event
1. Introduction
We can often see such operations on the website. When we click a button or perform relevant operations on the browser, the page will respond with our operations. Then these operations performed on the browser window or web page through the mouse or button are events. If a piece of program code is bound to an event, as long as this event is triggered, the browser will automatically execute the bound program code. This process is called event driven. The program code or function that handles events is called an event handler.
2. Events
HTML events are "things" that happen on HTML elements. When JavaScript is used in HTML pages, JavaScript can "cope" with these events. Simply put, it is a series of actions added to the page.
3. Event binding
Generally, there are two kinds of event binding: one is to use JavaScript code to set the event attribute of the object of the element, that is, to make the value of the event equal to the name of the processing function or the program code; the other is to directly add a processing event attribute on the html tag to make the value of the event equal to the name of the processing function or the program code. Let's explain these two methods in detail.
(1). Method 1: add an event to the page tag, and then add an event handler to the HTML element through JavaScript code.
grammar: <element event='Event name'>
<input type="button" value="Get current time" onclick="showCurrentDate()"/>
<script type="text/javascript">
function showCurrentDate(){
document.write("The current time is:" + new Date())
}
</script>
(2). Method 2: use JavaScript code to set the event properties of the element object.
<input type="button" id="getDate" value="Get current time" />
<script type="text/javascript">
function showCurrentDate(){
document.write("The current time is:" + new Date())
}
//Set the tag with the id of getDate to add the corresponding event. Note that the event object is added here, not the function
document.getElementById("getDate").onclick = showCurrentDate;
</script>
4. Common events
JavaScript defines some common events. Let's take a look at these events.
(1).onchange event:
①: Overview: this event is triggered when the html element changes. This event is usually triggered when a form element is modified.
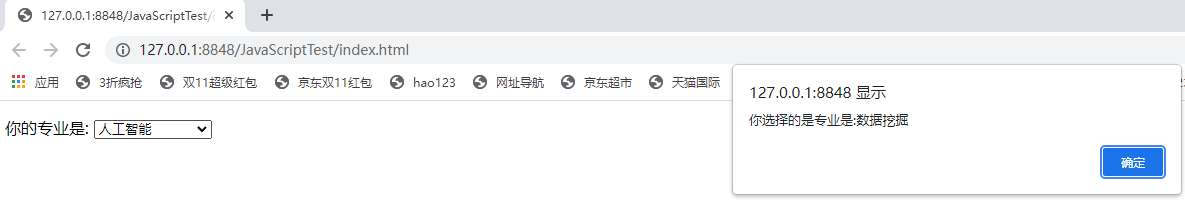
②: screenshot of onchange event usage and effect
<form action="#" method="post">
<p>What's your major:
<select name="major" onchange="getSelect(this)">
<option value="Computer application technology">Computer application technology</option>
<option value="big data">big data</option>
<option value="artificial intelligence">artificial intelligence</option>
<option value="data mining ">data mining </option>
</select>
</p>
</form>
<script type="text/javascript">
function getSelect(obj){
alert("What's your major:" + obj.value);
}
</script>
(2).onclick event:
①: Overview: onclick event is an event triggered when the mouse clicks a page element.
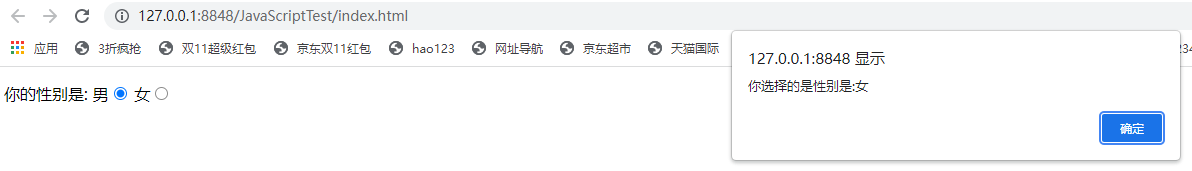
②: screenshot of onclick event usage and effect
<form action="#" method="post">
<p>What is your gender:
male<input type="radio" name="sex" value="male" onclick="choeseSex(this)"/>
female<input type="radio" name="sex" value="female" onclick="choeseSex(this)"/>
</p>
</form>
<script type="text/javascript">
function choeseSex(obj){
alert("What gender do you choose:" + obj.value);
}
</script>
(3).onmouseover/onmouseout
①: Overview: onmouseover/onmouseout are mouse movement events, which are triggered when the mouse moves to html page elements and leaves page elements respectively.
