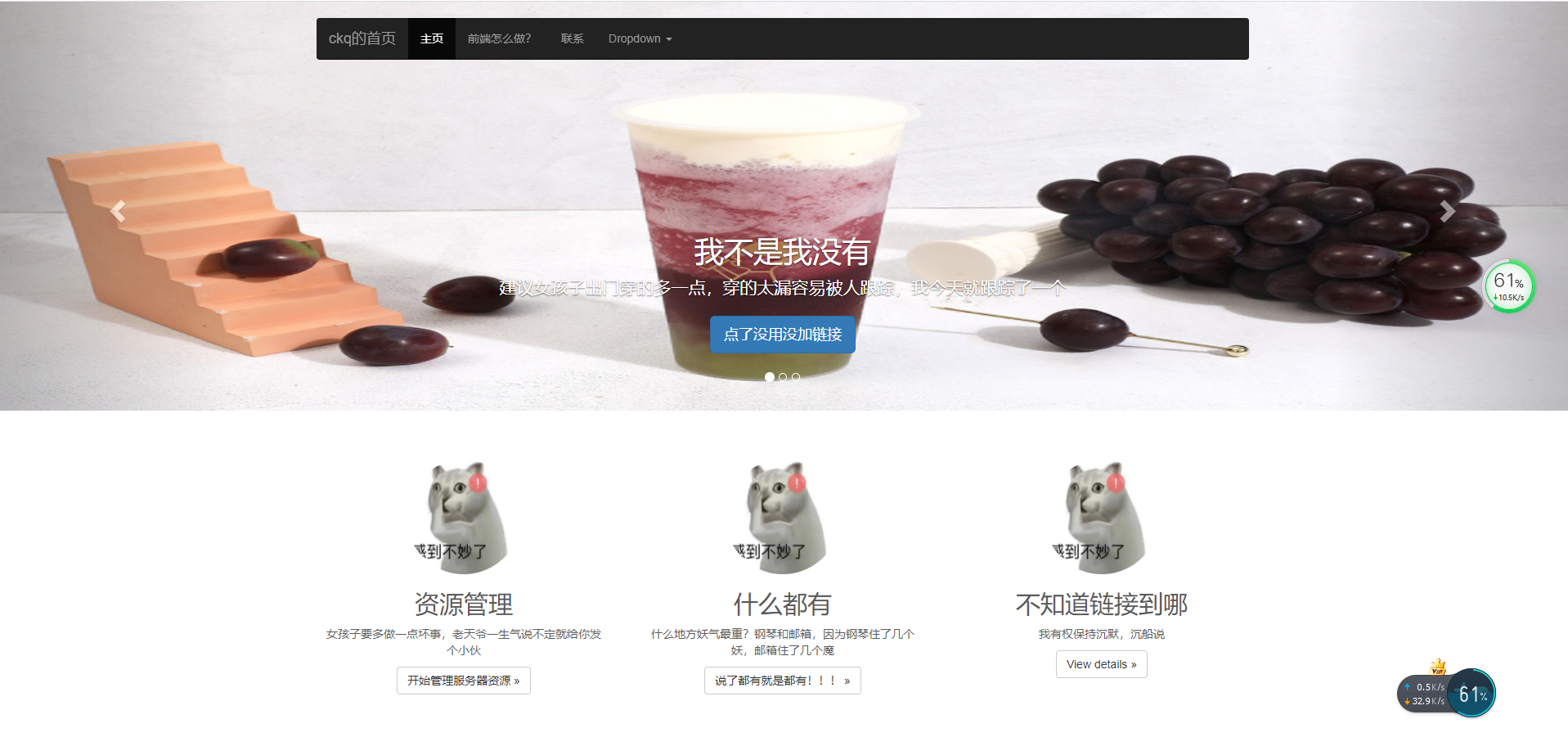
First, let's take a look at the example diagram. In order, the following pages are called the home page, everything (randomly taken), login page and resource management





Start.
Bootstrap template package download address https://codeload.github.com/twbs/bootstrap/zip/v3.4.1
The front-end page is really difficult. The resource management page and the home page use the layui template and bootstrap respectively. I only use the template. First, let's look at the home page code. This interface uses carousel. Method: directly copy the html code, and then use block blocks to package head, body, content, css, js, etc. you can see the effect after running. Note: js and css files should be in the same location as the code.
html code, set the link address of href in the corresponding place to jump.
