In mobile development, route usually refers to Page, which is the same as the route concept of single Page application in Web development. Route usually refers to an Activity in Android and a ViewController in iOS.
Route management / navigation management, which manages how to jump between pages, will maintain a route stack. The route push operation corresponds to opening a new page, and the route pop operation corresponds to closing the page.
Demo
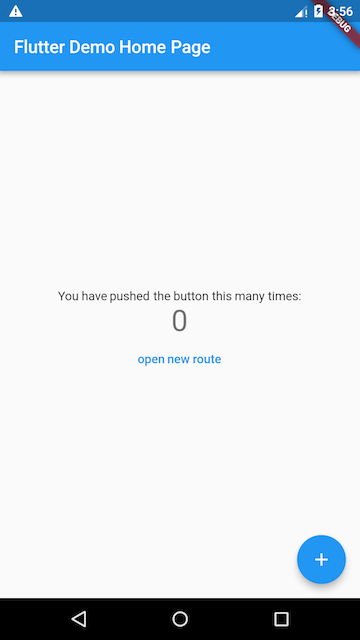
This article makes modifications based on the example counter code.
1. Create a new route and name it "NewRoute". The new route inherits from StatelessWidget.
class NewRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("New route"),
),
body: Center(
child: Text("This is new route"),
),
);
}
}
2. In_ MyHomePageState. Add a button (TextButton) to the sub widget of Column in the build method:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
... //Omit irrelevant code
TextButton(
child: Text("open new route"),
textColor: Colors.blue,
onPressed: () {
//Navigate to the new route
Navigator.push(
context,
MaterialPageRoute(builder: (context) {
return NewRoute();
}),
);
},
),
],
)

MaterialPageRoute inherits from PageRoute class (abstract class): modal route occupying the whole screen space, which defines the relevant interfaces and properties of transition animation during route construction and switching.
MaterialPageRoute({
WidgetBuilder builder,
RouteSettings settings,
bool maintainState = true,
bool fullscreenDialog = false,
})
The builder callback function is used to build the specific content of the routing page. The return value is a widget, that is, an instance of the new route.
settings: route configuration information, route name, whether the initial route (home page).
maintainState: by default, when a new route is put into the stack, the original route is still retained. If you want to release it, you can set maintainState to false.
Whether the new route page of fullscreenDialog is a full screen modal dialog box. In iOS, if fullscreenDialog is true, the new page will slide in from the bottom of the screen (rather than the horizontal direction).
(if you want to customize the route, you can implement the route by yourself)
Navigator
Navigator manages the collection of active routes through a stack. Usually, the page displayed on the current screen is the route at the top of the stack
The static method whose first parameter is context in the Navigator class corresponds to an instance method of Navigator, such as Navigator Push (buildcontext, context, route) is equivalent to Navigator of(context). push(Route route).
Future push(BuildContext context, Route route)
Put the given route into the stack (i.e. open a new page), and the return value is a Future object to receive the return data when the new route is out of the stack (i.e. close).
bool pop(BuildContext context, [ result ])
Route the top of the stack out of the stack, and the result is the data returned to the previous page when the page is closed.
Routing value
demo: tipproute route accepts a prompt text parameter and is responsible for displaying the text passed in to it on the page. In addition, we add a "return" button in tipproute. After clicking, we will bring a return parameter when returning to the previous route
class TipRoute extends StatelessWidget {
TipRoute({
Key key,
@required this.text, // Receive a text parameter
}) : super(key: key);
final String text;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Tips"),
),
body: Padding(
padding: EdgeInsets.all(18),
child: Center(
child: Column(
children: <Widget>[
Text(text),
ElevatedButton(
onPressed: () => Navigator.pop(context, "I am the return value"),
child: Text("return"),
)
],
),
),
),
);
}
}
class RouterTestRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
onPressed: () async {
// Open 'tipproute' and wait for the result to be returned
var result = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return TipRoute(
// Routing parameters
text: "I'm a hint xxxx",
);
},
),
);
//Output the results returned by the 'tipproute' route
print("Route return value: $result");
},
child: Text("Open prompt page"),
),
);
}
}
Named route
To use named routes, you must first provide and register a routing table.
Map<String, WidgetBuilder> routes;
Register routing table
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
//Register routing table
routes:{
"new_page":(context) => NewRoute(),
... // Omit other route registration information
} ,
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
In the above code, the home route does not use a named route. Register home as a named route and overwrite it:
initialRoute:"/", //The route named "/" is used as the home (home page) of the application
//Register routing table
routes:{
"new_page":(context) => NewRoute(),
"/":(context) => MyHomePage(title: 'Flutter Demo Home Page'), //Register home page routing
}
Open a new route page by route name
Future pushNamed(BuildContext context, String routeName,{Object arguments})
eg:
Navigator.pushNamed(context, "new_page");
Named route parameter passing
routes:{
"new_page":(context) => EchoRoute(),
} ,
Get routing parameters from the routing page:
class EchoRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
//Get routing parameters
var args=ModalRoute.of(context).settings.arguments;
//... Omit irrelevant code
}
}
Pass parameters when opening route:
Navigator.of(context).pushNamed("new_page", arguments: "hi");
Route generation hook
(ongeneraterote is only effective for named routes)
MaterialApp has an ongeneraterote attribute that may be called when opening the named route (when calling Navigator.pushNamed() to open the named route, if the route name is registered in the route table, the builder function in the route table will be called to generate the route component, otherwise ongeneraterote will be used).
The ongeneraterote callback signature is as follows:
Route<dynamic> Function(RouteSettings settings)
MaterialApp(
... //Omit irrelevant code
onGenerateRoute:(RouteSettings settings){
return MaterialPageRoute(builder: (context){
String routeName = settings.name;
// If the accessed routing page needs to be logged in, but is not currently logged in, you can directly return to the login page for routing,
// Guide users to log in; In other cases, the route is opened normally.
}
);
}
);