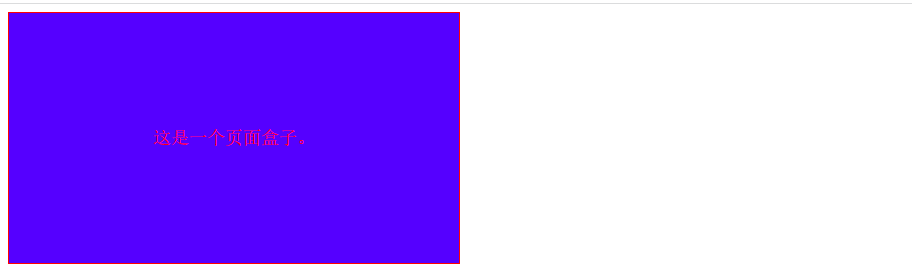
②: screenshot of onmouseover/onmouseout event usage and effect
<style type="text/css">
.box{
width: 450px;
height: 250px;
line-height: 250px;
border: 1px solid red;
text-align: center;
font-size: 18px;
font-family: "Song typeface";
color: #ff0000;
}
</style><body>
<div class="box" id="box" onmouseover="change(this)" onmouseout="leave(this)">
This is a page box.
</div>
<script type="text/javascript">
function change(obj){
obj.style.backgroundColor = '#00aa00';
}
function leave(obj){
obj.style.backgroundColor = '#5500ff';
}
</script>
</body>
(4).onload event:
①: Overview: onload event will trigger this event after the page is loaded. This event can generally be used for data loading operation during page data initialization.
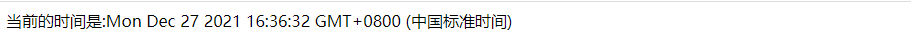
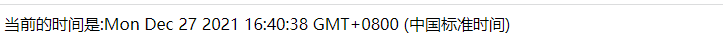
②: screenshot of onload event usage and effect
<body>
<div class="box" id="box">
</div>
<script type="text/javascript">
window.onload = function(){
document.getElementById("box").innerHTML= "<p>Hello, world!</p>";
}
</script>
</body> (5).onblur event:
(5).onblur event:
①: Overview: onblur event refers to the event triggered after the cursor or focus leaves the element. Generally, it can be used as the data verification operation of the form.
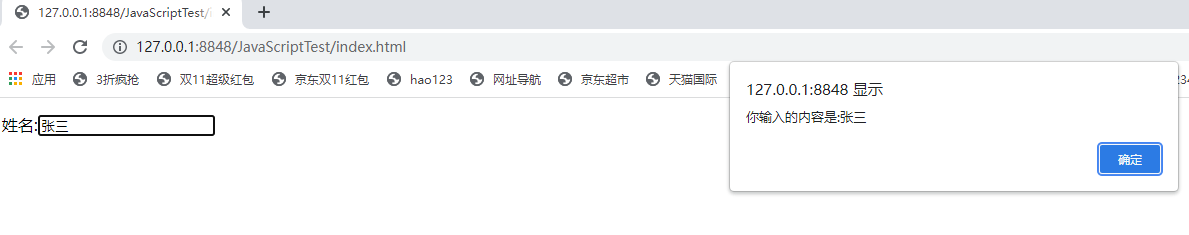
②: screenshot of onblur event use and effect
<form action="#" method="post">
<p>full name:<input type="text" onblur="checkIsEmpty(this)"/></p>
</form>
<script type="text/javascript">
function checkIsEmpty(obj){
if(obj.value == ""){
alert("Please enter!");
}else{
alert("What did you enter:" + obj.value);
}
}
</script>