This article is from APICloud Official Forum
FNScanner module is a two-dimensional code/bar code scanner, which is an optimized upgrade of scanner module. On the iOS platform, Zbar and the barcode/two-dimensional code analysis library are integrated in the bottom of this module. Because the relevant interface of two-dimensional code/barcode is only opened in IOS platform above IOS 7.0, the module will call open source library Zbar to read and parse two-dimensional code/barcode when running on IOS 6. Only in IOS7 or above will the system's own scanner function be invoked.
Module Document Address:
docs.apicloud.com/Client-API/...
What modules need to pay attention to:
Note: Before using this module, you need to check the cloud compilation page to add access to the camera. If you want to access the album, you need to communicate to apply for access to the album.
Modules that cannot be used at the same time: wwprint
This module encapsulates two sweeping schemes:
Programme I
By calling openScanner interface, developers can directly open two-dimensional code/barcode scanning page with default UI effect. This interface is equivalent to opening a window, and its interface content does not support customization. Users can realize the following functions in this interface:
Turn on and off the flashlight
Selecting two-dimensional code/bar code pictures from the system album for decryption operation
Open the camera and autofocus the two-dimensional code/bar code you want to parse
Programme II
Open a custom-sized scanning area (this area is equivalent to opening a frame) through the openView interface for scanning. Developers can open a frame and paste it on the module by themselves, so as to realize the function of custom scanning interface. Then, we use the interface of setFrame, closeView and switchLight to realize the functions of switch flash, reset the position and size of scanning interface, image decoding, string coding and so on. Refer to module interface parameters for details.
I will not introduce the first scheme, because the direct access interface can directly display a scanned UI interface, which can be used directly. The owner of this post shares how to achieve the effect of UI customization under the premise that the first scheme can not meet the design effect of ui.
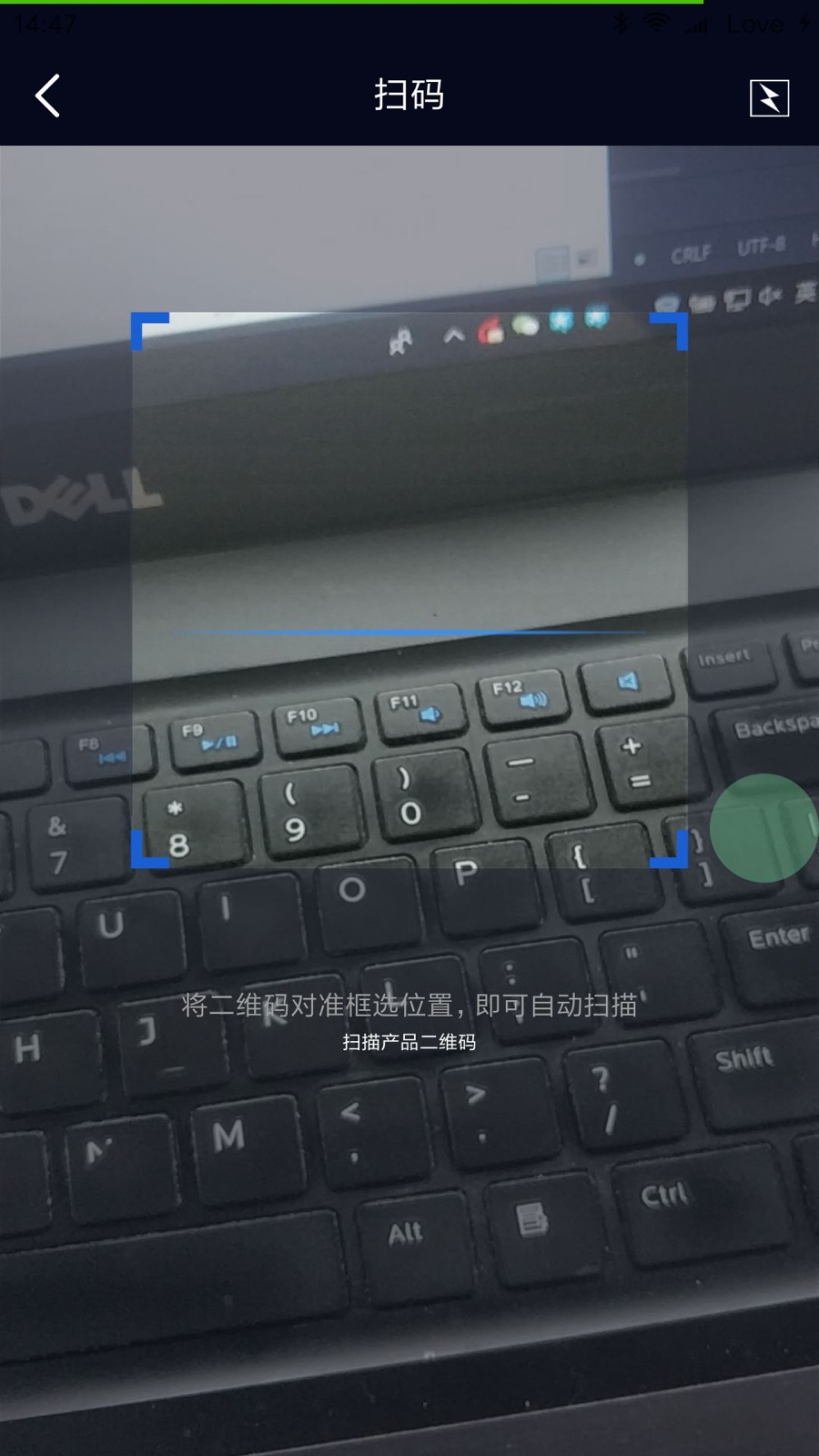
Scenario 2 Completes page screenshots
Scenario 2 Open Flash Effect Interface Screenshots
Step 1: Open openwin first, then open the module, and then delay opening a frm custom scanner. As you can see above, sweeping code is this way of thinking; nonsense does not say much about the top part of the core source code
