1, Basic introduction
1. Key technology
| development tool | IntelliJ IDEA |
| database | MySQL 5.7 |
| front-end technology | Jquery + Bootstrap + JSP |
| Background technology | Spring + Spring MVC + MyBatis |
| Logging | log4j |
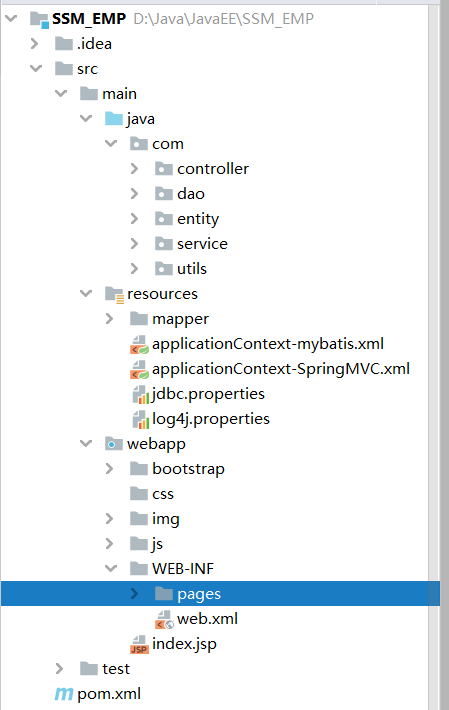
2. Project directory structure
The overall structure of the project is as follows:

Details are as follows:
(1) Storage directory of program code -- java under src
| controller | Responsible for transferring data between pages and programs, and doing page Jump |
| dao | Be responsible for adding, deleting, modifying and querying data to the database |
| entity | Entity class. Generally, it is basically consistent with the attribute values in the database |
| service | Responsible for the application logic design of business module |
| utils | tool kit. |
(2) resources directory for storing resource files
| mapper | Map file for Mabtis |
| applicationContext-mybatis.xml | Spring integrates MyBatis configuration files |
| applicationContext-SpringMVC.xml | Spring integrates Spring MVC configuration files |
| jdbc.properties | MySQL configuration file |
| log4j.properties | Log profile |
(3) The storage directory of page files - webapp
| bootstrap | File to store the boost |
| css | Store page CSS Styles |
| img | Store picture resources |
| js | Store js files |
| WEB-INF | Including pages and web xml. The former is used to store the page, and the latter is the configuration file information of the web project |
| index.jsp | Home page when the project starts |
(4) Directory of test classes - Test
(5) maven's configuration file -- POM xml
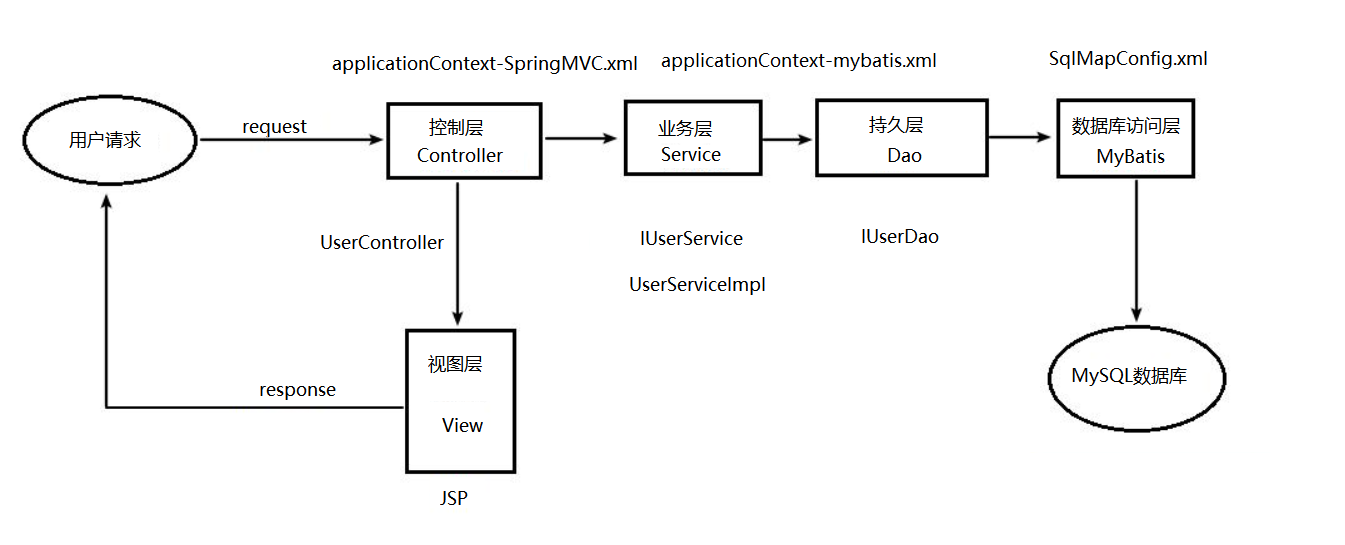
3. Project processing flow
First, the user inputs data on the page, and the Controller receives the data and encapsulates the data. Then call the business layer (service) for various business processing. After receiving this data, the business layer will call the DAO layer for persistence operation. Finally, the query results are fed back to users. As shown below:

3, Key technology
1. Pagination display of query results
Paging query is necessary for page presentation. When the amount of data is small, it can be displayed on one page. However, if the amount of data in the database reaches hundreds or thousands, if the data is displayed on one page, it will greatly affect the user experience. Therefore, you need to do paging query. In this project, the paging query is relatively basic. The specific steps are as follows:
(1) Create a Page tool class
/**
* Paging entity class: stores all paging related data of the current page
*/
public class Page {
//Starting position
public int start = 0;
//Number of entries per page
public int count = 3;
//End position
public int last = 0;
//Page number of the current page
public int currentIndex = 1;
//Total pages
public int totalIndex;
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;
}
public int getLast() {
return last;
}
public void setLast(int last) {
this.last = last;
}
public int getCurrentIndex() {
return currentIndex;
}
public void setCurrentIndex(int currentIndex) {
this.currentIndex = currentIndex;
