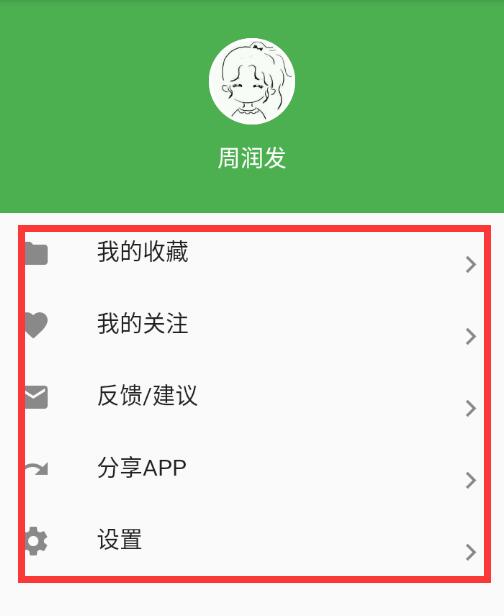
design sketch

1. ListTile is usually used to fill ListView in Flutter
The properties are as follows:
Title: the title parameter can accept any widget, but is usually a text widget
Subtitle: the subtitle is the smaller text below the title
Deny: make the text smaller and package everything together
leading: adds an image or icon to the beginning of the list. This is usually an icon.
Trailing: setting the trailing will place an image at the end of the list. This is particularly useful for indicating the master detail layout.
contentPadding: set the content margin, which is 16 by default, but we set it to 0 here
Selected: if the item item item of the list is selected, the color of the text and icon will become the main color of the theme.
Gesture recognition: ListTile can detect user's click and long press events. onTap is click and onLongPress is long press. Built in for ripple effect
enabled: disable clicking events by setting enable to false
2. Instance code
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'My App', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: AppBar(title: Text('ListTile guide')), body: BodyWidget(), ), ); } } String horseUrl = 'https://i.stack.imgur.com/Dw6f7.png'; String cowUrl = 'https://i.stack.imgur.com/XPOr3.png'; String camelUrl = 'https://i.stack.imgur.com/YN0m7.png'; String sheepUrl = 'https://i.stack.imgur.com/wKzo8.png'; String goatUrl = 'https://i.stack.imgur.com/Qt4JP.png'; class BodyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return ListView( children: <Widget>[ ListTile( leading: CircleAvatar( backgroundImage: NetworkImage(horseUrl), ), title: Text('Horse'), subtitle: Text('A strong animal'), trailing: Icon(Icons.keyboard_arrow_right), onTap: () { print('horse'); }, selected: true, ), ListTile( leading: CircleAvatar( backgroundImage: NetworkImage(cowUrl), ), title: Text('Cow'), subtitle: Text('Provider of milk'), trailing: Icon(Icons.keyboard_arrow_right), onTap: () { print('cow'); }, ), ListTile( leading: CircleAvatar( backgroundImage: NetworkImage(camelUrl), ), title: Text('Camel'), subtitle: Text('Comes with humps'), trailing: Icon(Icons.keyboard_arrow_right), onTap: () { print('camel'); }, enabled: false, ), ListTile( leading: CircleAvatar( backgroundImage: NetworkImage(sheepUrl), ), title: Text('Sheep'), subtitle: Text('Provides wool'), trailing: Icon(Icons.keyboard_arrow_right), onTap: () { print('sheep'); }, ), ListTile( leading: CircleAvatar( backgroundImage: NetworkImage(goatUrl), ), title: Text('Goat'), subtitle: Text('Some have horns'), trailing: Icon(Icons.keyboard_arrow_right), onTap: () { print('goat'); }, ), ], ); } }