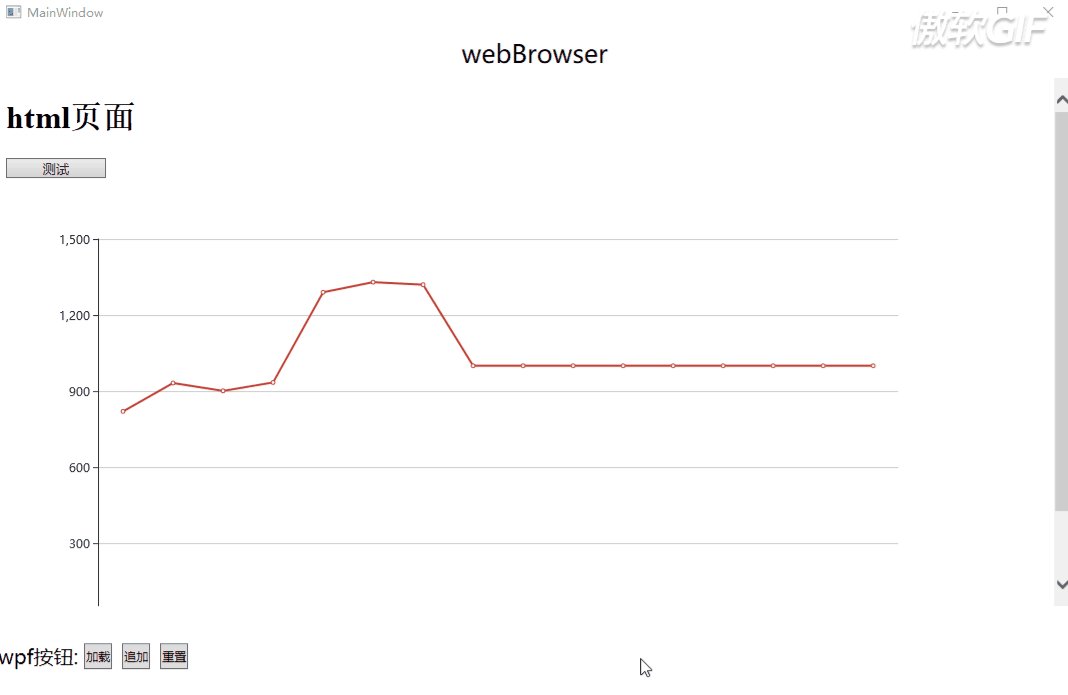
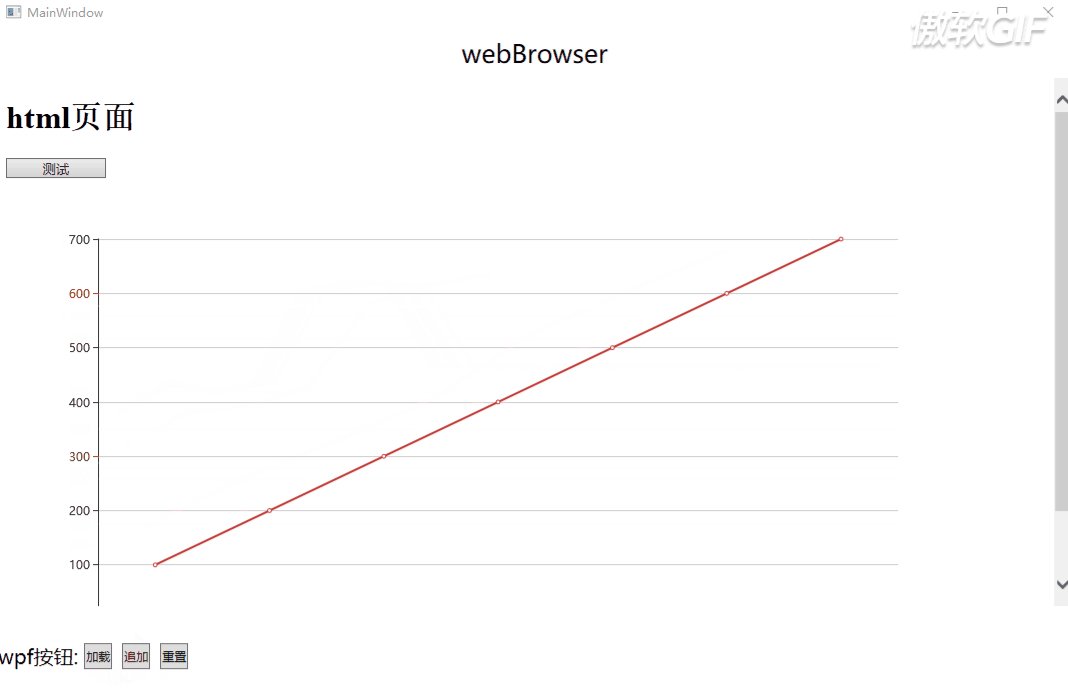
That's it. ~Let's test it.~