Whether it's for login, registration or adding or modifying entities, we will use forms and validation at the same time. Here we will explain the details of form submission in combination with Validform validation.
1. Introducing Documents
<link href="css/validate.css" rel="stylesheet" />
<script src="scripts/jquery/jquery-1.11.2.min.js"></script>
<script src="scripts/jquery/Validform_v5.3.2_min.js"></script>2. form form
<form method="post" action="register.aspx" id="register" runat="server">
<div class="zczh">
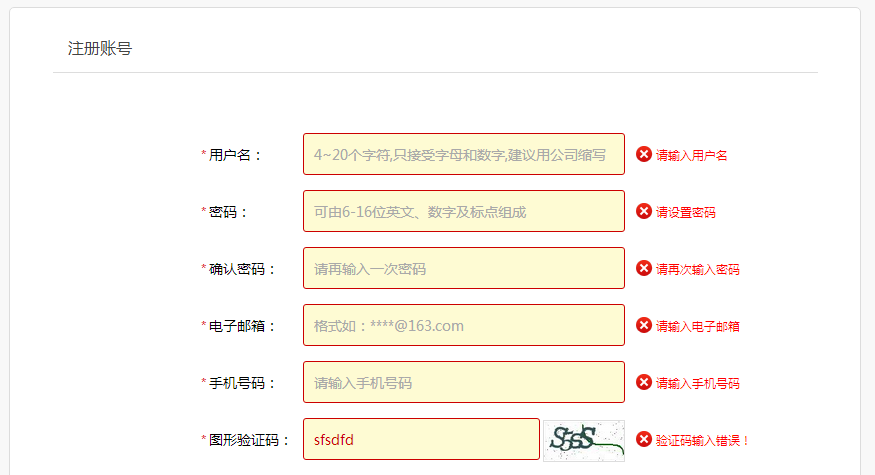
<h2>Registered account number</h2>
<div class="form-group">
<dl>
<dt><i>*</i> User name:</dt>
<dd>
<asp:TextBox ID="userName" runat="server" ajaxurl="/tools/validreg.ashx?regType=validName" CssClass="form-control" datatype="s4-20" nullmsg="enter one user name" errormsg="Please input 4~20 Bit character" sucmsg=" " placeholder="4~20 Character,Accept only letters and numbers,Suggested company abbreviations"></asp:TextBox>
</dd>
<dd class="inline-block"></dd>
</dl>
<dl>
<dt><i>*</i> Password:</dt>
<dd>
<asp:TextBox ID="txtPassword" runat="server" CssClass="form-control" TextMode="Password" datatype="*6-20" nullmsg="Please set your password" errormsg="The password range is 6-20 Between bits" sucmsg=" " placeholder="Can be made from 6-16 Bit English, Number and Punctuation Composition"></asp:TextBox>
</dd>
<dd class="inline-block"></dd>
</dl>
<dl>
<dt><i>*</i> Confirm password:</dt>
<dd>
<asp:TextBox ID="txtPassword1" runat="server" CssClass="form-control" TextMode="Password" datatype="*" recheck="txtPassword" nullmsg="Please enter your password again." errormsg="Two inconsistent passwords" sucmsg=" " placeholder="Please enter your password again."></asp:TextBox>
</dd>
<dd class="inline-block"></dd>
</dl>
<dl>
<dt><i>*</i> Mail box:</dt>
<dd>
<asp:TextBox ID="txtEmail" runat="server" ajaxurl="/tools/validreg.ashx?regType=validEmail"
CssClass="form-control" datatype="e" nullmsg="Please enter your e-mail" sucmsg=" " placeholder="Format such as:****@163.com"></asp:TextBox>
</dd>
<dd class="inline-block"></dd>
</dl>
<dl>
<dt><i>*</i> Phone number:</dt>
<dd>
<asp:TextBox ID="txtTel" runat="server" ajaxurl="/tools/validreg.ashx?regType=validPhone" CssClass="form-control" datatype="/^1(3|4|5|7|8)\d{9}$/" nullmsg="Please enter your cell phone number." sucmsg=" " placeholder="Please enter your cell phone number."></asp:TextBox>
</dd>
<dd class="inline-block"></dd>
</dl>
<dl>
<dt><i>*</i> Graphic Verification Code:</dt>
<dd>
<asp:TextBox ID="txtImgCode" runat="server" ajaxurl="/tools/validCheckColorCode.ashx?regState=1" CssClass="form-control" datatype="*" nullmsg="Please enter the right graphics validation code" sucmsg=" " placeholder="Please enter the right graphics validation code" Width="215px"></asp:TextBox>
<div style="display: inline-block; vertical-align: middle; height: 40px; width: 80px; margin-top: -2px; overflow: hidden; border: 1px solid #ddd;">
<a href="javascript:void(0);" id="refreshCode">
<img id="imgVerify" src="ColorCheckCode.aspx?" title="Can not see the click replacement" align="absmiddle" onclick="this.src=this.src+'?'" style="cursor: pointer; height: 42px; margin-top: -1px; margin-left: -1px;" /></a>
</div>
</dd>
<dd class="inline-block"></dd>
</dl>
<dl>
<dt><i>*</i> Short Message Verification Code:</dt>
<dd>
<asp:TextBox ID="txtTelCode" runat="server" CssClass="form-control" datatype="n6" nullmsg="Please enter the SMS verification code received by the mobile phone!" errormsg="Please enter the SMS verification code received by the mobile phone!" sucmsg="<font color='green'>Congratulations,Verification success!</font>"
