Form tags of HTML common tags
preface
In web pages, we need to interact with users and collect user data. At this time, we need to use form labels
In HTML, a complete form is usually composed of three parts: form field, form control (form element) and prompt information
1, Form field
- A form field is an area that contains form elements
- In the HTML tag, < form > tag is used to define the form field to realize the collection and transmission of user information
- < form > will submit the form element information within its scope to the server
2, Form element
Various form elements can be defined in the form field. These form elements are content controls that allow users to enter or select in the form
Form elements can be divided into three categories: input form elements, select drop-down form elements and textarea text field elements
1.input form elements
The < input > tag is a single tag used to collect user information
Attribute of < input > tag~

The role of several important attributes~
-
Text box < input type = "text" >
<form action="#"> <input type="text"> </form> -
Password < input type = "password" >
<form action="#"> <input type="password"> </form> -
Radio button < input type = "radio" >
<form action="#"> Gender: Male<input type="radio">female<input type="radio"> </form> -
Checkbox < input type = "checkbox" >
<form action="#"> Hobbies: eating<input type="checkbox">sleep<input type="checkbox"> </form> -
Submit button < input type = "submit" >
<form action="#"> <input type="submit" value="Submit"> </form> -
Reset button < input type = "reset" >
<form action="#"> <input type="reset" value="Refill"> </form> -
Normal button < input type = "button" >
<form action="#"> <input type="button" value="confirm"> </form> -
File field < input type = "file" >
<form action="#"> Upload Avatar:<input type="file"> </form>
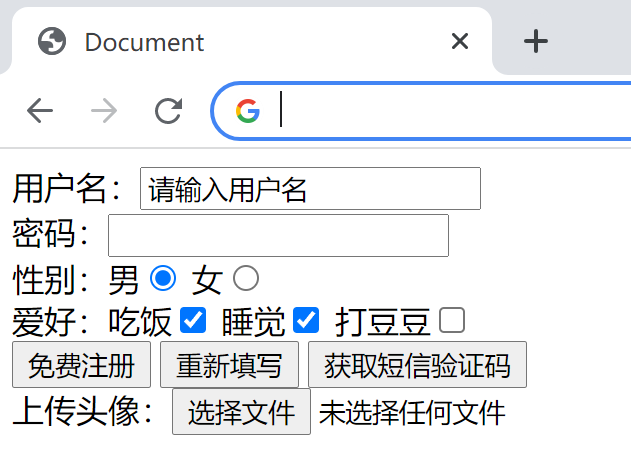
Comprehensive application~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!-- text Text box -->
user name:<input type="text" value="enter one user name"><br>
<!-- password Password box -->
password:<input type="password"><br>
<!-- radio radio button -->
<!-- name Is the name of the form element. The gender radio button here must have the same name name value -->
<!-- Radio buttons and check boxes can be set checked Property, which will be selected by default when the page is opened -->
Gender: Male<input type="radio" name="sex" checked="checked"> female<input type="radio" name="sex"><br>
<!-- checkbox check box -->
Hobbies: eating<input type="checkbox"> sleep<input type="checkbox"> Beat beans<input type="checkbox"><br>
<!-- submit Button can put the form field form The values in the form elements in the are submitted to the background server -->
<input type="submit" value="Free registration">
<!-- The reset button restores the initial state of the form element -->
<input type="reset" value="Refill">
<!-- Normal button button combination js use-->
<input type="button" value="Get SMS verification code"><br>
<!-- File domain file For uploading files -->
Upload Avatar:<input type="file">
</form>
</body>
</html>
Preview~

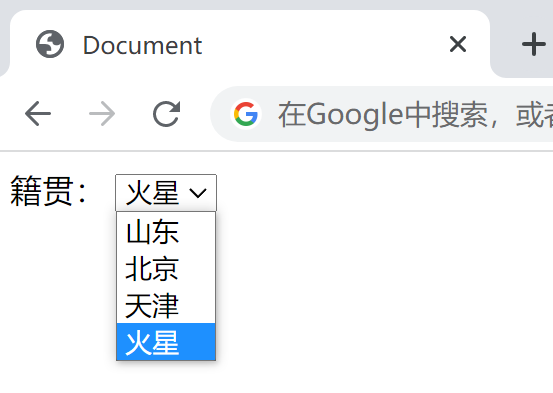
2.select drop-down form elements
Usage scenario: in the page, if there are multiple options for users to choose and want to save page space, we can use the label control to define the drop-down list
Note:
- < Select > contains at least one pair of < option >
- When selected = "selected" is defined in < option >, the current item is the default selected item
Code example~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
Native place:
<select>
<option>Shandong</option>
<option>Beijing</option>
<option>Tianjin</option>
<option selected="selected">Mars</option>
</select>
</form>
</body>
</html>
Preview~

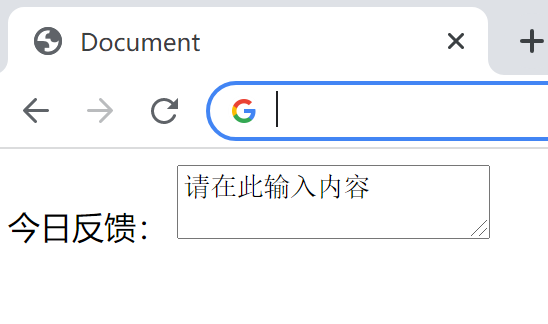
3.textarea form element
When users input more content, we can replace the text box label with the form element label. In the form element, < textarea > label is a control used to define multi line text input
Code implementation~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
Today's feedback:
<textarea>Please enter here</textarea>
</form>
</body>
</html>
Preview~