Scene description:
Because many pages are written, each top has a return key, share, the middle title of this kind of thing, make more cumbersome, simply pull out the appbar to a separate, redefined as a widget this content.
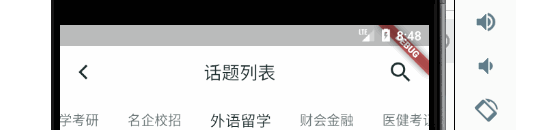
The effect is roughly like this:

Source code:
Code directly:
import 'package:flutter/material.dart'; import 'package:/common_utils/common_utils.dart'; import 'package:/resources/mycolor_resources.dart'; import 'package:/routers/application.dart'; class HeadTitleBar extends StatefulWidget implements PreferredSizeWidget { final String text; //Specify content from outside final Color statusBarColor; //Set the color of statusbar final double contentHeight = 80.0; final bool rightShow; final VoidCallback callback; HeadTitleBar({ this.text, this.statusBarColor, this.rightShow, this.callback, }) : super(); @override State<StatefulWidget> createState() { return new _HeadTitleBarState(this.callback); } @override Size get preferredSize => new Size.fromHeight(contentHeight); } /// Instead of using SafeArea directly, it's wrapped in Container. /// Because using SafeArea directly leaves a gap in the top statusBar area /// The outer Container fills in the SafeArea, specifying that the outer Container background color also overrides the original SafeArea color. class _HeadTitleBarState extends State<HeadTitleBar> { VoidCallback callback; _HeadTitleBarState(this.callback); @override Widget build(BuildContext context) { return new Container( color: Colors.white, height: widget.contentHeight, child: SafeArea( top: true, child: Container( child: Column( children: <Widget>[ Expanded( flex: 1, child: Row( mainAxisAlignment: MainAxisAlignment.spaceBetween, children: <Widget>[ InkWell( onTap: () { Application.router.pop(context); }, child: Container( child: Icon( Icons.arrow_back_ios, color: Colors.black, ), width: 40, ), ), Text( "${widget.text}", style: TextStyle( color: MyColorRes.titleBarColor, fontSize: 16), ), widget.rightShow ? GestureDetector( child: Container( child: Image.asset( Util.getImgPath('ic_more'), width: 24, height: 20, ), margin: EdgeInsets.only(right: 15), ), onTap: this.callback, ) : Container( width: 24, ), ], ), ), Container( height: 0.5, color: MyColorRes.divideLine, ), ], )), ), ); } }
ad time
Build Personal Free Blog with Ultra-Detailed Graphics and Texts
Welcome to the public number of "snake pup tutorial resources", reply to "receive resources" in the backstage, get the IT resource 200G dry goods.
In the backstage reply to the "130 small procedures", you can receive free access to the small programs that can be imported.
In the backstage reply to the "Flutter mobile providers", you can get a full set of Flutter mobile e-commerce series free.