ajaxurl="" Width="181px"></asp:TextBox>
<div style="display: inline-block; vertical-align: middle; margin-top:-8px; height: 38px;" id="divSend">
<a class="telcode" id="getCode" href="#">Getting Short Message Verification Code</a>
</div>
</dd>
<dd class="inline-block"></dd>
</dl>
<div class="form-group1" id="divSubmit">
<asp:Button ID="btnSubmit" runat="server" CssClass="btn input-submit" Text="Immediate registration" OnClick="btnSubmit_Click" />
</div>
</div>
</div>
<p class="ydxy center">
<span>Do you have an account?<a href="member/Login.aspx">Login immediately</a></span>
</p>
</form>3. js initialization form validation
$(function () {
var valid_rule = $("#register").Validform({
datatype: {//Input of a custom datatype type type can be either a regular or a function (a parameter is passed in the function);
"n6": /^\d{6}$/
},
tiptype: 2
});
$("#txtTel").blur(function () {
$("#txtTelCode").attr("ajaxurl", "/tools/validreg.ashx?regType=validCode&ctype=1&phone=" + $('#txtTel').val());
});
});4. Examples of repeated validation of mobile phone number
#region //Mobile phone number verification
public void PhoneValid(HttpContext context)
{
string txtTel = DTRequest.GetString("param");
SqlParameter[] param = {
new SqlParameter("@mobile", txtTel)
};
int count1 = int.Parse(DbHelperSQL.GetSingle("select count(id) from lab_users where mobile=@mobile", param).ToString());
if (count1 == 0)
{
context.Response.Write("{ \"info\":\"<font color='green'>The phone number is available</font>\", \"status\":\"y\" }");
}
else
{
context.Response.Write("{ \"info\":\"The mobile phone number has been registered, please change it!\", \"status\":\"n\" }");
}
}
#endregion5. Verification effect

Of course, only passwords here are simple validform validation, and others are the combination of ajax and validform.
The precautions for use are as follows:
(1) If only validform's built-in validation is used, it can be initialized directly and simply in js, such as: $("register"). Validform({tiptype: 2}), where the parameter tiptype is the error prompt method to be used, and tiptype can be removed if the default is used.
(2) The above example can customize validform validation in js, similar to "n6" defined in the datatype attribute, and can be used as well.
(3) Validation such as username is a combination of built-in validform validation and ajax validation, that is, both validation have, in which ajax validation can use the attribute ajaxurl to specify the corresponding general processing path, using the specific method of re-validation with reference to the example mobile phone number.
(4) Because both mobile phone number and SMS verification code need to be validated, and we have to fill in the mobile phone number first, and send the validation code after its validation (method, please refer to) ASP.NET Sends SMS Verification Code ) Then verify the validation code. What we need to pay attention to here is that the settings of the validation code, the attribute ajaxurl of the control txtTelCode, must be after the validation of the mobile phone number, which is a sequential problem. This is set in the blur event of the mobile phone number control, please refer to the event code in the js above.
(5) Note that submit must be submitted before validform validation, where submit can be either an input control of type="submit" or a button control of type="submit". Of course, if you use a server control, that's all right, because all server control events trigger validform validation.