Explanation of small program yougou mall project
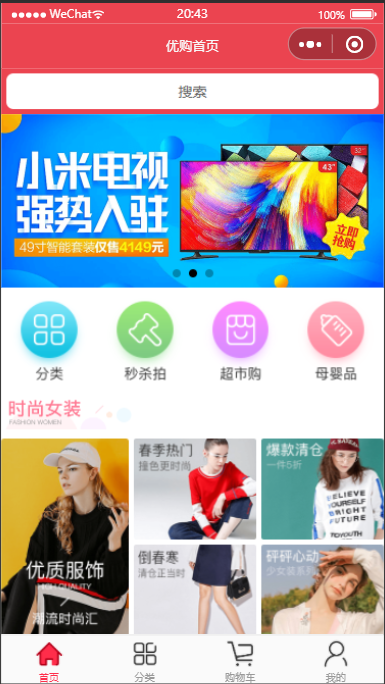
Home page:
pages/home/home.wxml

Homepage Code:
Search: Click to jump to the search page and judge. Compare the value in the input box with the data (array) in the given interface, and render if it is the same

// Send request to get search suggestion data
async qsearch(query){
const res=await request({url:"/goods/qsearch",data:{query}});
console.log(res);
this.setData({
goods:res
})
},
Carousel map: use components for corresponding rendering (fetch data)

<swiper indicator-dots="{{true}}" autoplay="{{true}}" interval="{{2000}}" duration="{{true}}">
<block wx:for="{{list}}" wx:key="index">
<swiper-item>
<image src="{{item.image_src}}"></image>
</swiper-item>
</block>
</swiper>
Jump to the classification page (click event, jump, component)

Next is the three classification diagrams in the interface, cyclic rendering

tabber: Click to jump to the corresponding page and highlight it
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "home page",
"iconPath": "/tabbar/home.png",
"selectedIconPath": "/tabbar/home_active.png"
},
{
"pagePath": "pages/category/category",
"text": "classification",
"iconPath": "/tabbar/category.png",
"selectedIconPath": "/tabbar/category_active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "Shopping Cart",
"iconPath": "/tabbar/cart.png",
"selectedIconPath": "/tabbar/cart_active.png"
},
{
"pagePath": "pages/my/my",
"text": "my",
"iconPath": "/tabbar/my.png",
"selectedIconPath": "/tabbar/my_active.png"
}
]
},
pages/home/home.js
data: {
list: [],
dh:[],
lc:[]
},
/**
* Life cycle function -- listening for page loading
*/
onLoad: function (options) {
// Rotation
app.http.banner().then((res) => {
// console.log(res.data.message);
this.setData({
list: res.data.message
})
})
// nav
app.http.nav().then((res) => {
let { message} = res.data
// console.log(message);
this.setData({
dh:message
})
})
// floor
app.http.lc().then((res)=>{
let {message} =res.data
this.setData({
lc:message
})
// console.log(this.data.lc)
})
},
css style is a little messy. The overall situation is to use the responsive flex layout to write it. If you want, you can be private and boxing
Classification page
Click the commodity classification name on the left to display the corresponding data on the right. The selected commodity classification name is highlighted

Commodity classification in the left sidebar:
The commodity classification name in the rendering classification interface is stored in the array for circular rendering to the left of the classification. Set the click event bindtap="addlist" to display the corresponding commodity classification when clicking it

<!-- Left box -->
<view class="left_box">
<block wx:for="{{left_sj}}" wx:key="index">
<view class="{{index == indexs ? 'aaa' :'z_wz'}}" bindtap="addlist" data-index="{{index}}">{{item}}</view>
</block>
</view>
Product logo display in the right sidebar:
The data and rendering on the right are similar to those on the left. To render, you need commodity pictures, commodity names, and flex layout!

<!-- Right box -->
<view class="right_box">
<!-- Category name -->
<block wx:for="{{goods}}" wx:key="index" wx:for-index="index1" wx:for-item="item1">
<view class="s_ys">/ {{item1.cat_name}} /</view>
<!-- Text and picture box -->
<block wx:for="{{item1.children}}" wx:key="index" wx:for-index="index2" wx:for-item="item2">
<navigator url="/pages/goods_list/goods_list?cid={{item2.cat_id}}" class="y_ys" >
<image src="{{item2.cat_icon}}" class="tp"></image>
{{item2.cat_name}}
</navigator>
</block>
</block>
</view>
js code:
/ pages/category/category.js
const app = getApp();
Page({
/**
* Initial data of the page
*/
data: {
// Interface return data
fl:[],
// Left data
left_sj:[],
// Right data
right_sj:[],
indexs:0,
goods:[]
},
addlist(e){
// console.log(e)
let index = e.currentTarget.dataset.index
// console.log(index)
let good = this.data.fl[index].children
// console.log(good)
this.setData({
indexs:index,
goods:good
})
},
/**
* Life cycle function -- listening for page loading
*/
onLoad: function (options) {
// classification
app.http.fl().then((res)=>{
let {message}=res.data
this.setData({
fl:message
})
// Construct the data on the left
let left_sj = this.data.fl.map(v=>v.cat_name)
// console.log(left_sj)
// Construct the commodity data on the right
let right_sj = this.data.fl[0].children
this.setData({
left_sj,
right_sj
})
// console.log(this.data.fl)
})
},
css code:
.bigbox {
height: 100%;
}
.box {
box-sizing: border-box;
width: 100%;
height: calc(100vh - 80rpx);
display: flex;
}
.left_box {
height: 100%;
flex: 2;
overflow: auto;
}
.z_wz{
height: 60rpx;
border-bottom: 1px solid rgb(221, 221, 221);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
}
.right_box {
height: 100%;
flex: 5;
display: flex;
flex-wrap: wrap;
overflow: auto;
}
.s_ys{
width: 100%;
text-align: center;
height: 50rpx;
margin: 40rpx 0;
}
.tp{
width: 120rpx;
height: 120rpx;
}
.y_ys{
font-size: 26rpx;
width: 30%;
height: 160rpx;
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
margin-left: 15rpx;
}
.aaa{
width: 100%;
height: 60rpx;
border-bottom: 1px solid rgb(221, 221, 221);
border-left:4rpx solid red;
color: red;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
Click the commodity on the right side of the classification page to jump to the corresponding commodity list page (transfer reference), pull-down refresh and reload the data of the page. There is excessive animation of pull-down, pull-up to load more pages, pull-up to load 5 pieces of data each time, and finally prompt that it has been to the bottom.

js:
<view class="tabs">
<view class="tabs_title">
<view wx:for="{{tabs}}" wx:key="id" class=" {{index==indexs ?'active':'title_item'}}" bindtap="handleItemTap"
data-index="{{index}}">
{{item.value}}
</view>
</view>
<view class="tabs_content">
<block wx:for="{{lbss}}" wx:key="index">
<navigator url="/pages/goods_detail/goods_detail?id={{item.goods_id}}" class="h_box">
<view class="t">
<image src="{{item.goods_small_logo}}"></image>
</view>
<view class="z">
<view class="z_yc"> {{item.goods_name}}</view>
<view style="color: #f22">¥{{item.goods_price}}</view>
</view>
</navigator>
</block>
</view>
</view>
css:
.tabs {
width: 100%;
}
.tabs_title {
height: 100%;
display: flex;
}
.title_item {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex: 1;
padding: 15rpx 0;
}
.active {
color: #f22;
border-bottom: 5rpx solid #f22;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex: 1;
padding: 15rpx 0;
}
.tabs_content {
width: 100%;
flex: 1;
display: flex;
flex-direction: column;
}
.h_box {
width: 100%;
height: 400rpx;
display: flex;
justify-content: space-around;
align-items: center;
}
.t {
flex: 2;
}
image {
width: 260rpx;
height: 260rpx;
}
.z {
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-evenly;
font-size: 30rpx;
flex: 3;
}
.z_yc {
display: -webkit-box;
/*Set to elastic box*/
-webkit-line-clamp: 2;
/*Display up to 5 lines*/
overflow: hidden;
/*Beyond hiding*/
text-overflow: ellipsis;
/*Excess is displayed as an ellipsis*/
-webkit-box-orient: vertical;
word-break: break-all;
/*Force English word wrap*/
}
Click the corresponding commodity to enter the details (transfer parameter id), receive and render the corresponding functions in the page, click collect to trigger the click event, save this piece of data in the local cache, and then extract the data in the local cache on the corresponding page to render the corresponding data. After collecting, the collection icon changes the state pattern. Click below

