1. Introduction to express
-
Express is based on node JS platform, a fast, open and minimalist Web development framework (a third-party package on npm).
-
Its function is similar to that of node JS is similar to the built-in http module, which is specially used to create a Web server. The built-in http module is very complex but inefficient; Express is further encapsulated based on the built-in http module, which can greatly improve the development efficiency.
-
Using Express, we can easily and quickly create a Web site server or an API interface server.

-
Chinese official website of Express: http://www.expressjs.com.cn/ link
2. Basic use of Express
install
In the directory where the project is located, run the following terminal command to install express into the project:
npm i express
Create a basic Web server
// 1. Import express
const express = require('express')
// 2. Create a web server
const app = express()
// 3. Call app Listen (port number, callback function after successful startup) and start the web server
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
Execute the node command to start the server

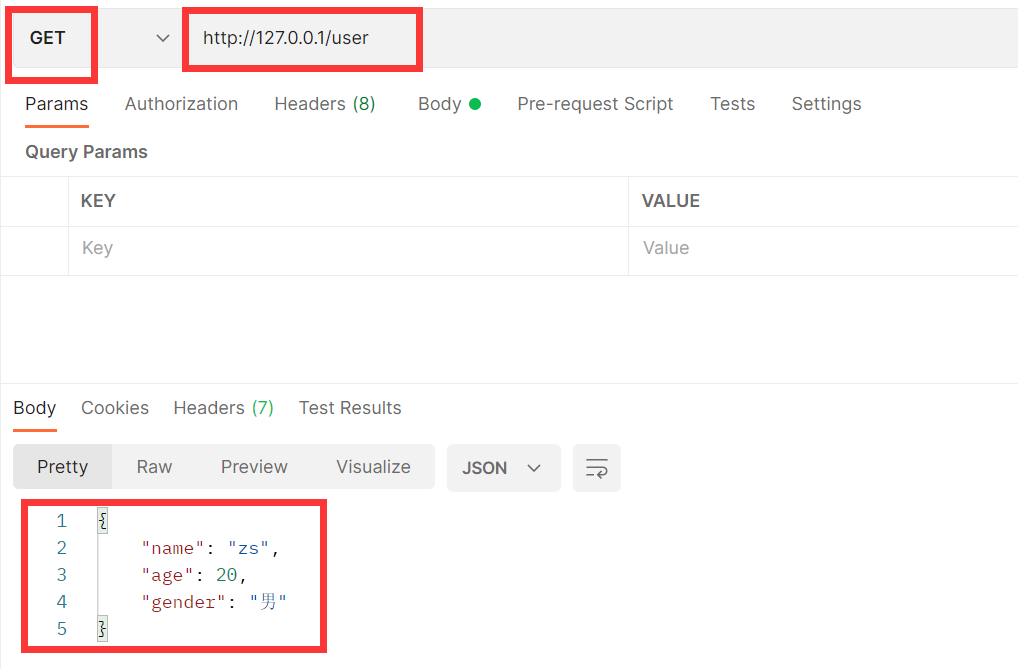
Listen for GET requests
//Parameters: the URL address requested by the client and the processing function corresponding to the request
app.get('/user', (req, res) => {
// Call the res.send() method provided by express to respond to an object to the client
res.send({ name: 'zs', age: 20, gender: 'male' })
})
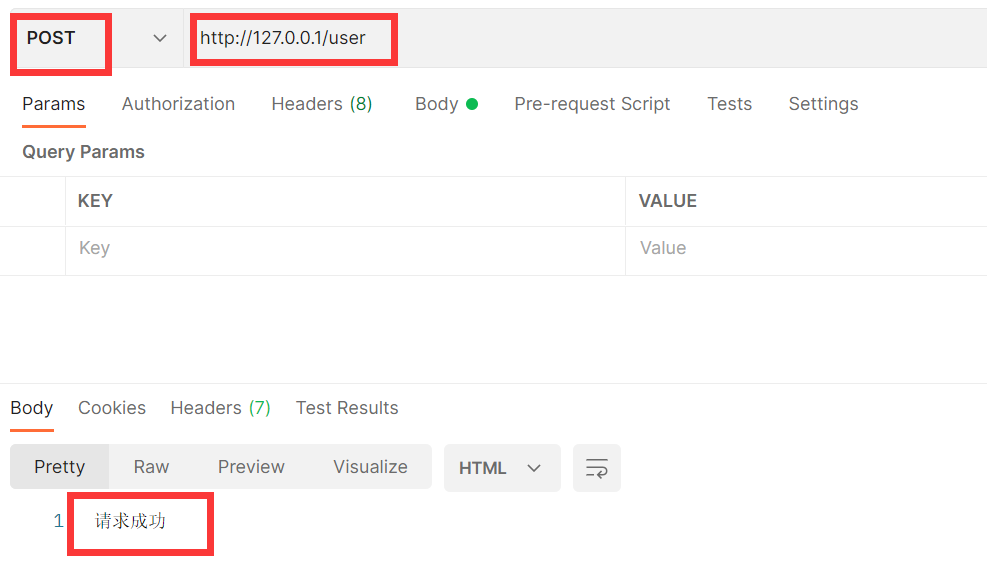
Listen for POST requests
//Parameters: the URL address requested by the client and the processing function corresponding to the request
app.post('/user', (req, res) => {
// Call the res.send() method provided by express to respond to a text string to the client
res.send('Request succeeded')
})
Complete code
// 1. Import express
const express = require('express')
// 2. Create a web server
const app = express()
//Parameters: the URL address requested by the client and the processing function corresponding to the request
app.get('/user', (req, res) => {
// Call the res.send() method provided by express to respond to an object to the client
res.send({ name: 'zs', age: 20, gender: 'male' })
})
//Parameters: the URL address requested by the client and the processing function corresponding to the request
app.post('/user', (req, res) => {
// Call the res.send() method provided by express to respond to a text string to the client
res.send('Request succeeded')
})
// 3. Call app Listen (port number, callback function after successful startup) and start the web server
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
Execute the node command to start the server