}
public int getTotalIndex() {
return totalIndex;
}
public void setTotalIndex(int totalIndex) {
this.totalIndex = totalIndex;
}
public Page() {
}
public void calculateLast(int total) {
if(0==total%count) {
last = total-count;
}else {
last = total-total%count;
}
}
@Override
public String toString() {
return "Page{" +
"start=" + start +
", count=" + count +
", last=" + last +
'}';
}
}(2) Writing sql statements
The sql statement is used to find a specified number of records, so you need to use the limit keyword. As follows:
Get records in database tables
<select id="list" resultType="com.entity.TestEntity">
select * from t_test
<if test="start!=null and count!=null">
limit #{start},#{count}
</if>
</select>Get the total number of records
<select id="total" resultType="int">
select count(*) from t_test;
</select>(3) calling the service layer through the Controller layer, then calling the DAO layer to execute the sql statement, and directly giving the method contents of the Controller layer, as follows:
@RequestMapping("/getTest")
public ModelAndView getTest(Page page){
ModelAndView mav = new ModelAndView();
//Get records from database
List<TestEntity> cs = testDao.list(page);
//Get the total number of records
int total = testDao.total();
//Calculated total pages
int pageIndex = total / page.getCount();
pageIndex = total % page.getCount() == 0 ? pageIndex : pageIndex+1;
page.setTotalIndex(pageIndex);
page.calculateLast(total);
//Return data to front page
mav.addObject("testList",cs);
mav.addObject("page",page);
mav.addObject("total",total);
mav.setViewName("test");
return mav;
}2. Use of HttpSession
HttpSession is used because the navigation bar at the top is extracted as a public part during page design. After logging in, there is a welcome XXX to log in. Considering that the data caused by the switching of the sidebar cannot be used again after a request, after logging in, the user information is put into the session in the LoginController.
4, Existing problems
1. The problem of modal value transfer of Bootstrap is not solved. (if a little partner has done this, I hope you can give me some advice)
2. If there are no qualified items in the condition query, there is no prompt function on the front page.
3. Missing JS verification for user information.
4. The error message prompt interface is missing.
5, Summary
On the whole, most of the functions have been basically completed, and the basic CRUD operation has been realized. The overall performance is considerable, and the single is slightly insufficient. I will correct it slowly in the later stage. When doing this hand training project, it was initially planned to be completed in 3-5 days. Later, it was shelved for nearly half a month because of exams and other things. As a result, when I started to do it the second time, I forgot a lot of function points and attention points, but there was a constraint. Therefore, if you do any project, you must strike while the iron is hot, squeeze time when you don't have time, and work must be continuous. In this way, intermittent development will waste more time.
6, Program code