Recently, I've been developing Baidu map with fluent. I've stepped on countless pits. It can be said that I've stepped on all the pits I can step on. I hereby record my bitter experience.
The project described below is configured for Android, but ios is not configured.
Development environment: sdk: "> = 2.12.0 < 3.0.0"
Android Studio version 3.4.0
preface
The official website has basically written down the steps, but there are many unclear points. People who have just come into contact may not know where some files are added, and there may be problems in adding code. Next, I will install the routine steps of the official website and configure them step by step. After the configuration is completed, it must run perfectly.
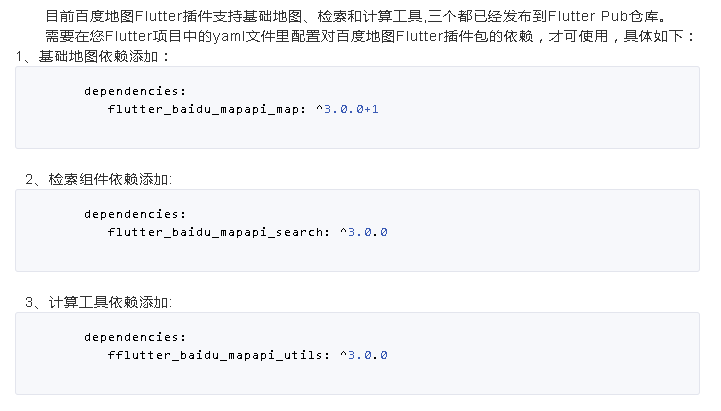
1, Introducing the fluent plug-in
flutter_baidu_mapapi_map
flutter_baidu_mapapi_search
fflutter_baidu_mapapi_utils
Here comes the outrageous thing: the third plug-in, flutter, on the official website_ baidu_ mapapi_ Utils, write one more f, flutter, and write fflutter on the official website. I didn't see it either. It was copied directly, so I couldn't install it anyway. People were stupid.

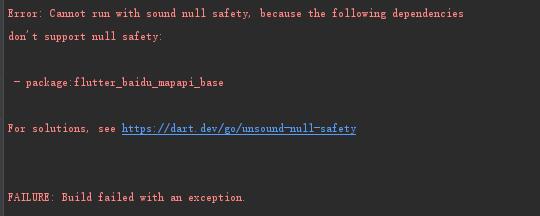
Note!!!: These three dependent versions need to get the latest information on the official website!!! Otherwise, when you introduce a dependency package, run will report an empty security error. Error: Cannot run with sound null safety, because the following dependencies.
resolvent:
- Is to get the latest version of the dependency.
- Another solution is to reduce the sdk version to less than 2.0.
Because: Dart language has supported sound empty security mechanism!
When you choose to use null security, the types in the code will be non null by default, which means that their values cannot be null unless you declare that they can be null. With null security, the null reference error that was originally in your runtime will become an analysis error when editing.

2, Create a custom Application
Many new developers simply don't know where to create custom applications.
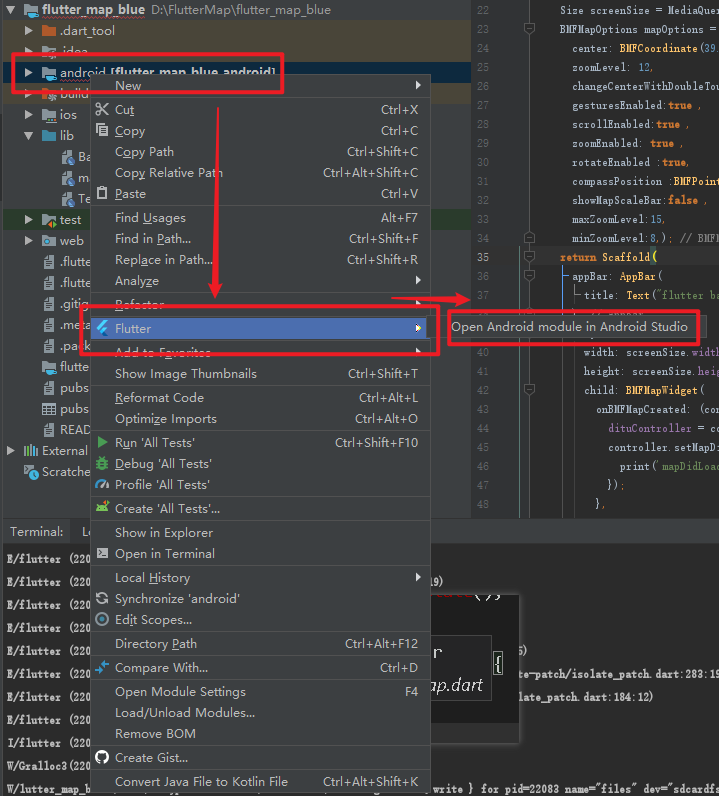
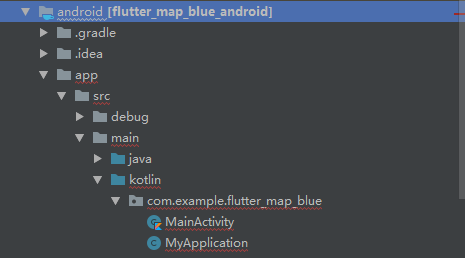
Step 1: open the bottom layer of Android