Initiate get and post requests in Postman, and the data can be successfully received.


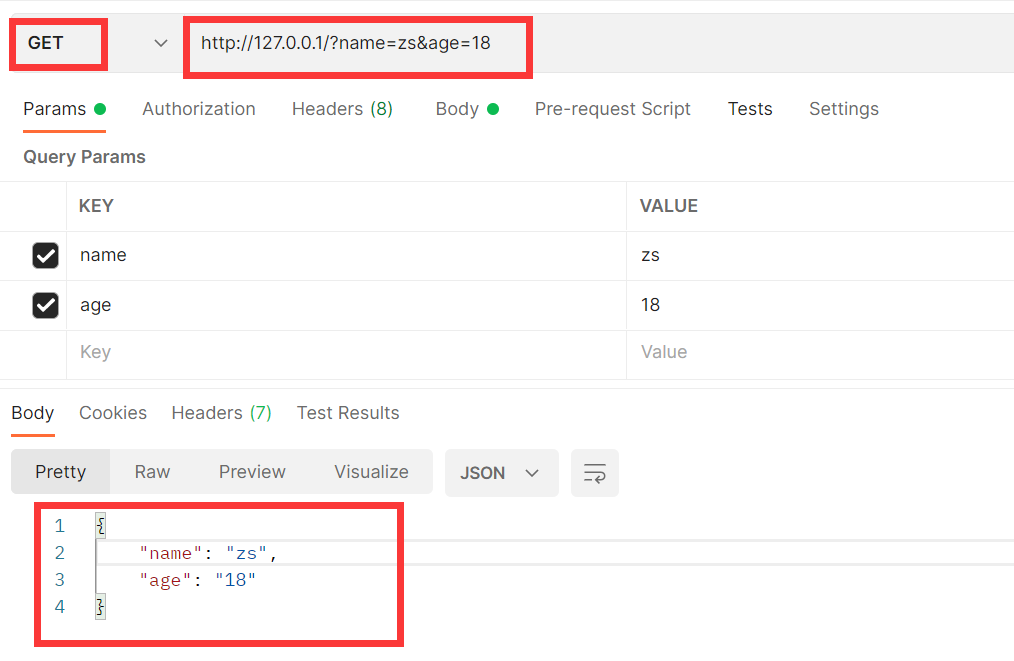
req.query
Through req Query object, which can access the parameters sent to the server by the client in the form of query string. By default, req Query is an empty object.
//Parameters: the URL address requested by the client and the processing function corresponding to the request
app.get('/', (req, res) => {
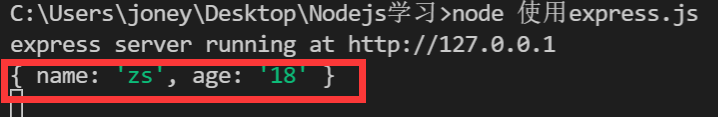
// Through req Query can get the query parameters sent by the client
console.log(req.query);
res.send(req.query)
})
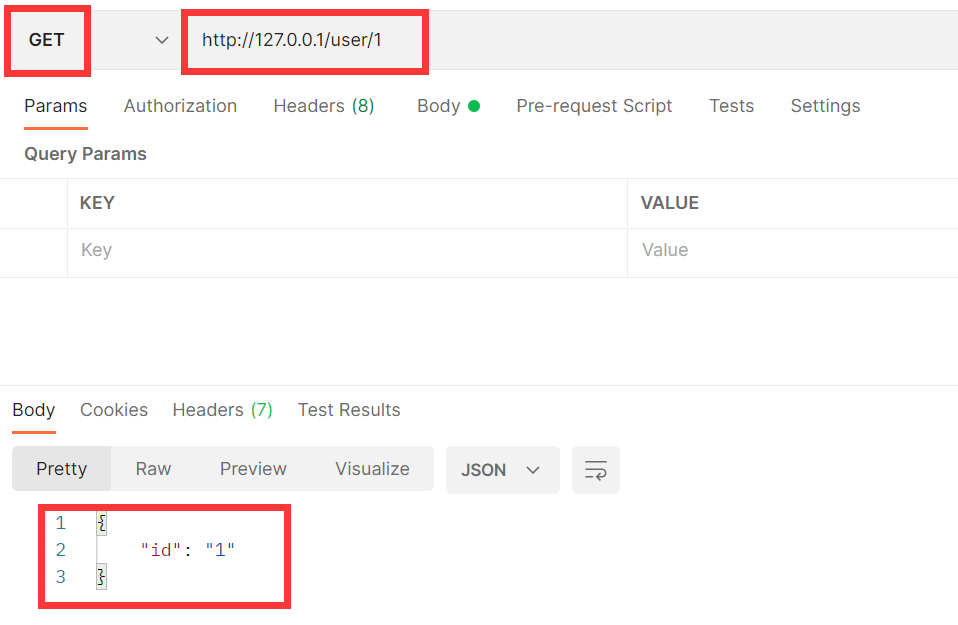
Execute the node command to start the server and initiate a get request in Postman. The result is shown in the figure


