1, ES6 grammar guide
After the back-end project is built, the front-end page is next. But before that, some preparations are needed.
We need to learn the Syntax Standard of ES6. What is ES6? ECMAScript version 6 standard.
1. What is ECMAScript?
Let's take a look at the development of the front end:
web1.0 era:
- The original web page is mainly HTML, which is a pure static web page. The web page is read-only, and the information flow can only flow one way from the service to the client. Developers only care about the style and content of the page.
web2.O era:
- In 1995, Brendan Eich, a Netscape engineer, spent 10 days designing the JavaScript language,
- In 1996, Microsoft released JScript, which is actually a reverse engineering implementation of JavaScript.
- In 1997, in order to unify different script languages, ECMA (European Computer Manufacturers Association) developed ECNAscript Standard Specification Based on JavaScript. JavaScript and JScript are the standard implementers of BCMAscript, and then major browser manufacturers have implemented ECMAscript standard.
Therefore, ECMAScript is the specification of browser scripting language, and various well-known js languages, such as JavaScript, are the specific implementation of the specification.
2. Rapid development of ECMAScript
Then ECMAScript entered a period of rapid development.
- ECMAScript 2.0 was released in June 1998.
- ECMAScript 3.0 was released in December 1999.
At this time, the ECMAScript specification itself is relatively perfect and stable, but the next thing is more tragic - October 2007. ECMAScript 4.0 draft release.
The new standard lasted a long time, and the new content of the standard also had a lot of disputes. When formulating ES4, it was divided into two working groups to work at the same time.
On one side is the ECMAScript 4 working group dominated by Adobe,Mozilla, Opera and Google. On one side is the ECMAScript 3.1 working group dominated by Microsoft and Yahoo.
Many of ECMAScript 4's ideas are radical and have been greatly changed. ECMAScript 3.1 advocates a small update.
Finally, after the meeting of TC39, it was decided to release some less radical changes as ECMAScript 3.1, while the content of ES4 continued to the later
ECMAScript56 version
- December 2009 ECMAScript 5 release. ECMAScript S.1 was released in June 2011.
- ECMMAScript S.1 was released in June 2011.
- In June 2015, ECMAScript 6, that is, ECMAScript 2015, was released, and from ECMAScript 6, the year number has been used to update the version. EECMAScript 2075 is ECMAScript6
3. Some new features of ES5 and 6
(1)var is a global variable by default
Previously, js defined variables with only one key word: var
There is a problem with var, that is, the defined safety quantity sometimes inexplicably becomes a global variable For example, a piece of code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script>
for(var i = 0; i < 5;i++){
console.log(i);
}
console.log("Out of circulation"+i);
</script>
<body>
</body>
</html>
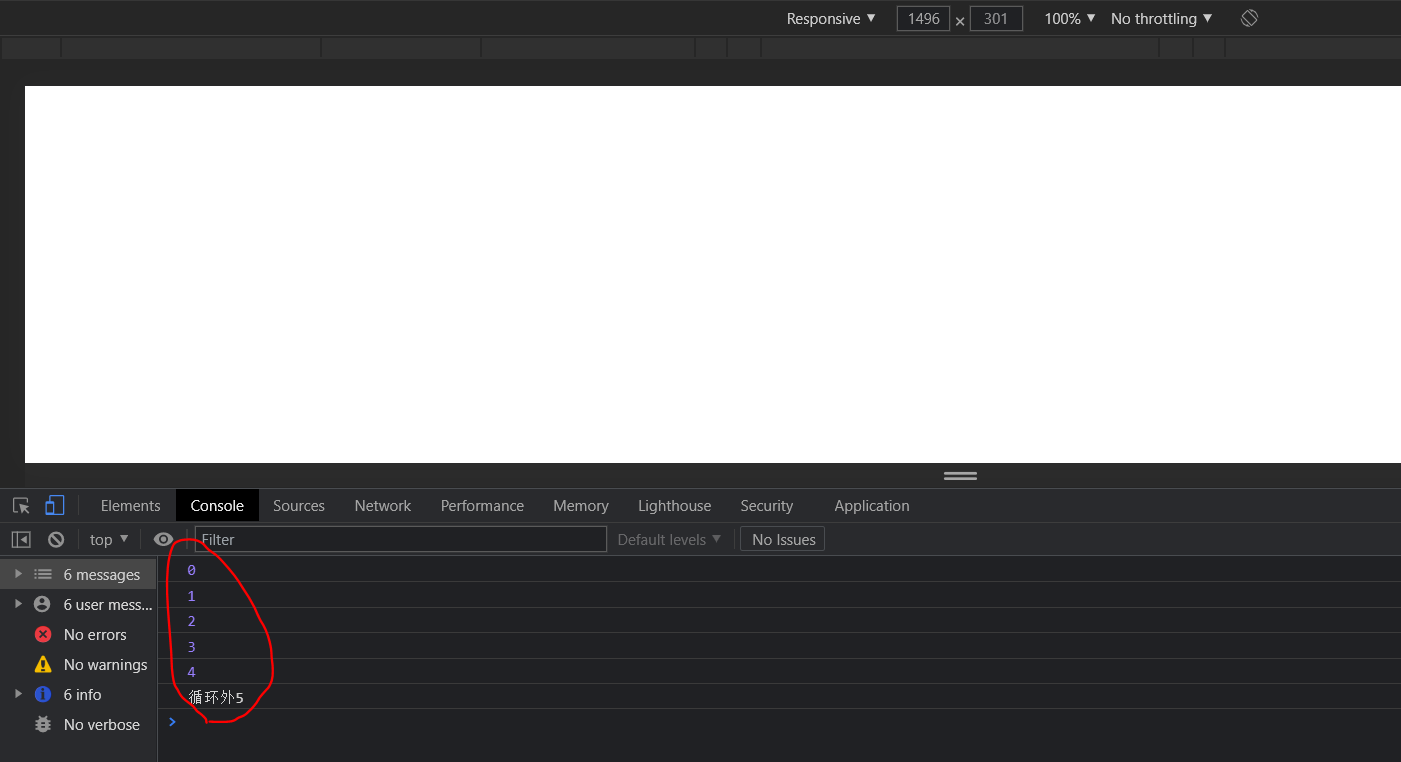
What is the result of the next print

