Enterprise and micro development documents: Chat toolbar interface - interface document - enterprise wechat Developer Center https://developer.work.weixin.qq.com/document/path/91789?version=4.0.0.6007&platform=win
https://developer.work.weixin.qq.com/document/path/91789?version=4.0.0.6007&platform=win
Don't think you can move forward with development documents! The road ahead needs you to cut through thorns and thorns~
Step 1: reference the JS SDK of enterprise and micro enterprise
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
Instructions - interface document - enterprise wechat Developer Center
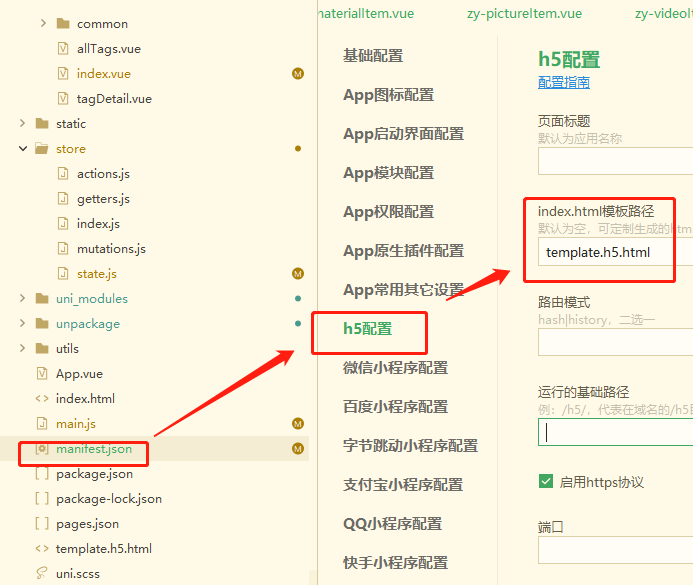
Because uni app is used, it needs to be added to template h5. HTML (there is no file to create) Uni app official website , and then configure according to the figure.

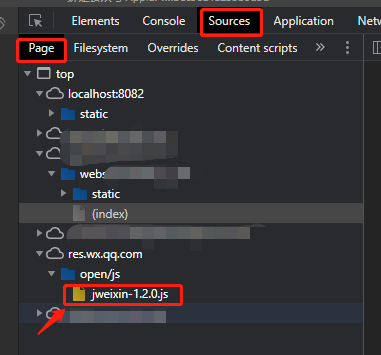
How to judge the successful reference? Look at the picture below