req.params
Through req Params object, which can be accessed in the URL through the following dynamic parameters:
// : id is a dynamic parameter
app.get('/user/:id', (req, res) => {
// req.params is a dynamically matched URL parameter. It is also an empty object by default
console.log(req.params);
res.send(req.params)
})
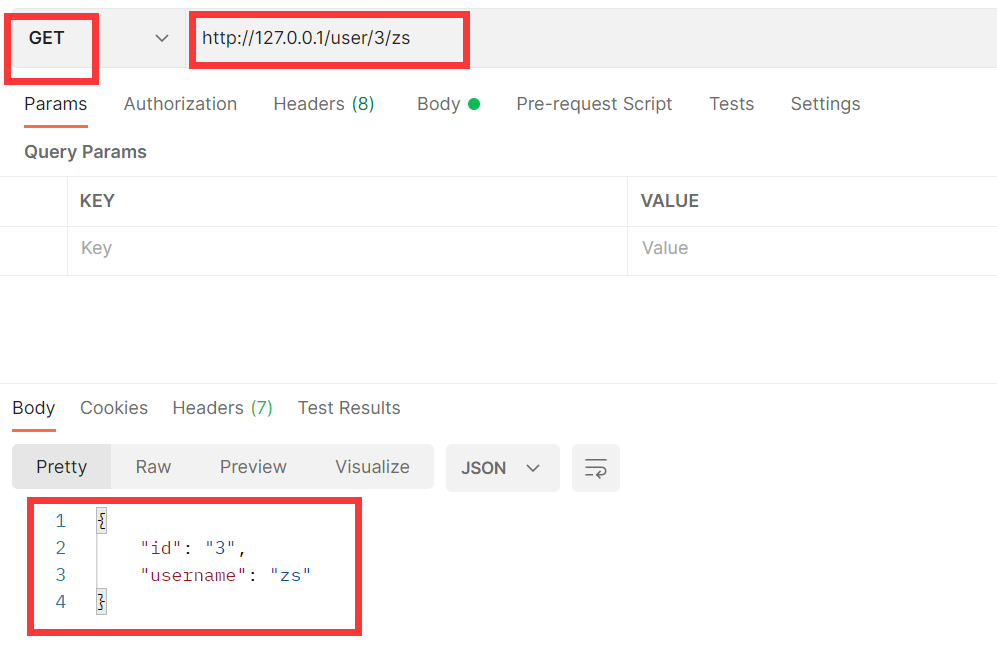
Execute the node command to start the server and initiate a get request in Postman. The result is shown in the figure

be careful:
- : is fixed, but the following parameter names can be taken by themselves
- Multiple dynamic parameters can be written at one time