{% extends "bootstrap/base.html" %}
{%- block head %}
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>home page</title>
{%- block styles %}
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="stylesheet">
<!-- Bootstrap core CSS -->
{# <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">#}
<link href="../static/css/bootstrap.min.css" rel="stylesheet">
<link href="../static/css/carousel.css" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
{% block body -%}
{% block navbar %}
<!-- NAVBAR
================================================== -->
<body>
<div class="navbar-wrapper">
<div class="container">
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"> ckq's home page</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#"> Home Page</a></li>
<li><a href="#"> how to do the front end</a></li>
<li><a href="#"> contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</div>
</div>
{%- endblock navbar %}
{% block content -%}
<!-- Carousel
================================================== -->
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img class="first-slide" src="../static/img3.jpg" alt="First slide">
<div class="container">
<div class="carousel-caption">
<h1>I'm not I don't</h1>
<p>It is recommended that girls wear more when they go out. If they wear too much, they are easy to be followed. I followed one today</p>
<p><a class="btn btn-lg btn-primary" href="#"Role =" button "> Clicking is useless and no link is added</a></p>
</div>
</div>
</div>
<div class="item">
<img class="second-slide" src="../static/img2.jpg" alt="Second slide">
<div class="container">
<div class="carousel-caption">
<h1>The ball is yours</h1>
<p>If ten years later, your husband quarrels with you every day and your child's grades are not good, will you regret not chatting with me today</p>
<p><a class="btn btn-lg btn-primary" href="#"Role =" button "> Clicking is useless and no link is added</a></p>
</div>
</div>
</div>
<div class="item">
<img class="third-slide" src="../static/img1.jpg" alt="Third slide">
<div class="container">
<div class="carousel-caption">
<h1>Want a hair transplant</h1>
<p>The mobile phone can really peep into privacy. I squeeze acne with the front one second and push me to the cosmetic hospital the next second, right?</p>
<p><a class="btn btn-lg btn-primary" href="#"Role =" button "> Clicking is useless and no link is added</a></p>
</div>
</div>
</div>
</div>
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- /.carousel -->
<!-- Marketing messaging and featurettes
================================================== -->
<!-- Wrap the rest of the page in another container to center all the content. -->
<div class="container marketing">
<!-- Three columns of text below the carousel -->
<div class="row">
<div class="col-lg-4">
<img class="img-circle" src="../static/bumiao.jpg" alt="Generic placeholder image" width="140" height="140">
<h2>resource management</h2>
<p>Girls should do more bad things. God may send you a guy as soon as he is angry</p>
