Exercise Parallax Rolling Example
Introduce parallax
In the process of web page rolling, multi-level elements are moved to different degrees to form a three-dimensional visual effect of the web page display technology.
Simple stereoscopic effect can be achieved by generating different parallax between foreground and background when moving a scene.
Simple point is the change of the position of elements in the web page when scrolling the screen. However, the speed of the change of the position of different elements is different, which leads to the illusion that the elements in the web page are layered, such as the realization of moving the mouse coordinates of js.
Or, relatively speaking, one movement and the other immobility can also cause a sense of visual impairment, such as the backgroud-attacthment implementation of css

css backgroud-attacthment implementation
Attributes:
background-attachment -- Defines how background images move along the scroll axis Value: scroll | fixed | inherit scroll: Default value. The background image moves as the rest of the page scrolls. fixed: When the rest of the page scrolls, the background image does not move. inherit: Provides that the setting of background-attachment attribute should be inherited from the parent element. Initial value: scroll Inheritance: No Applicable to: all elements
Effect:
For example, when you scroll down the mouse,
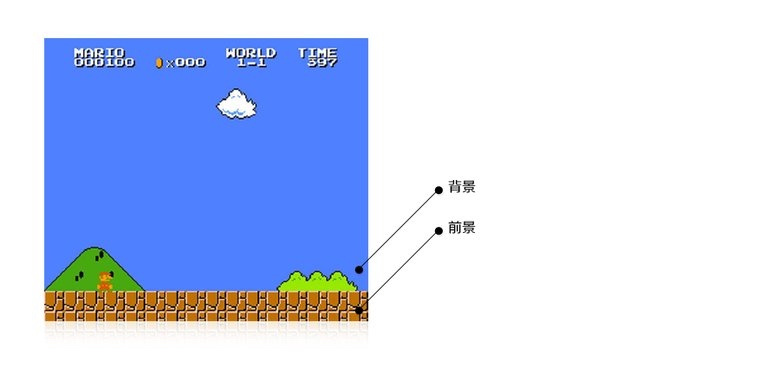
Background images are positioned (Section 1 and 2 are positioned in the current browser display interface, and Section 1 blocks Section 2 because they are all in the same location, and then 1 to 2 is in front).
Then the rest of the page moves up (the so-called foreground is the div dom element of section 1 and 2).
When you move up, the dom of section 2 will follow you to the current page, so you will slowly open the picture of section 2.
So it looks like the background image is fixed, which creates a visual gap.
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Parallax Scrolling</title> <script type="text/javascript"></script> <style type="text/css"> .article{ /*heigh In order to see the effect, if the height difference is large, the effect will be obvious.*/ height: 800px; /*Other parameters are just to ensure that the image is not duplicated and filled with background space, focusing mainly on background-attachment: fixed*/ background-repeat: no-repeat; background-attachment: fixed; background-position: center center; background-size: cover; } /*Two background maps are introduced into each region.*/ .section1{ background-image: url( 1.png); } .section2{ background-image: url( 1.jpg); } </style> </head> <body> <div class="article section1"> Ah ah ah ah ah ah </div> <div class="article section2"> Oh oh oh oh oh </div> </body> </html>
javascript implementation (mouse movement)
Effect:
By moving the mouse, the position value of div is constantly changed to realize the movement, and the drop is realized by changing two different values, thus realizing the disparity effect.
html section
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--Two div,A small one,A big one,See the effect--> <div id='div1'></div> <div id='div2'></div> </body> </html>
css section
body{ /*For display purposes*/ width: 100%; /*Because the height of the browser will cause compatibility problems, in order to facilitate testing, fix a value.*/ height: 800px; border: solid 1px blue; } #div1{ /*For display purposes*/ width: 100px; height: 100px; border: solid 1px black; position: absolute; } #div2{ /*For display purposes*/ width: 200px; height: 200px; border: solid 1px red; position: absolute; }
js section
//Get two div s var div1 = document.getElementById('div1'); var div2 = document.getElementById('div2'); //Get the width and height of the browser's body, and in general, the size of the body is the size of the browser's display interface. var _w = document.body.clientWidth; var _h = document.body.clientHeight; //Initialize two div s starting at half the browser interface div1.style.left = _w/2 + 'px'; div1.style.top = _h/2 + 'px'; div2.style.left = _w/2 + 'px'; div2.style.top = _h/2 + 'px'; var ex,ey, ex2,ey2; //Bind the mouse movement event onmousemove, as long as the mouse moves it will continue to accept the event document.onmousemove = function(e){ //Distance value of div1 movement //Divide by 5 or 10 to avoid too large a number to move out of the screen, and two different numbers can tell the difference. ex = e.clientX / 10; //Divide the current x coordinate of the mouse by 10 ey = e.clientY / 10; //Divide the current y coordinate of the mouse by 10 //Distance value of div2 movement ex2 = e.clientX / 5; //Ibid., divide by five to see the difference ey2 = e.clientY / 5; //The left value of div1 equals half of body plus the moving value of div1, and the same kind of top value is deduced. //That's moving from half of the body (in the middle of the screen). div1.style.left = _w/2 + ex +'px'; div1.style.top = _h/2 + ey + 'px'; div2.style.left = _w/2 + ex2 + 'px'; div2.style.top = _h/2 + ey2 + 'px'; }
References: