1. What are the ways to pull up applets?
2. Examples of various approaches
URL Link and wechat open label example
Looking at the second example and official documents, you can see that URL Link is the URL Scheme used outside wechat and the open label used inside wechat. Moreover, the applet will not be pulled up directly in wechat. You need to manually click the pull-down button to trigger the pull-up applet.
3. Comparison of various approaches
| channel | Applicable channels | Does it support development version and experience version applets | Access steps |
|---|---|---|---|
| Wechat open label | For wechat pages, you can only click to jump manually. | Only the official version is supported | Introduce SDK and call interface |
| URL Scheme | Wechat external web page | Only the official version is supported | Server interface Or in Applet management background |
| URL Link | All web pages are actually a combination of the first two approaches | Only the official version is supported | Server interface |
| APP pull up applet | APP, which can provide a jump interface for the embedded APP | All support | Introduce SDK and call interface |
*After testing, scheme can also pull small programs in wechat on iOS and some Android machines, but it is invalid on some Android machines, such as Xiaomi 11. We can't do everything with scheme alone.
4. Wechat open label
After using the development of wechat open tag, you will know that the interface provided by wechat open tag is difficult to use. It provides an html tag and inserts custom html elements into the tag.
In fact, it's convenient to provide a js method. Once this method is called, it can directly pull up the applet. Or it also supports pulling up with scheme in wechat. The developer is not happy, but wechat doesn't.
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
Open applet
</script>
</wx-open-launch-weapp>
<script>
var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) {
console.log('success');
});
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
</script>
5. Special processing in wechat
Wechat open label seems to be a way to jump applet designed for some special purposes.
Combined with some questions in the wechat Developer Forum, some developers tried to package the applet in wechat by simulating the click event on the open label, or pull the applet directly as soon as they entered the web page, but all ended in failure. It is conceivable that wechat does not want users to pull the applet directly without clicking in "wechat".
6. Look at the code
In order to achieve this goal, what efforts have been made to open labels?
In order to find out, we need to debug the open label in wechat. For specific operations, please refer to this article
x5 browser debugging wechat internal page
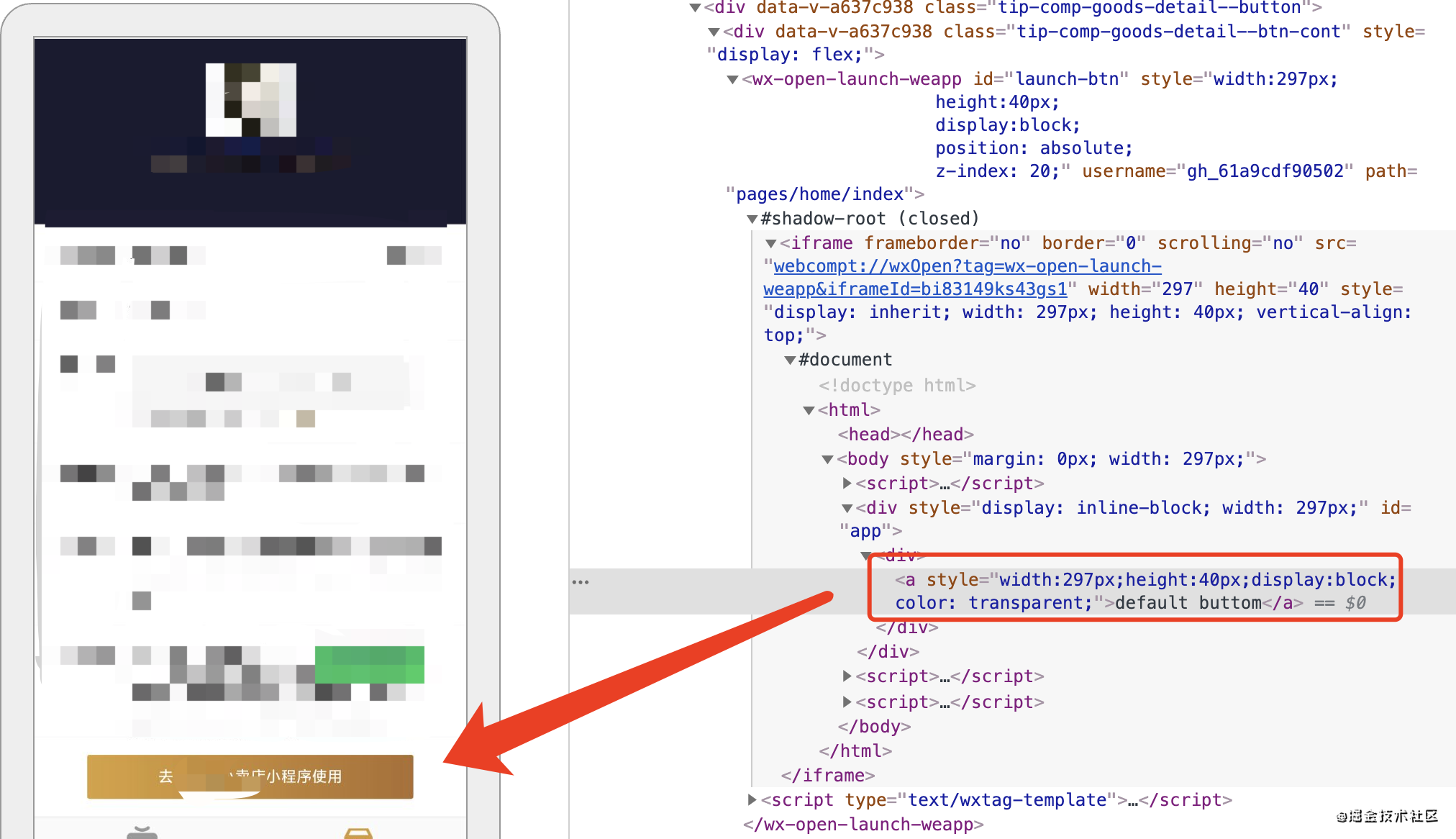
Open the H5 page that has been connected to the open tag, and we can see that the open tag is rendered into an iframe, and the html we passed in and written in the wxtag template tag is inserted into the body of the iframe.

It turned out to be iframe, which explains why we don't use external styles in wxtag template tags. After the open tag takes effect, we actually click the html in iframe, which also solves most of the problems when we access the open tag:
(1) Click no effect - > check whether the clicking area of html in ifame is normal
(2) Style does not take effect - > check whether the html inside the iframe uses an external style, or the html inside and outside the iframe block each other.
7. Encapsulate it
Understand what the open label does. We can encapsulate the open label. The original open label is too difficult to use.
Since the open label uses iframe to prevent us from directly pulling up the applet through js method, it is unrealistic to directly package it into a pulling up applet. Even if it is implemented, it will face the risk that the open label will suddenly change the implementation in iframe, making our packaging ineffective.
Then we'd better click the button to pull up the applet.
The method we can encapsulate is to cover the open label on the button we want to trigger the pull-up applet, so as to ensure that the iframe and html in the open label are consistent with the size of the covered button, and the style is transparent.
In this way, we do not need to open the relationship between the tag and the style of html inside, and there is no problem that the click area is inconsistent, resulting in the inability to pull up the applet.
/**
* Override an open label to the incoming options On the EL element, click to jump to the corresponding applet
* @exports wxOpenLaunchWeapp
* @param {Object} options {el:dom,appid:id,url:path} Parameters: element, applet original ID, applet path
*/
const wxOpenLaunchWeapp = function (options) {
// configWx, to complete wechat authentication, there is a small pit. The open label must be transmitted to a jsApiList, even if it is not used, otherwise Android can't afford to pull the applet
configWx(['onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareQZone'], ['wx-open-launch-weapp']).then((wx) => {
console.log(wx);
const btn = options.el; // Get element
const script = document.createElement('script'); // Create script content slot
script.type = 'text/wxtag-template';
// Insert a transparent label with the same size as the external element into the slot
const defaultHtml = `<a style='width:${options.el.clientWidth}px;height:${options.el.clientHeight}px;display:block;color: transparent;'>default buttom</a>`;
script.text = defaultHtml;
// The size of the open label is also consistent with the external elements and is an absolute layout
const html = `<wx-open-launch-weapp
id="launch-btn"
style="width:${options.el.clientWidth}px;
height:${options.el.clientHeight}px;
display:block;
position: absolute;
z-index: 20;"
username="${options.appid}"
path="${options.url}">${script.outerHTML}</wx-open-launch-weapp>`;
const btnParent = btn.parentElement;
btnParent.innerHTML = html + btnParent.innerHTML; // html string assignment
const launchBtn = document.getElementById('launch-btn');
launchBtn.addEventListener('ready', (e) => {
console.log('ready', e);
});
launchBtn.addEventListener('launch', (e) => {
console.log('success', e);
});
launchBtn.addEventListener('error', (e) => {
console.log('fail', e.detail);
});
});
};
When we use it, we only need to pass in the button element, the original ID and path of the applet
initWeixinJumpMiniProgram(buttonDom) {
const options = {
el: buttonDom,
appid: this.water.miniProgramSourceId,
url: this.water.miniProgramJumpUrl,
};
wxOpenLaunchWeapp(options);
}
Combined with URL Scheme, we add a layer of judgment. Users pull up small programs with scheme outside wechat and open labels with wechat inside wechat. This can be done. Users have the same experience inside and outside wechat. Without the transfer page of URL Link, the user experience will be much better.