preface
Before introducing the methods of detecting data types, let's talk about the data types in JavaScript~
JS data types are mainly divided into two categories: basic data types and reference data types
- Basic data types: number, string, boolean, null, undefined, symbol (es6)
- Reference data type: object (array, function, date...)
Please click here for details of data types
Four methods for detecting data types
- typeof
- instanceof
- constructor
- Object.prototype.toString.call()
1. typeof
Syntax:
typeof(variable)
//or
typeof variable
Example:
console.log(typeof ""); //string
console.log(typeof 1); //number
console.log(typeof true); //boolean
console.log(typeof null); //object!!!
console.log(typeof undefined); //undefined
console.log(typeof []); //object
console.log(typeof function(){}); //function
console.log(typeof console.log); //function
console.log(typeof {}); //object
console.log(typeof Symbol()); //symbol(es6)
console.log(typeof 23423n); //bigint(New version of Google 67)
Summary:
- The return type of typeof , is a string. The values include: number, boolean, string, object, function, undefined, symbol, bigint
- typeof} is generally used to judge the basic data type. Except that "object" will be output if null is judged, others are correct
- typeof # when judging the reference data type, except that the judgment function will output "function", others will output "object"
Note: here are two frequently asked interview questions!
- The data type of null is object (null is an empty reference object and a placeholder)
- console. The data type of log is function
- For the judgment of reference data type, using typeof is not accurate, so you can use instanceof to judge the reference data type
2. instanceof
instanceof can accurately determine the reference data type. Its principle is to detect whether the prototype attribute of the constructor is on the prototype chain of an instance object
Syntax:
obj1 instanceof obj2 //obj1 Is it obj2 Examples of
Example:
console.log(9 instanceof Number); // false
console.log(true instanceof Boolean); // false
console.log('libo' instanceof String); // false
console.log([] instanceof Array); // true
console.log(function(){} instanceof Function); // true
console.log({} instanceof Object); // true
// Note the following two groups
console.log(typeof null); //object
console.log(null instanceof Object); //false !!!
console.log(typeof NaN); //number
console.log(NaN instanceof Number); //false !!!
Summary:
- Instanceof is used to judge the object. The code form is [obj1 instanceof obj2] (obj2 , must be an object, otherwise an error will be reported!)
- The return value of instanceof() is Boolean
be careful:
- instanceof can only be used to judge whether two objects belong to the instance relationship, but not the specific type of an object instance
3. constructor (constructor)
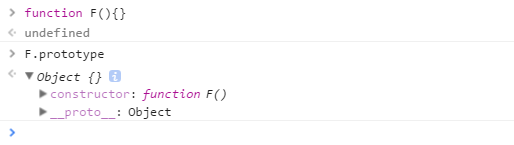
When a function f is defined, the JS engine will add a prototype for F, and then add a constructor attribute on the prototype and make it point to the reference of F. As follows:

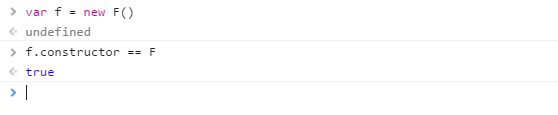
When var f = new F() is executed, f is regarded as a constructor, and F is the instance object of F. at this time, the constructor on the f prototype is passed to F, so f.constructor === F

It can be seen that F uses the constructor on the prototype object to reference itself. When F is used as a constructor to create an object, the constructor on the prototype is inherited to the newly created object. From the perspective of prototype chain, constructor F is the type of the new object. The meaning of this is to make new objects have traceable data types after they are born.
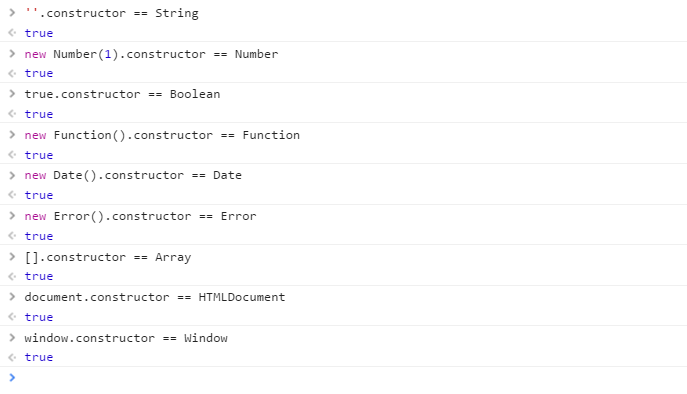
Similarly, built-in objects in JavaScript do the same when built internally:

🔺 be careful:
- null and undefined are invalid objects, so they won't have constructor attribute!
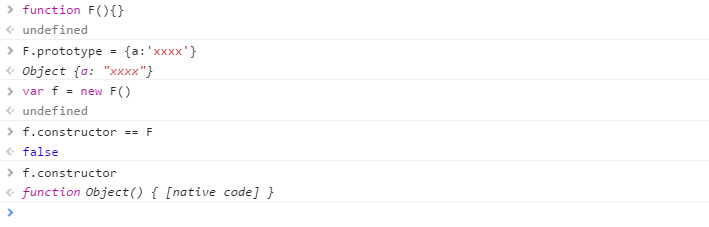
- The constructor of the function is unstable, mainly because developers can rewrite the prototype, the original constructor reference will be lost, and the constructor will default to Object

Why did it become Object?
Because the prototype is reassigned with a {}, and {} is the literal of new Object(), new Object() will pass the constructor on the Object prototype to {}, that is, the Object itself.
Therefore, in order to standardize the development, when rewriting the object prototype, it is generally necessary to re assign a value to the constructor to ensure that the type of the object instance is not tampered with.
4. Object.prototype.toString.call()
toString() is the prototype method of the Object. Calling this method returns [[Class]] of the current Object by default. This is an internal attribute in the form of [object Xxx], where Xxx is the type of Object.
For Object objects, you can directly call toString() to return [object Object]. For other objects, you need to call call / apply to return the correct type information.
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(Symbol()); // [object Symbol]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; // [object global] window Is a global object global Reference to
Reference source: https://www.cnblogs.com/onepixel/p/5126046.html [one pixel]