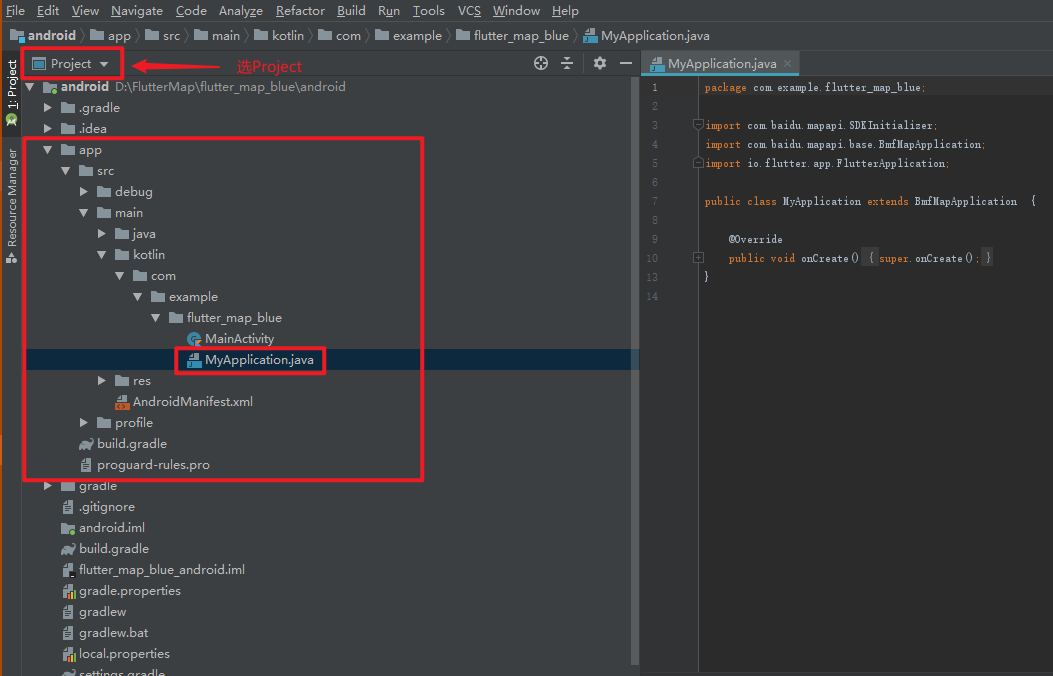
Step 2 (the most critical) create a MyApplication.java file in the corresponding directory under the level below the app

Add the following code: remember to modify the name of the package in the first line and change it to the name of your own project!!!
package com.example.flutter_map_blue;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.base.BmfMapApplication;
import io.flutter.app.FlutterApplication;
public class MyApplication extends BmfMapApplication {
@Override
public void onCreate() {
super.onCreate();
}
}
After adding, you can return to the development interface. It is possible that the file you added will be red, but don't be afraid. There will be no problem with compilation. I don't know the specific reason, because mine will also be red... If anyone knows, you can give directions in the comment area.
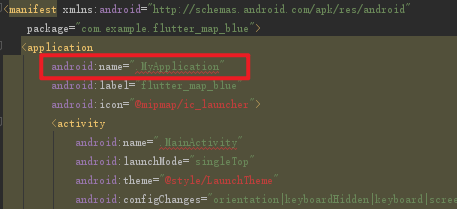
Step 3: declare the Application in AndroidManifest.xml, and click ctrl to jump

3, Confusion configuration
There are instructions on the official website. This step is consistent with the official website. Specifically, just look at the official website directly.
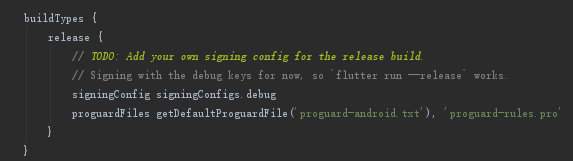
- Open the build.gradle file in the Android directory app, and add the following content to the release code block. (by default, fluent will not enable Android obfuscation)