var FNScanner, eHeader, headerH;
apiready = function() {
//Applying Global FNScanner Module
FNScanner = api.require('FNScanner');
//Define how to get dom based on id
eHeader = $api.byId('header');
//Setting head immersion type
$api.fixStatusBar(eHeader);
//Getting Head Height
headerH = $api.offset(eHeader).h;
//Monitor Application Back to the Front Desk
api.addEventListener({
name: 'resume'
}, function(ret, err) {
FNScanner.onResume();
});
//Monitor application back to the background
api.addEventListener({
name: 'pause'
}, function(ret, err) {
FNScanner.onPause();
});
fnOpenFNScanner();
}
function fnOpenFNScanner() {
// Open Scan Module
FNScanner.openView({
//autorotation: true,
fixedOn: api.frameName,
rect: {
x: 0,
y: headerH,
w: api.frameWidth,
h: api.frameHeight
}
}, function(ret, err) {
if (ret) {
if (ret.eventType == 'success' && ret.content != '') {
// Sweeping successfully executes function operations to transfer values
fnOpenCouple(ret.content);
return;
}
if (ret.eventType == 'cameraError') {
api.toast({
msg: 'Open it, please. app Access to Mobile Camera',
duration: 2000,
location: 'bottom'
});
setTimeout(function() {
// Close the scanner and close the scanner interface
back();
}, 300);
return;
}
if (ret.eventType == 'albumError') {
api.toast({
msg: 'Open it, please. app Access to Mobile Album',
duration: 2000,
location: 'bottom'
});
setTimeout(function() {
back();
}, 300);
return;
}
if (ret.eventType == 'fail') {
api.toast({
msg: 'Scanning failure,Please sweep the code again',
duration: 2000,
location: 'bottom'
});
setTimeout(function() {
back();
}, 300);
return;
}
} else {
api.toast({
msg: 'Sweeping error, please try again later',
duration: 2000,
location: 'bottom'
});
setTimeout(function() {
back();
}, 300);
}
});
setTimeout(function() {
// Open the Scanning Animation frm page
api.openFrame({
name: 'add_frm',
url: './add_frm.html',
rect: {
marginTop: headerH,
marginLeft: 0,
marginRight: 0,
marginBottom: 0
},
bgColor: 'rgba(0,0,0,0)',
});
}, 300);
}
//Return
function back() {
// Close the win page
api.closeWin();
// Close the scanner module
FNScanner.closeView();
}
//Open the final sweep to get the value
function fnOpenCouple(content) {
console.warn(content);
back(); //It is suggested that I open the next page for the convenience of directly calling the return button to sweep the code successfully and then close the sweep module, otherwise there will be multiple sweep cases.
}
var isSOff = true;
// flash on
function fnOpenLamp() {
if (isSOff) {
FNScanner.switchLight({
status: 'on'
});
isSOff = false;
} else {
FNScanner.switchLight({
status: 'off'
});
isSOff = true;
}
}
//Copy code