(2)let: local variable (the declared variable is only valid in the code block where the let command is located.)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script>
for(let i = 0; i < 5;i++){
console.log(i);
}
console.log("Out of circulation"+i);
</script>
<body>
</body>
</html>

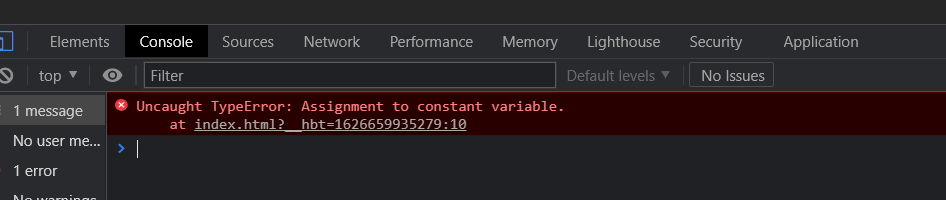
(3)const: the declared variable is a constant and cannot be modified
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script> const num = 1; console.log(num++); </script> </head> <body> </body> </html>

4. Deconstruction expression
Array deconstruction
For example, there is an array:
let arr = [ 1,2,3 ]
I can only get the value through the corner marker. ES6 can be as follows:
const [ x,y,z] = arr;//x. Y, z will be valued corresponding to each position in the arr //Then print console.log(x,y,z);
Open Google browser

(1) General value taking method

let arr = [2,5,-10,15]; let x = arr[0] , y = arr[1];
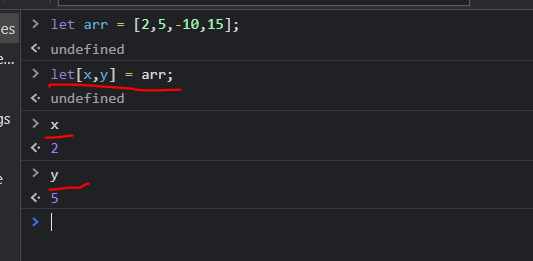
(2) Deconstruction expression value: get the first two values

let arr = [2,5,-10,15]; let[x,y] = arr; x 2 y 5
(3) Deconstruction expression value: get the last two values

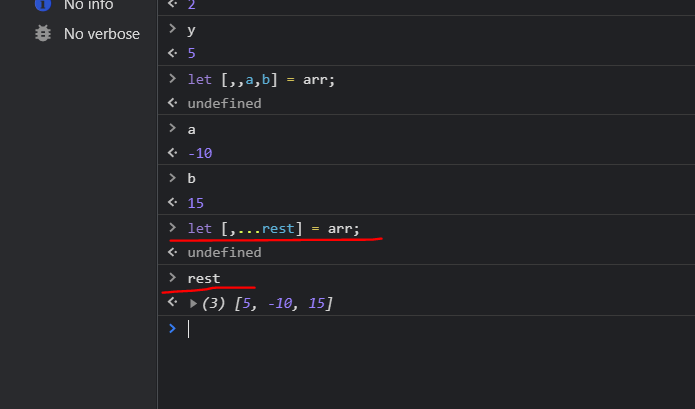
let [,,a,b] = arr; undefined a -10 b 15
(4) Deconstruction expression value: get all elements except the first one