If you can see this file in the resource, you have completed the first step!!!
Step 2: configure config and agentConfig
If you are a referenced jWeixin module, you need to uninstall it first, and then directly use jWeixin instead of wx! Or wx Config is not a function ~ don't ask me why I know! But this method is also based on other people's answers~
(1) . configure config code
initJssdk: function() {
let that = this
uni.request({
url: Requested interface url,
data: {
agentid: 'Your own agentid',
purl: window.location.href
},
success: result => {
if (result.data) {
jWeixin.config({
beta: true, // It must be written like this, otherwise Wx There will be problems with the jsapi in the form of invoke calls
debug: false,
appId: result.data.appId, // Required, corpID of enterprise wechat
timestamp: result.data.timestamp, // Required, time stamp to generate signature
nonceStr: result.data.nonceStr, // Required, generate random string of signature
signature: result.data.signature, // Required, signature, see appendix - JS-SDK permission signature algorithm
jsApiList: [
'checkJsApi',
'updateAppMessageShareData', //friend
'updateTimelineShareData', //Wechat Moments
'chooseImage',
'uploadImage',
'getLocalImgData',
'getLocation',
'openLocation',
'hideAllNonBaseMenuItem', //Hide all non basic button interfaces
'showAllNonBaseMenuItem',
'scanQRCode',
'previewImage'
]
});
// After the config information is verified, the ready method will be executed. All interface calls must be made after the config interface obtains the results,
// config is an asynchronous operation of the client, so if you need to call the relevant interface when the page is loaded, you must put the relevant interface in the ready function to ensure that it is executed correctly.
// For the interface called only when triggered by the user, it can be called directly without putting it in the ready function.
jWeixin.ready(function() {
console.log("ready,Configuration complete")
that.initWxWorkJssdk()
});
}
}
});
},(2) Configure agentConfig code
//Initialize sdk configuration
initWxWorkJssdk: function() {
let that = this
uni.request({
url: Interface url,
data: {
agentid: Your own agentid,
purl: window.location.href
},
success: res => {
if (res.errMsg != "request:ok") {
alert(res.errMsg);
} else {
let d = res.data.d;
jWeixin.agentConfig({
corpid: d.appId, // Required. The corpid of enterprise wechat must be consistent with the currently logged in enterprise
agentid: 1000060, // Required, application id of enterprise wechat
timestamp: d.timestamp, // Required, time stamp to generate signature
nonceStr: d.nonceStr, // Required, generate random string of signature
signature: d.signature, // Required, signature, see Appendix 1
jsApiList: [
'checkJsApi',
'getContext',
'getCurExternalContact',
'getCurExternalChat',
'sendChatMessage'
], //Required
success: function() {
that.Getcontext()
},
fail: function(res) {
alert(res.errMsg);
if (res.errMsg.indexOf("function not exist") > -1) {
alert("The version is too low. Please upgrade");
}
}
});
}
}
});
},It is worth noting here that config can be debugged on wechat tools, but agentConfig needs to be released before viewing on the mobile phone! I've tried real machine debugging, but I can't! It's annoying!!! Explosion ~ I don't know what good methods you have ~ I think some are made with what agent software. Never tried
Step 3: Get the entry environment of H5 page - interface document - enterprise wechat Developer Center
//Judgment entrance
Getcontext() {
var that = this;
jWeixin.invoke('getContext', {}, function(res) {
if (res.err_msg == "getContext:ok") {
// that.entry = res.entry;
uni.setStorageSync('entry',res.entry)
//Return the entry type of the H5 page. Currently, there are normal and contact_profile,single_chat_tools,group_chat_tools,chat_attachment
that.getExternalid(res.entry)
// shareTicket = res.shareTicket; // Can be used to call the getShareInfo interface
} else {
//error handling
}
});
},Step 4: Get the current external contact userid - interface document - enterprise wechat Developer Center
getExternalid(entry) {
var that = this
if (entry == 'contact_profile' || entry == 'single_chat_tools') {
jWeixin.invoke('getCurExternalContact', {}, function(res) {
if (res.err_msg == "getCurExternalContact:ok") {
uni.setStorageSync('userId',res.userId)
// that.userId = res.userId; // Return the current external contact userid
} else {
//error handling
}
});
}
if (entry == 'group_chat_tools') {
jWeixin.invoke('getCurExternalChat', {}, function(res) {
if (res.err_msg == "getCurExternalChat:ok") {
uni.setStorageSync('chatId',res.chatId)
// that.chatId = res.chatId; // Returns the group chat ID of the current customer group
} else {
//error handling
}
});
}
}Step 5: Share message to current session - interface document - enterprise wechat Developer Center
// Push message
pushThis(){
var that = this
var ua = window.navigator.userAgent.toLowerCase();
console.log(ua)
console.log(ua.match(/wxwork/i) == 'wxwork')
if (ua.match(/wxwork/i) == 'wxwork') {
jWeixin.invoke('sendChatMessage', {
msgtype:"text", //Message type, required
enterChat: true, //If true, it means that you enter the session after sending. This field is only supported by mobile terminal version 3.1.10 and above
text: {
content:that.content, //Text content
}
}, function(res) {
if (res.err_msg == 'sendChatMessage:ok') {
//Sent successfully
uni.showModal({
title:'Tips',
content:"Sent successfully"
})
}
})
} else {
uni.showToast({
title: "Please operate on enterprise wechat",
icon: "none"
})
return
}
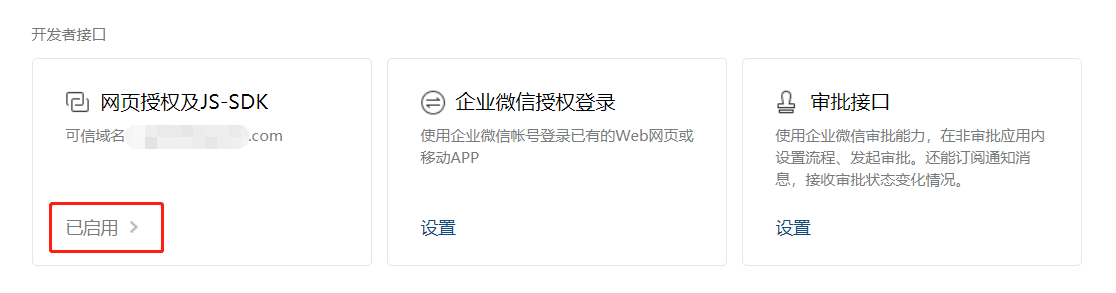
}Before pushing a message, you must configure your application on the enterprise wechat background before calling, otherwise an error will appear - getCurExternalContact:fail_nopermission! As shown in the figure:

If after the release, it is found that it cannot be opened in the enterprise and micro enterprise? Make sure your app is configured with a trusted domain name in the background!