<p><a class="btn btn-default" href="/form2" role="button">Start managing server resources »</a></p>
</div><!-- /.col-lg-4 -->
<div class="col-lg-4">
<img class="img-circle" src="../static/bumiao.jpg" alt="Generic placeholder image" width="140" height="140">
<h2>Everything</h2>
<p>Where is the most evil? Piano and mailbox, because several demons live in the piano and several demons live in the mailbox</p>
<p><a class="btn btn-default" href="/smdy" role="button">Say everything is everything!!! »</a></p>
</div><!-- /.col-lg-4 -->
<div class="col-lg-4">
<img class="img-circle" src="../static/bumiao.jpg" alt="Generic placeholder image" width="140" height="140">
<h2>I don't know where to link</h2>
<p>I have the right to remain silent, said the sunken ship</p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div><!-- /.col-lg-4 -->
</div><!-- /.row -->
</div>
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}"></script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}"></script>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
{# <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>#}
<script src="../static/js/jquery-1.11.1.min.js"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script>
{# <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>#}
<script src="../static/js/bootstrap.min.js"></script>
{%- endblock scripts %}
{%- endblock body %}
python uses:
Install package flash_ Bootstrap, and then import from flash_ bootstrap import Bootstrap
Declaration object app = flask (_ name_) bootstrap=Bootstrap(app)
Next is the login page (click resource management to enter)
html for login page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
#login{
position: absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#form1{
position: absolute;
}
#yzm{
position: absolute;
left:100%;
top:53%
}
</style>
<body background="../static/bjt.jpg" style=" background-repeat:no-repeat ;background-size:100% 100%;
background-attachment: fixed;">
<div id="login">
<form method="post" id="form1" style="margin:0px;display:inline;">
{{form.csrf_token()}}
{{form.username.label}}{{form.username}}<br>
{{form.password.label}}{{form.password}}<br>
{{form.yzm1.label}}{{form.yzm1}}<input type="button" id="yzm" style="height:20px;width:120px;" value="Click send verification code" onclick="sendCode(this)" /><br>
<script src="../static/js/jquery-1.11.1.min.js"></script>
<script type=text/javascript>
$(function() {
$('#yzm').bind('click', function() {
$.getJSON('/email_send',
function(data) {
//do nothing
});
return false;
});
});
</script>
<script type="text/javascript">
var clock = '';
var nums = 10;
var btn;
function sendCode(thisBtn)
{
btn = thisBtn;
btn.disabled = true; //Make the button non clickable
btn.value = nums+'Can be retrieved in seconds';
clock = setInterval(doLoop, 1000); //Execute once a second
}
function doLoop()
{
nums--;
if(nums > 0){
btn.value = nums+'Can be retrieved in seconds';
}else{
clearInterval(clock); //Clear js timer