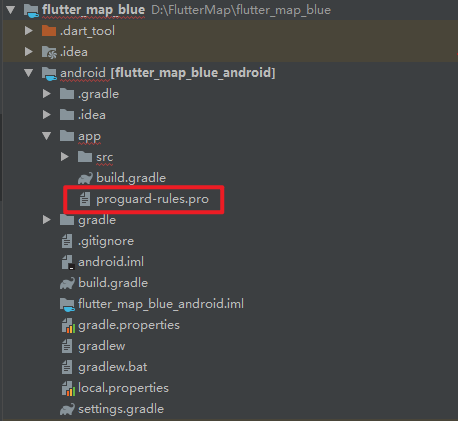
- Create / android/app/proguard-rules.pro file

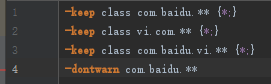
- Write the confusion file, open the proguard-rules.pro file, and add the following code.
Code in proguard-rules.pro:

After the above configuration is completed, the basic configuration has been completed. The following is the configuration item of the secret key.
4, AK configuration (secret key configuration)
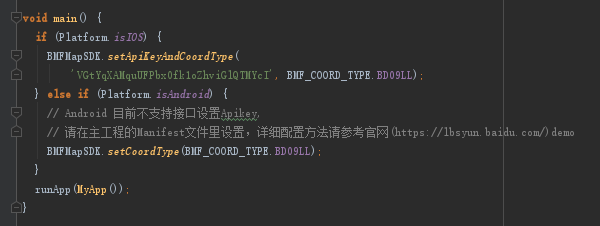
- Add the following code to the main function of main.dart:

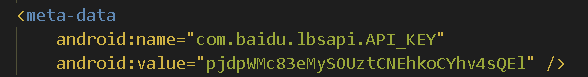
- The Android platform needs to set AK in the AndroidManifest.xml file:

5, Display map
Create a dart file of the widget and copy the following code to display the map.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_baidu_mapapi_map/flutter_baidu_mapapi_map.dart';
import 'package:flutter_baidu_mapapi_base/flutter_baidu_mapapi_base.dart';
import 'package:flutter_baidu_mapapi_search/flutter_baidu_mapapi_search.dart';
import 'package:flutter_map_blue/BaiduMapHelper.dart';
class TestBaiduMapPage extends StatefulWidget {
@override
_TestBaiduMapPageState createState() => _TestBaiduMapPageState();
}
class _TestBaiduMapPageState extends State<TestBaiduMapPage> {
BMFMapController? dituController;
@override
void initState() {
super.initState();
}
///Create completion callback
void onBMFMapCreated(BMFMapController controller) {
dituController = controller;
///Map load callback
dituController?.setMapDidLoadCallback(callback: () {
print('mapDidLoad-Map loading complete!!!');
});
}
///Set map parameters
BMFMapOptions initMapOptions() {
BMFMapOptions mapOptions = BMFMapOptions(
center: BMFCoordinate(39.917215, 116.380341),
zoomLevel: 12,
changeCenterWithDoubleTouchPointEnabled:true,
gesturesEnabled:true ,
scrollEnabled:true ,
zoomEnabled: true ,
rotateEnabled :true,
compassPosition :BMFPoint(0,0) ,
showMapScaleBar:false ,
maxZoomLevel:15,
minZoomLevel:8,
// mapType: BMFMapType.Satellite
);
return mapOptions;
}
@override
Widget build(BuildContext context) {
Size screenSize = MediaQuery.of(context).size;
return Scaffold(
body:Container(
width: screenSize.width,
height: screenSize.height,
child: BMFMapWidget(
onBMFMapCreated: (controller) {
onBMFMapCreated(controller);
},
mapOptions: initMapOptions(),
),
),
);
}
}
6, Final effect drawing

Other problems encountered
- AndroidStudio Cannot fit requested classes in a single dex file (# methods: 72633 > 65536)
I read many blogs and said the following reasons:
When your application and its referenced library contain more than 65536 methods, you will encounter a build error
My solution is to use the command "fluent clear" and then shut down and restart it. I don't know exactly why.
- Execution failed for task ':app:compileFlutterBuildDebug'. > Process 'command 'D:\flut
This problem is also solved through fluent clear; Then it is solved by fluent run.
During this period, I also encountered many, many and all kinds of problems. Don't be afraid of problems. I Baidu won't kill him!
summary
The source code has not been posted yet. There should be no problem following the above steps. If you have any questions, you can leave a message. If you like this tutorial, remember to click three times, thank you!