express.static()
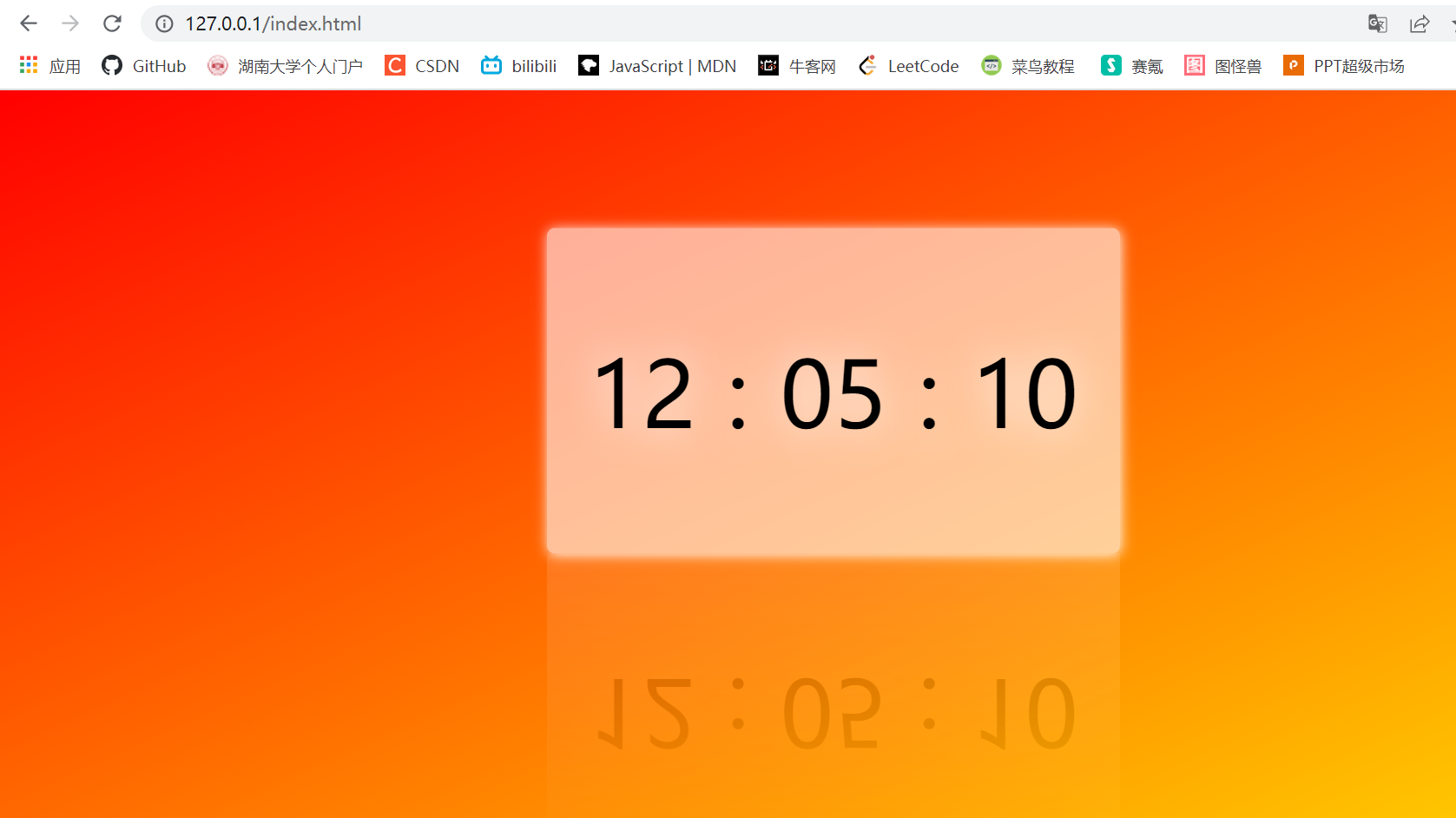
By using express Static (), we can easily create a static resource server. For example, you can open and access the pictures, CSS files and JavaScript files in the clock directory through the following code:
app.use(express.static('clock'))

Note: Express finds files in the specified static directory and provides access paths to external resources. Therefore, the name of the directory where the static files are stored will not appear in the URL.
// 1. Import express
const express = require('express')
// 2. Create a web server
const app = express()
// Here, call express The static () method can provide static resources quickly
app.use(express.static('clock'))
// 3. Call app Listen (port number, callback function after successful startup) and start the web server
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
Execute the node command to start the server http://127.0.0.1/index.html , http://127.0.0.1/index.js , http://127.0.0.1/index.css View related content