btn.disabled = false;
btn.value = 'Click send verification code';
nums = 10; //reset time
}
}
</script>
{{form.submit}}<br>
{% for msg in get_flashed_messages() %}
{{ msg }}
{% endfor %}
</form>
</div>
</body>
</html>
Then comes the python code, which is managed by wtforms. First download the package and then import it. Using wtforms, you can set the required field DataRequired() through configuration parameters

The css of submit can be passed in through custom css
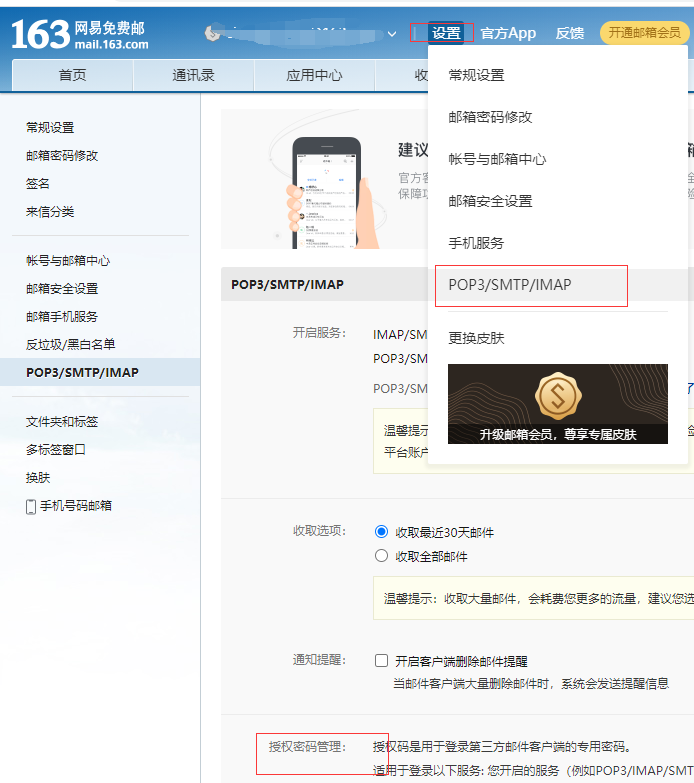
Netease mailbox and flash used for sending mail_ Mail and Netease mailbox need to be configured first. MAIL_PASSWORD is the authorization password of the mailbox
from wtforms import StringField,PasswordField,SubmitField
from wtforms.validators import DataRequired,EqualTo
from flask_wtf import FlaskForm
from flask_mail import Mail,Message
app.secret_key = 'ckq'
app.config["MAIL_SERVER"] = "smtp.163.com"
app.config["MAIL_PORT"] = 465
app.config["MAIL_USE_SSL"] = True
app.config["MAIL_USERNAME"] = "chenkq1204@163.com"
app.config["MAIL_PASSWORD"] = "EZYHEUFHFFDSKOJU"
mail = Mail(app)
class LoginForm(FlaskForm):
username = StringField(u'user name:',validators=[DataRequired()])
password = PasswordField(u'password:',validators=[DataRequired()])
yzm1 = PasswordField(u'Verification Code:',validators=[DataRequired()])
submit = SubmitField(u'Sign in',render_kw=style)#Incoming css
code = ""
style ={
'class': 'ourClasses', 'style': 'width:50%;position:absolute; left:25%;bottom:-20%;right:50%;other_css_style;'
}
def sj_code():
global code
code = random.randint(10000,99999)#Generate random verification code
@app.route('/email_send',methods=['GET','POST'])
def email_send():
message = Message("title", sender=app.config["MAIL_USERNAME"], recipients=["chenkq1204@163.com"])#Send mail to recipients
sj_code()
message.body = "Verification code is{0}".format(code)
with app.app_context():
mail.send(message)
print('test')
return 'test'
@app.route('/form2',methods=['GET','POST'])
def login():
login = LoginForm()
db = pymysql.connect(host="localhost", user="root", password="Asdfg12345", database="skt",charset="utf8")
cursor = db.cursor()
# SQL finds the account information in the database, and returns the account does not exist, password error, etc
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
yzm1 = request.form.get('yzm1')
sql = "select * from user where user_name='{0}' and user_passwd='{1}'".format(username,password)
sql_passwd = "select * from user where user_passwd='{0}'".format(password)
sql_name = "select * from user where user_name='{0}' ".format(username)
print(sql)
try:
# Execute sql statement
cursor.execute(sql_name)
results = cursor.fetchall()
print(len(results))
if len(results) == 1:
cursor.execute(sql_passwd)
results = cursor.fetchall()
if len(results) == 1:
print(yzm1,code)
if str(yzm1) == str(code):
return redirect('/dashboard')
else:
flash('Verification code error')
return redirect('/form2')
else:
flash('Password error')
return redirect('/form2')
