Take a look at the official website and the documents. It's interesting to see cocos JS and think that you can copy an example to play with. Although the bottom doesn't know what to do, at best, it's the feeling of writing a configuration file.
http://docs.cocos.com/creator/manual/zh/getting-started/quick-start.html
Complete the first game according to the example given on the official website
Download cocos creator and install
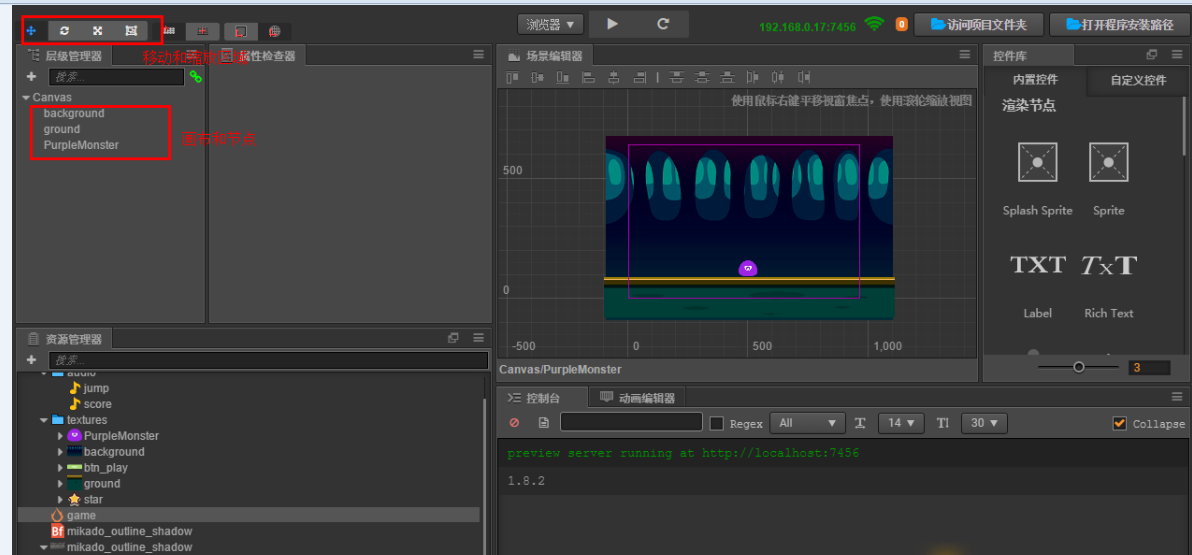
Download the initial file given in the tutorial, which is the music and image component. Create a new canvas, and then drag the background and other pictures up
http://docs.cocos.com/creator/manual/zh/getting-started/quick-start.html
Complete the first game according to the example given on the official website
Download the initial file given in the tutorial, which is the music and image component. Create a new canvas, and then drag the background and other pictures up

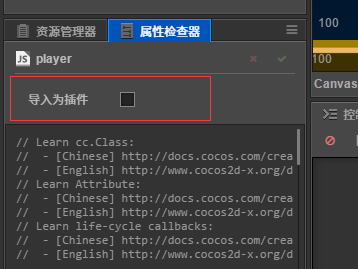
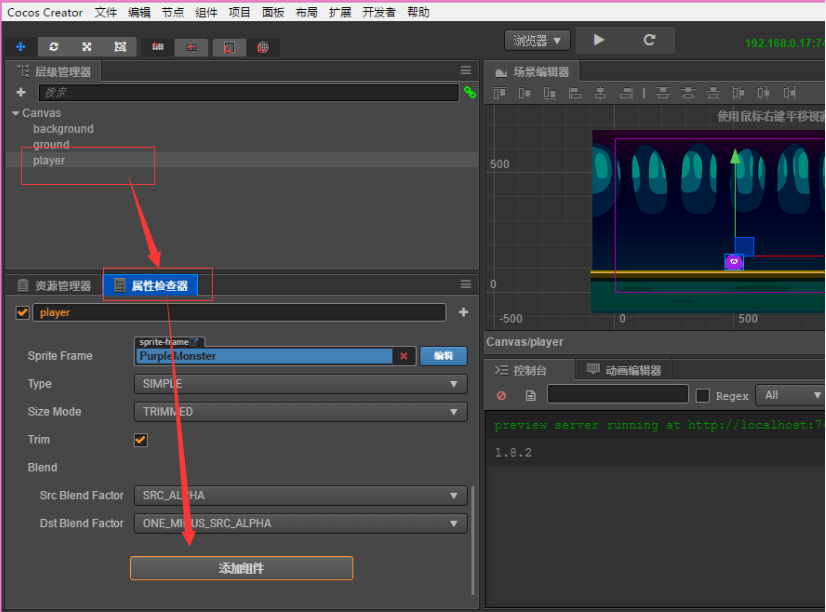
Add components for pictures, usually js scripts. Properties of js cannot be imported as plug-ins, or add user script components cannot be selected