wxml:
<!--pages/goods_detail/goods_detail.wxml-->
<view class="bigbox">
<swiper indicator-dots="{{true}}" autoplay="{{true}}" interval="{{2000}}" duration="{{true}}" class="lb_1">
<block wx:for="{{xq.pics}}" wx:key="index">
<swiper-item class="lb_1">
<image src="{{item.pics_sma_url}}" class="lb_1"></image>
</swiper-item>
</block>
</swiper>
<view class="jq">
¥{{xq.goods_price}}
</view>
<view class="xqwz">
<view class="l-z1">
{{xq.goods_name}}
</view>
<view class="r-z1">
<mp-icon icon="star" color="black" size="{{25}}"></mp-icon>
Collection
</view>
</view>
<!-- Image & Text -->
<view class="tw_wz">
Graphic details
</view>
<!-- Render text -->
<rich-text nodes="{{xq.goods_introduce}}"></rich-text>
<view class="db">
<view class="db_l">
<view class="l_z2">
<mp-icon icon="comment" color="black" size="{{25}}"></mp-icon>
Contact customer service
</view>
<view class="l_z2">
<mp-icon icon="share" color="black" size="{{25}}"></mp-icon>
share
</view>
<navigator url="/pages/cart/cart " class="l_z2" bindtap="toCart">
<mp-icon icon="shop" color="black" size="{{25}}"></mp-icon>
Shopping Cart
</navigator>
</view>
<view class="db_r">
<navigator url="/pages/cart/cart" class="bt1" bindtap="addBdhc">
add to cart
</navigator>
<navigator class="bt2">
Buy now
</navigator>
</view>
</view>
</view>
js
// pages/goods_detail/goods_detail.js
const app = getApp();
Page({
/**
* Initial data of the page
*/
data: {
xq:{},
},
/**
* Life cycle function -- listening for page loading
*/
onLoad: function (options) {
// console.log(options)
// details
app.http.xq(options.id).then((res)=>{
let {message}=res.data
this.setData({
xq:message,
})
console.log(this.data.xq)
})
},
// Jump shopping cart
toCart(){
wx.reLaunch({
url: '/pages/cart/cart',
});
},
// Click events are added to the local cache
addBdhc(){
let conts = wx.getStorageSync('goodlist')||[]
// console.log(conts)
let obj = this.data.xq
// console.log(obj)
let index = conts.findIndex(item =>{
return item.goods_id === obj.goods_id
})
if(index === -1){
this.data.xq.num = 1;
this.data.xq.change = true
conts.push(this.data.xq)
// console.log(this.data.xq)
}else{
conts[index].num++
}
wx.setStorageSync('goodlist',conts)
console.log(index)
wx.showToast({
title: 'Shopping cart added successfully',
})
},
/**
* Life cycle function -- monitor the completion of the first rendering of the page
*/
onReady: function () {
},
/**
* Life cycle function -- monitor page display
*/
onShow: function () {
},
/**
* Life cycle function -- listening for page hiding
*/
onHide: function () {
},
/**
* Life cycle function -- monitor page unloading
*/
onUnload: function () {
},
/**
* Page related event handling function -- listening to user drop-down actions
*/
onPullDownRefresh: function () {
},
/**
* Handler for bottom pull event on page
*/
onReachBottom: function () {
},
/**
* Users click on the upper right corner to share
*/
onShareAppMessage: function () {
}
})