else:
flash('Account does not exist')
return redirect('/form2')
# Commit to database for execution
db.commit()
except:
# Rollback if an error occurs
traceback.print_exc()
db.rollback()
# Close database connection
db.close()
return render_template('login.html',form=login)
I'll also post the code created by sql
CREATE TABLE user(
user_id INT NOT NULL AUTO_INCREMENT,
user_name VARCHAR(40) NOT NULL,
user_passwd VARCHAR(40) NOT NULL,
PRIMARY KEY ( user_id )
)ENGINE=InnoDB DEFAULT CHARSET=utf8;
mysql> INSERT INTO user (user_name, user_passwd) VALUES ("ckq", "Asdfg12345");
Then comes the dashboard page, which uses the lay UI at the front end.
Reference articles
https://blog.csdn.net/weixin_33774615/article/details/88860240
The code is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><?php echo $curTitle;?></title>
<link rel="stylesheet" href="../static/layui/css/layui.css">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">ckq Server management for</div>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
ckq Server resources for
</li>
<li class="layui-nav-item"><a href="">Safe exit</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- Left vertical navigation area-->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a class="" href="javascript:;">resources</a>
<dl class="layui-nav-child">
<dd>
<a id="bar1" href="javascript:;" data-id="1" data-title="Memory cpu" data-url="/te"
class="site-demo-active" data-type="tabAdd">Memory cpu</a></dd>
<dd><a href="javascript:;" data-id="2" data-title="process" data-url="/bfb"
class="site-demo-active" data-type="tabAdd">process</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">Log management</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" data-id="3" data-title="Log view" data-url="index.php?&a=adminList" class="site-demo-active" data-type="tabAdd">Log view</a>
</dd>
<dd><a href="javascript:;">xxx</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">user management </a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">Permission setting</a></dd>
<dd><a href="javascript:;">Announcement setting</a></dd>
<dd><a href="javascript:;">Console</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<!--tab label-->
<div class="layui-tab" lay-filter="demo" lay-allowclose="true" style="margin-left: 200px;">
<ul class="layui-tab-title"></ul>
<!-- <div class="layui-tab-content">-->
<div class="layui-tab-content" >
<!-- <button type="button" οnclick="javascript:location.reload()">Refresh</button>-->
</div>
<div class="layui-footer" style="text-align:center;">
<!-- Bottom fixed area -->
© ckq.tk ckq The server
</div>
</div>
<script src="../static/layui/layui.js"></script>
<script>
layui.use(['element', 'layer', 'jquery'], function () {
var element = layui.element;
// var layer = layui.layer;
var $ = layui.$;
// The configuration tab practice cannot get the menu element below
$('.site-demo-active').on('click', function () {
var dataid = $(this);