let [,...rest] = arr; undefined rest (3) [5, -10, 15]
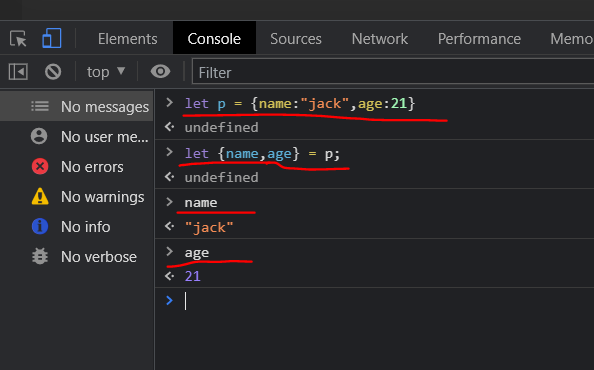
(5) Parse object

let p = {name:"jack",age:21}
undefined
let {name,age} = p;
undefined
name
"jack"
age
21
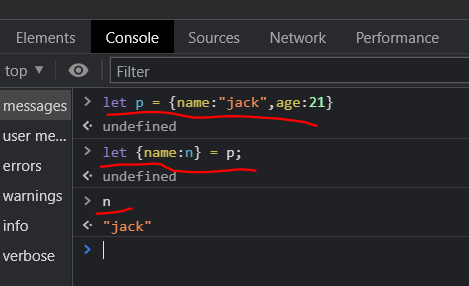
(6) Resolve object: and change its variable name

let p = {name:"jack",age:21}
undefined
let {name:n} = p;
undefined
n
"jack"
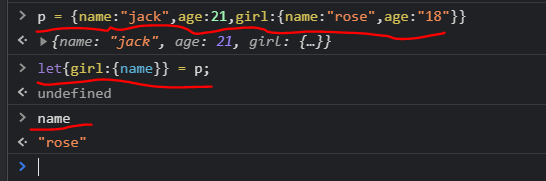
(7) Resolve complex objects:

p = {name:"jack",age:21,girl:{name:"rose",age:"18"}}
{name: "jack", age: 21, girl: {...}}
let{girl:{name}} = p;
undefined
name
"rose"
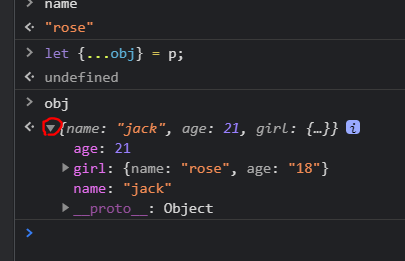
(8) Copy of object

let {...obj} = p;
undefined
obj
{name: "jack", age: 21, girl: {...}}

Check whether obj is equal to p

obj == p false
(9) Functions of ES6
Define function
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
function sum(a,b){
return a+b;
}
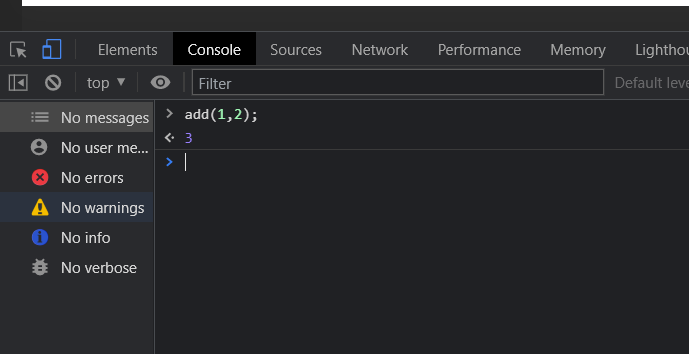
const add = (a,b) => a + b;
</script>
</head>
<body>
</body>
</html>
Browser console call function

(10) js to create objects and define properties and methods
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello : function(){
console.log("hello");
}
}
p.sayHello();//Call method
</script>
</head>
<body>
</body>
</html>

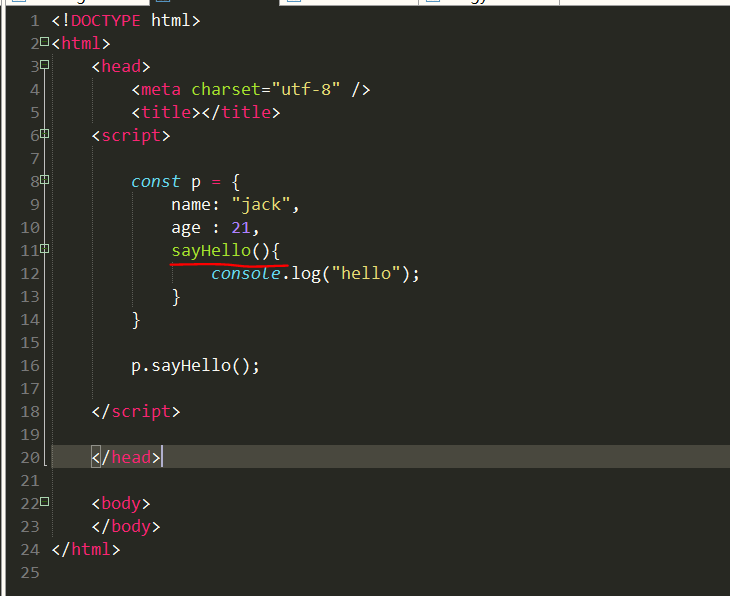
(11) ES6 creates objects and defines attributes and methods

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello(){
console.log("hello");
}
}
p.sayHello();
</script>
</head>
<body>
</body>
</html>
Operation results

Define parametric functions

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello(){
console.log("hello");
}
}
p.sayHello();
const hello = function(person){
console.log(person.name,person.age);
}
hello(p);
</script>
</head>
<body>
</body>
</html>
Operation results

Continue to optimize the above methods

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello(){
console.log("hello");
}
}
const hello = function({name,age}){
console.log(name,age);
}
hello(p);
</script>
</head>
<body>
</body>
</html>
Operation results

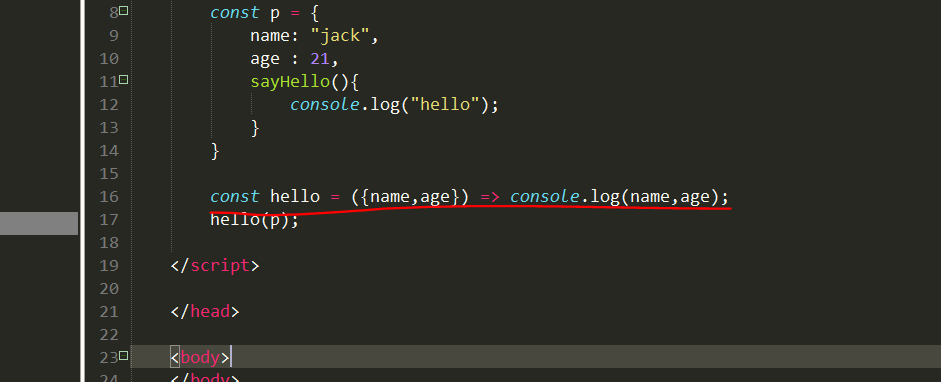
Continue to optimize

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
const p = {
name: "jack",
age : 21,
sayHello(){
console.log("hello");
}
}
const hello = ({name,age}) => console.log(name,age);
hello(p);
</script>
</head>
<body>
</body>
</html>
Operation results

5. map and reduce
map and reduce methods are added to the array.
map
map(): receive a function, process all elements in the original array with this function, put them into the new array and return.
For example: there is a string array. We want to convert it to an int array
(1) map processes the elements in the collection one by one, and the new elements are obtained after processing
The character array variable is an array of type int

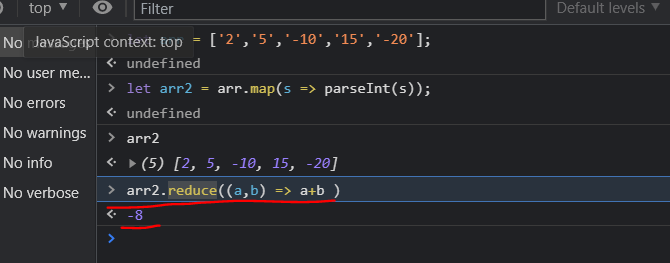
let arr = ['2','5','-10','15','-20']; undefined let arr2 = arr.map(s => parseInt(s)); undefined arr2 (5) [2, 5, -10, 15, -20]
(2)reduce

let arr = ['2','5','-10','15','-20']; undefined let arr2 = arr.map(s => parseInt(s)); undefined arr2 (5) [2, 5, -10, 15, -20] arr2.reduce((a,b) => a+b ) -8