Before you understand floating, you need to know what a document flow is.
Document flow refers to: boxes are written in the order of html tags from top to bottom, from left to right, block elements occupy one line, and elements in the line are arranged in the order of left to right.
Each box occupies its own place.
Floating characteristics
- Floating is divided into two kinds: one is left floating, the other is right floating.
- Floating elements stop whenever they encounter any type of element.
- Floating elements can transform inline elements or block elements into inline block elements with both characteristics
- Adjacent floating block elements can automatically wrap lines in a row that exceeds the width of the parent element
- Floating elements and non-floating elements stay together to form a winding effect
I use examples to illustrate each feature, which is easy to understand.
2, 3, 4 can all be reflected in one example.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin Collapse</title>
<style type="text/css">
.box,.box1{
width:200px;
height:100px;
background-color:gold;
float:left;
margin:10px;
}
.box1{
float:right
}
</style>
</head>
<body>
<div class="box">1</div>
<div class="box1">2</div>
<div class="box">1</div>
<div class="box">1</div>
<a href="#"Class=" box "> I am an element</a>
<div class="box">1</div>
<div class="box">1</div>
</body>
</html>
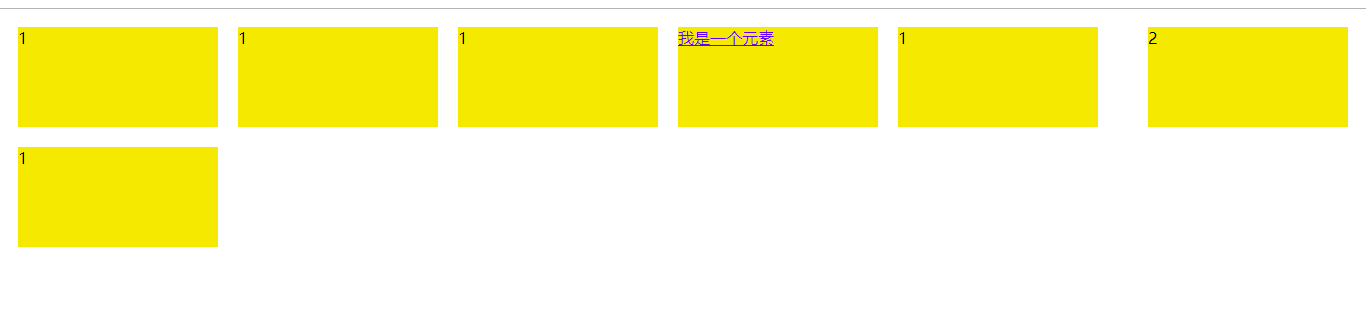
The results are as follows:
Block elements really line up, inline elements also have width and height features, when not enough, they really change lines and stop when they encounter boundaries.
2 is floating to the right, skipping the document stream directly.
The bottom demonstrates the effect of floating winding.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin Collapse</title>
<style type="text/css">
.box{
width:100px;
height:50px;
background-color:gold;
float:left;
margin:20px;
}
.box1{
width:400px;
height:200px;
background-color:green;
}
</style>
</head>
<body>
<div class="box">1</div>
<div class="box1">1. Floating is divided into two kinds: one is left floating, the other is right floating.
2. Floating elements stop whenever they encounter any type of element.
3. Floating elements can transform inline elements or block elements into inline block elements with both characteristics
4. Adjacent floating block elements can automatically wrap lines in a row that exceeds the width of the parent element
5. Floating elements and non-floating elements stay together to form a winding effect
</div>
</body>
</html>
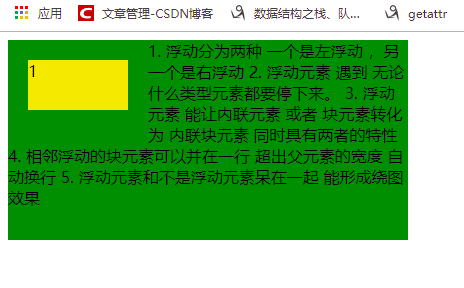
The results are as follows:
Floating around the diagram is cautious and difficult to control.