//At this time, the right side will be judged The number of li with the lay ID attribute under the lay UI tab title attribute, that is, the number of tab items that have been opened
if ($(".layui-tab-title li[lay-id]").length <= 0) {
//If it is smaller than zero, open the new tab item directly
active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"), dataid.attr("data-title"));
} else {
//Otherwise, judge whether the tab item exists
var isData = false; //Initialize a flag. If it is false, it indicates that the tab is not opened. If it is true, it indicates that the tab has been opened
$.each($(".layui-tab-title li[lay-id]"), function () {
//If the id passed in from the left menu bar can be found in the lay id attribute in the tab item on the right, it indicates that the tab item has been opened
if ($(this).attr("lay-id") == dataid.attr("data-id")) {
isData = true;
}
})
if (isData == false) {
//If the flag is false, add a tab item
active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"), dataid.attr("data-title"));
}
}
//Finally, no matter whether a tab is added or not, go to the options page to open
active.tabChange(dataid.attr("data-id"));
});
var active = {
//Here, you bind several events to active, which can be called later through active
tabAdd: function (url, id, name) {
//Add a tab item and pass in three parameters, corresponding to its title, tab page address and a specified id, which is the attribute value of data id in the tag
//The parameters passed in by the tabAdd method can be found in the basic methods section of the layui development document
element.tabAdd('demo', {
title: name,
content: '<iframe data-frameid="' + id + '" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:99%;"></iframe>',
id: id //Specified id
})
FrameWH(); //Calculate the size of ifram layer
},
tabChange: function (id) {
//Switch to the specified Tab item
element.tabChange('demo', id); //Pass in the specified tab item according to the passed in id
},
tabDelete: function (id) {
element.tabDelete("demo", id);//delete
}
};
function FrameWH() {
var h = $(window).height();
$("iframe").css("height",h+"px");
}
});
</script>
</div></body>
</html>
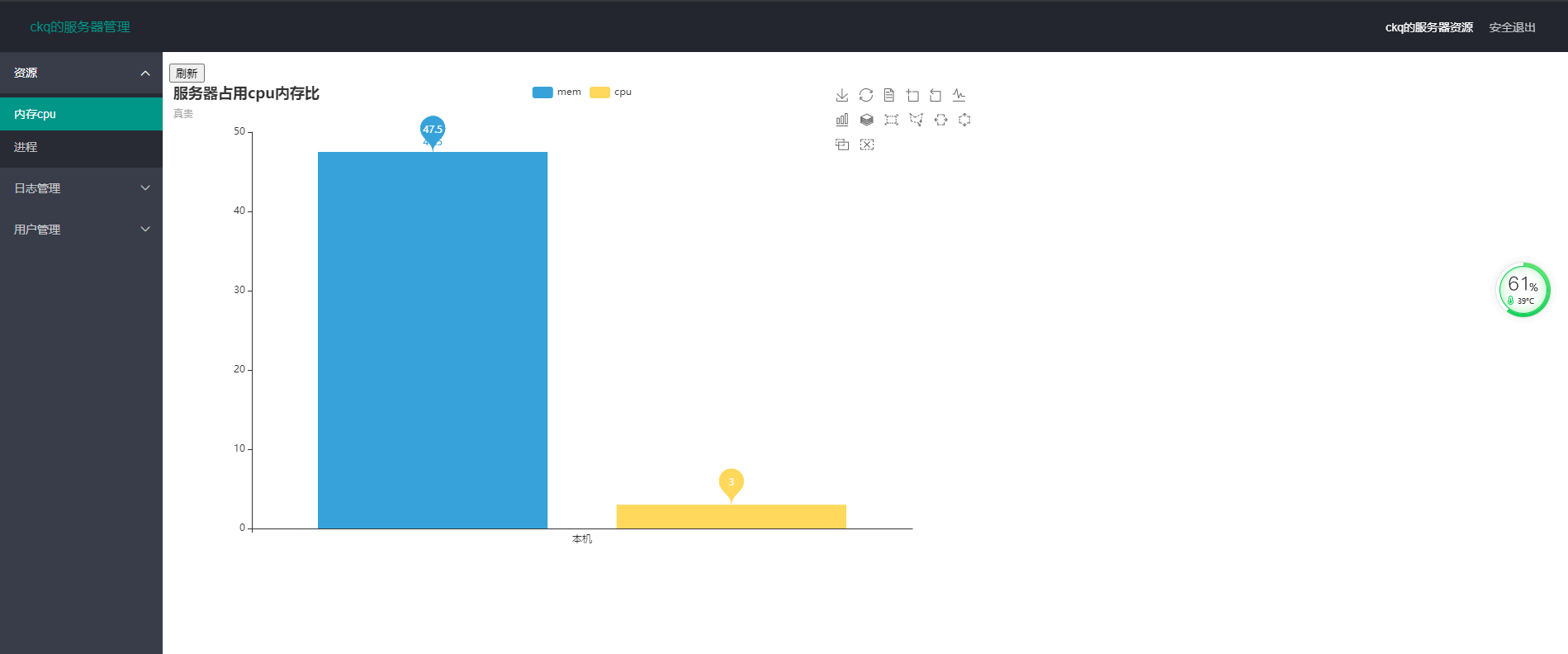
To set the histogram method of click display is actually to put a new html page on the right side of the input. The address on the right is / te
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
</head>
<body>
<button type="button" onclick="javascript:location.reload()">Refresh</button>
<div id="bar" style="width:1000px; height:600px;"></div>
<script>
var chart = echarts.init(document.getElementById('bar'), 'light', {renderer: 'canvas'});
$(
function () {
fetchData(chart);
setInterval(fetchData, 20000);
}
);
function fetchData() {
$.ajax({
type: "GET",
url: "/barChart",
dataType: 'json',
success: function (result) {
chart.setOption(result);
}
});
}
</script>
</body>
</html>
For example, the code needs to use pyechards to draw the chart, / TE will listen to the / bachat route, that is, the chart, that is, we need to create a new route of pyechards chart to te