play.js in the configuration file
// Learn cc.Class: // - [Chinese] http://docs.cocos.com/creator/manual/zh/scripting/class.html // - [English] http://www.cocos2d-x.org/docs/creator/en/scripting/class.html // Learn Attribute: // - [Chinese] http://docs.cocos.com/creator/manual/zh/scripting/reference/attributes.html // - [English] http://www.cocos2d-x.org/docs/creator/en/scripting/reference/attributes.html // Learn life-cycle callbacks: // - [Chinese] http://docs.cocos.com/creator/manual/zh/scripting/life-cycle-callbacks.html // - [English] http://www.cocos2d-x.org/docs/creator/en/scripting/life-cycle-callbacks.html cc.Class({ extends: cc.Component, properties: { //Jumping height of main character jumpHeight: 0, // Lead jump duration jumpDuration: 0, // Maximum moving speed maxMoveSpeed: 0, // acceleration accel: 0, }, // LIFE-CYCLE CALLBACKS: //Initial event onLoad () { //Initialize Jump Action this.jumpAction = this.setJumpAction(); this.node.runAction(this.jumpAction); //Acceleration direction switch this.accLeft = false; this.accRight = false; //Main character's current horizontal speed this.xSpeed = 0; //Initialize keyboard input listening this.setInputControl(); }, //See cocos2d JS for details of jump events setJumpAction:function(){ //Jump up var jumpUp = cc.moveBy(this.jumpDuration,cc.p(0,this.jumpHeight)).easing(cc.easeCubicActionOut()); //whereabouts var jumpDown = cc.moveBy(this.jumpDuration,cc.p(0, -this.jumpHeight)).easing(cc.easeCubicActionIn()); //Repeat return cc.repeatForever(cc.sequence(jumpUp,jumpDown)); }, //Override input control events setInputControl: function () { var self = this; // Add keyboard event listening // When a key is pressed, judge whether it is the direction control key specified by us, and set acceleration in the corresponding direction cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, function (event){ switch(event.keyCode) { case cc.KEY.a: self.accLeft = true; break; case cc.KEY.d: self.accRight = true; break; } }); // When you release the key, stop the acceleration in this direction cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, function (event){ switch(event.keyCode) { case cc.KEY.a: self.accLeft = false; break; case cc.KEY.d: self.accRight = false; break; } }); }, //start () {}, update: function (dt) { // Update speed per frame according to current acceleration direction if (this.accLeft) { this.xSpeed -= this.accel * dt; } else if (this.accRight) { this.xSpeed += this.accel * dt; } // Limit the speed of the protagonist to the maximum if ( Math.abs(this.xSpeed) > this.maxMoveSpeed ) { // if speed reach limit, use max speed with current direction this.xSpeed = this.maxMoveSpeed * this.xSpeed / Math.abs(this.xSpeed); } // Update the protagonist's position according to the current speed this.node.x += this.xSpeed * dt; }, });
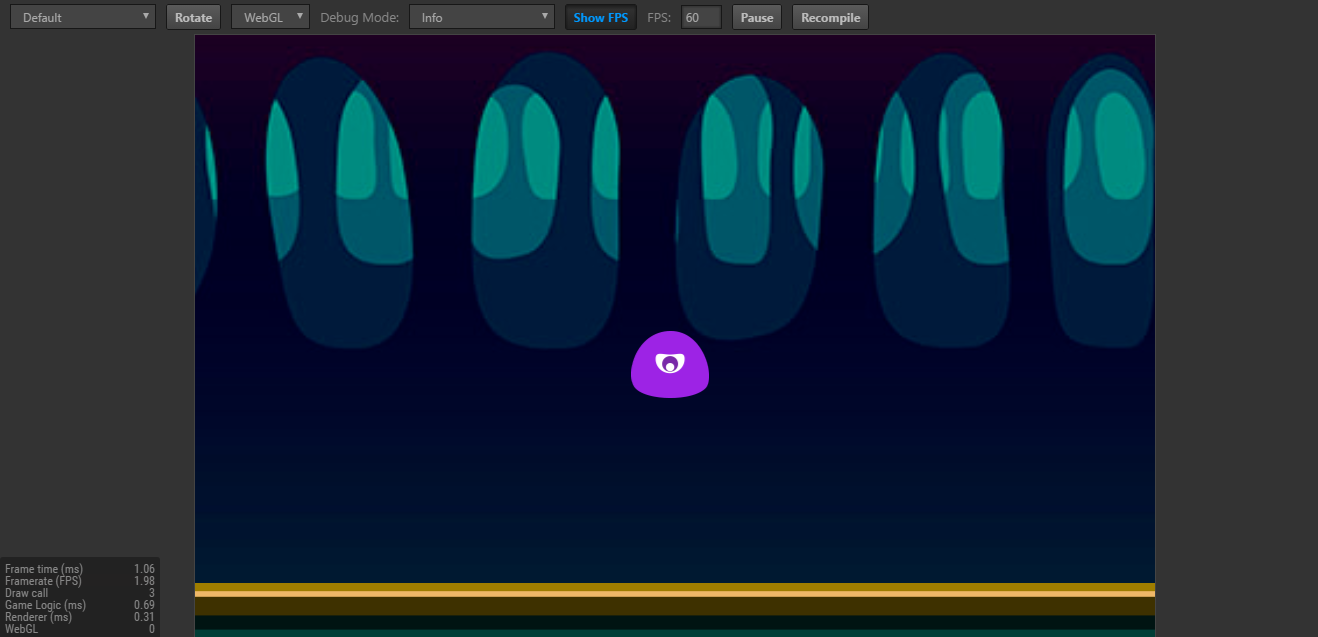
Results map:

Summary: component is the component added as game element to further set its attributes after the attribute function creates the object and attribute name