def bar_base() -> Bar:
mem = psutil.virtual_memory().percent
cpu = psutil.cpu_percent(interval=1)
c = (
Bar(
init_opts=opts.InitOpts(animation_opts=opts.AnimationOpts(
animation_delay=1000, animation_easing="elasticOut"
),theme="light")
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Memory cpu resources", subtitle="The server"),
toolbox_opts=opts.ToolboxOpts(
# Show the tool
is_show=True,
),
)
.add_xaxis(["Local machine"])
.add_yaxis("mem", [mem])
.add_yaxis("cpu", [cpu])
.set_series_opts(markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_="max", name="Maximum"),
opts.MarkPointItem(type_="min", name="minimum value"),
opts.MarkPointItem(type_="average", name="average value"),
]
), # Local configuration, the highlighted value is set here
)
)
return c
@app.route("/barChart")
def get_bar_chart():
c = bar_base()
return c.dump_options_with_quotes()
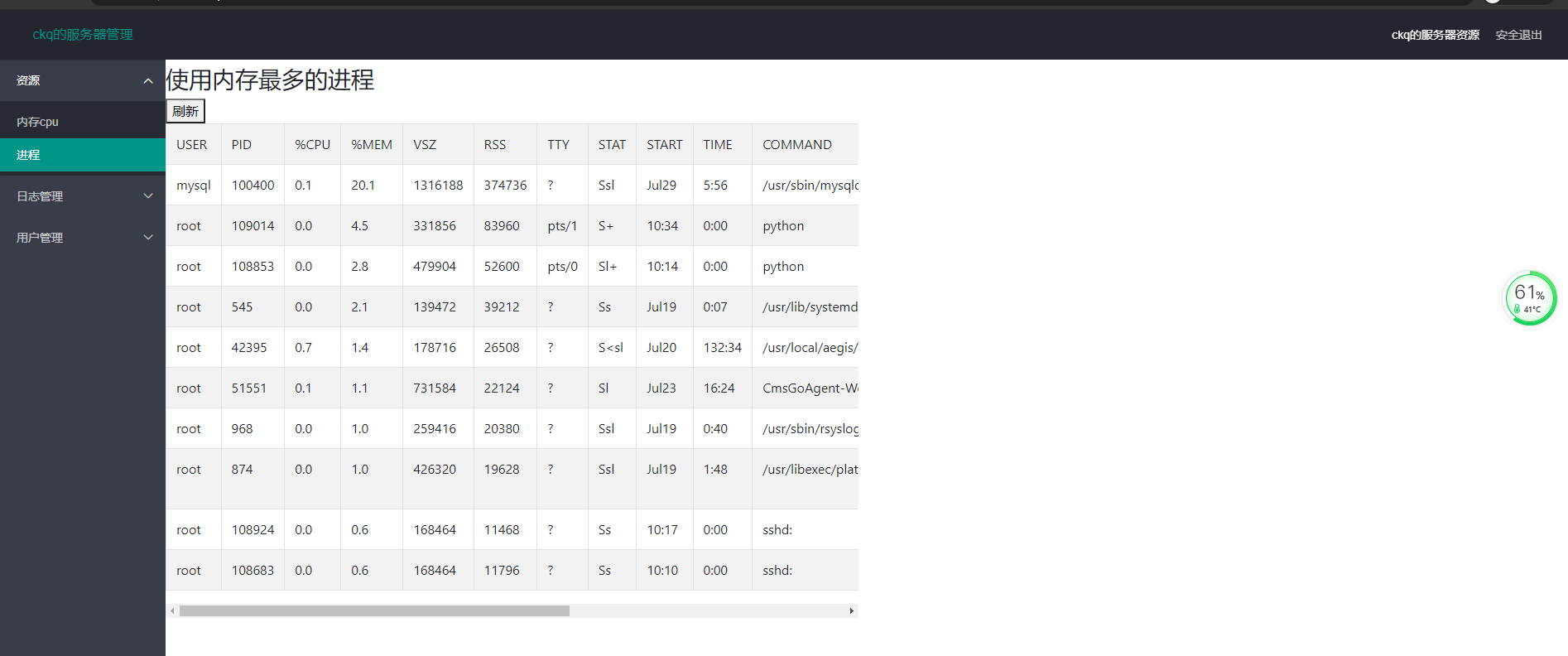
Next is the process with the highest percentage of memory used by the server
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-12">
<div class="panel panel-default">
<div class="panel-heading">
<h3>Processes that use the first few in memory</h3>
</div>
<div class="panel-body">
<div class="table-responsive">
<button type="button" onclick="javascript:location.reload()">Refresh</button>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
{% for i in labels %}
<td>{{ i }}</td>
{% endfor %}
</tr>
</thead>
<tbody>
{% for i in content %}
<tr>
{% for j in i.split() %}
<td>{{ j }}</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin="anonymous"></script>
</body>
</html>
@app.route('/bfb')
def bfb():
m = os.popen('ps aux|head -1;ps aux|grep -v PID|sort -rn -k +4|head ')
labels = ['USER','PID','%CPU','%MEM','VSZ','RSS', 'TTY','STAT','START','TIME','COMMAND']
#content = open('bfb.txt').readlines()
return render_template('bfb.html', labels=labels, content=m)
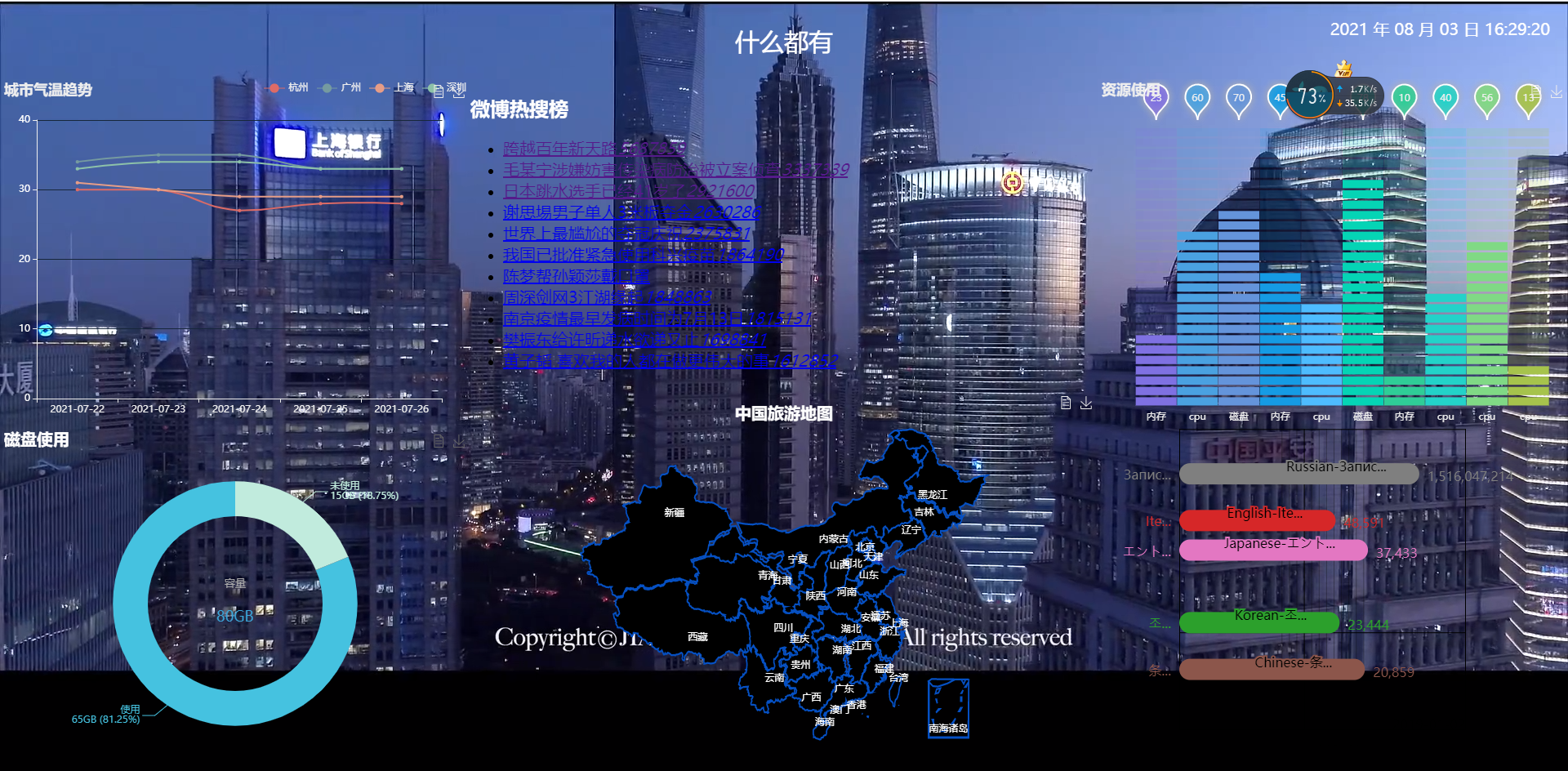
Finally, there is everything... page
The code above is inspired by the video search of flash epidemic visualization in station b, which refers to the layout settings
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Epidemic surveillance</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
<script src="../static/js/jquery-1.11.1.min.js"></script>
<script src="../static/js/echarts.min.js"></script>
<script src="../static/js/china.js"></script>
<!-- <script src="../static/js/echarts-wordcloud.min.js"></script>-->
<link rel="stylesheet" href="../static/css/main.css">
</head>
<body>
<video id="v1" autoplay loop muted>
<source src="../static/video2.mp4" type="video/mp4" />
</video>
<div id="title">Everything</div>
<div id="tim" class="time"><font color="white"></font></div>
<div id="l1"></div>
<div id="l2"></div>
<div id="c1" >
<h2><font color="white">Microblog hot search list</font> </h2>
<ul class="list_a">
{% for i in data %}
<li>
<a href="{{ i.url }}">
<i class="icon icon_pinned"></i>
<span>{{i.title}}<em>{{i.hotness}}</em></span>
<i class="icon icon_hot"></i>
</a>
</li>
{% endfor %}
</ul>
</div>
<div id="c2" ></div>
<div id="r1">Right two</div>
<div id="r2">
<center>
<input type="file" id="inputfile" name="fileContent">
<svg width="600" height="400"></svg>
<script src="../static/js/config.js"></script>
<script src="../static/js/imgs.js"></script>
<script src="../static/js/color_ranges.js"></script>
<script src="../static/js/colors.js"></script>
<script src="../static/js/visual.js"></script>
<link rel="../static/stylesheet" href="stylesheet.css">
</center>
<!-- Right two-->
<!--<div class="content" id="content">-->
<!-- <span class="change left" id="pre">-->
<!-- <-->
<!-- </span>-->
<!-- <span class="change right" id="next">-->
<!-- >-->
<!-- </span>-->
<!-- <ul class="contentList" id="contentList">-->
<!-- <li><img src="../static/img1.jpg" /></li>-->
<!-- <li><img src="../static/img2.jpg" /></li>-->
<!-- <li><img src="../static/img3.jpg" /></li>-->
<!-- <li><img src="../static/img4.jpg" /></li>-->
<!-- </ul>-->
<!-- <div class="shade">-->
<!-- <ul class="contentRount" id="contentRount">-->
<!-- <li></li>-->
<!-- <li></li>-->
<!-- <li></li>-->
<!-- <li></li>-->
<!-- </ul>-->
<!-- </div>-->
<!-- </div>-->
<!-- <script type="text/javascript" src="js/carous.js">-->
<!-- </script>-->
</div>
<script src="../static/js/ec_center.js"></script>
<!-- <script src="../static/js/ec_left1.js"></script>-->
<!-- <script src="../static/js/ec_left2.js"></script>-->
<!-- <script src="../static/js/ec_right1.js"></script>-->
<!-- <script src="../static/js/ec_right2.js"></script>-->
<!-- <script src="../static/js/controller.js"></script>-->
<script src="../static/js/controller.js"></script>
<script src="../static/js/ec_left1.js"></script>
<script src="../static/js/ec_left2.js"></script>
<script src="../static/js/ec_right1.js"></script>
</body>
</html>
import requests
from bs4 import BeautifulSoup
def wbpq():
news = []
# Create a new array to store the hot search list
hot_url = 'https://s.weibo.com/top/summary/'
# Hot search list link
r = requests.get(hot_url)
# Send a get request to the link to get the page
soup = BeautifulSoup(r.text, 'lxml')
# Parse page
urls_titles = soup.select('#pl_top_realtimehot > table > tbody > tr > td.td-02 > a')
hotness = soup.select('#pl_top_realtimehot > table > tbody > tr > td.td-02 > span')
for i in range(11):
hot_news = {}
# Save information to dictionary
hot_news['title'] = urls_titles[i].get_text()
# get_text() gets the text of the a tag
hot_news['url'] = "https://s.weibo.com" + urls_titles[i]['href']
# ['href '] get the link of a tag and complete the prefix
hot_news['hotness'] = hotness[i].get_text()
# Get heat text
news.append(hot_news)
# Append dictionary to array
return news
@app.route('/smdy')
def smdy():
return render_template('smdy.html',data=wbspider.wbpq())
There are a lot of js and css codes on this page, so we won't put them one by one. If you need source code, you can contact and download the required libraries to run.