Object construction and access
1. Introduction
In the last class, we explained the definition of objects and basic display output. In order to better learn some objects provided by subsequent JavaScript, we now begin to learn the construction and access of objects.
2. Object constructor
(1). Construction is generally used when initializing variables. For example, the construction method in java is used when initializing classes. Then the constructor in JavaScript is the same, which is used when initializing objects.
(2). Object constructor code implementation
<div class="box" id="box">
</div>
<script type="text/javascript">
//The defined function Stu() is the object constructor function.
function Stu(stuName,stuAge,stuSex,stuMajor){
this.stuName = stuName;
this.stuAge = stuAge;
this.stuSex = stuSex;
this.stuMajor = stuMajor;
}
//You can create objects of the same type by calling the constructor function with the new keyword
var stu1 = new Stu("Zhang San",20,"male","big data");
var stu2 = new Stu("Li Si",20,"male","data mining ");
//display output
document.getElementById("box").innerHTML = "student:" + stu1.stuName + ",Major in:" +
stu1.stuMajor;
</script>
Note: the constructor and object creation operations here are very similar to those in java.
3. Add new properties and functions for the object
(1). Overview: in order to better use objects, JavaScript flexibly provides the ability to add new properties and functions externally. This is different from other programming languages.
(2). Screenshot of code implementation and effect
<div class="box" id="box">
</div>
<script type="text/javascript">
//The defined function Stu() is the object constructor function.
function Stu(stuName,stuAge,stuSex,stuMajor){
this.stuName = stuName;
this.stuAge = stuAge;
this.stuSex = stuSex;
this.stuMajor = stuMajor;
}
//You can create objects of the same type by calling the constructor function with the new keyword
var stu1 = new Stu("Zhang San",20,"male","big data");
var stu2 = new Stu("Li Si",20,"male","data mining ");
//Add new attribute
stu1.shoool = "MIT";
//Add new function
stu1.otherInfo = function(){
return "What is the age of the student:" + stu1.stuAge + "Student gender is:" + stu1.stuMajor;
}
//display output
document.getElementById("box").innerHTML =
"student:" + stu1.stuName
+ ",Major in:" + stu1.stuMajor
+ "School is:" + stu1.shoool
+ "Other relevant information is:" + stu1.otherInfo();
</script>
The above operations are actually equivalent to adding the same code to the constructor, as follows:
<div class="box" id="box">
</div>
<script type="text/javascript">
//The defined function Stu() is the object constructor function.
function Stu(stuName,stuAge,stuSex,stuMajor,school){
this.stuName = stuName;
this.stuAge = stuAge;
this.stuSex = stuSex;
this.stuMajor = stuMajor;
this.school = school;
//function
this.otherInfo = function(){
return "What is the age of the student:" + stu1.stuAge + "Student gender is:" + stu1.stuMajor;
}
}
//You can create objects of the same type by calling the constructor function with the new keyword
var stu1 = new Stu("Zhang San",20,"male","big data","MIT");
var stu2 = new Stu("Li Si",20,"male","data mining ","MIT");
//display output
document.getElementById("box").innerHTML = "student:" + stu1.stuName + ",Major in:" + stu1.stuMajor + "School is:" + stu1.school+ "Other relevant information is:" + stu1.otherInfo();
</script>
4. Object prototype
(1). Object prototype: we just added an attribute through an object in the operation. If we directly use the constructor of an existing object to add attributes, we find that such an operation cannot be added. If you need to add it forcibly, you need the prototype attribute at this time. Why is the prototype attribute? Because object The prototype is at the top of the prototype inheritance chain. Let's take a look at how to use the prototype property to add properties to the object prototype.
(2). Add attribute code and effect examples to objects
<div class="box" id="box">
</div>
<script type="text/javascript">
//The defined function Stu() is the object constructor function.
function Stu(stuName,stuAge,stuSex,stuMajor,school){
this.stuName = stuName;
this.stuAge = stuAge;
this.stuSex = stuSex;
this.stuMajor = stuMajor;
this.school = school;
//function
this.otherInfo = function(){
return "What is the age of the student:" + stu1.stuAge + "Student gender is:" + stu1.stuMajor;
}
}
//Add a new attribute to the Stu object
Stu.prototype.nation = "china";
//You can create objects of the same type by calling the constructor function with the new keyword
var stu1 = new Stu("Zhang San",20,"male","big data","MIT");
var stu2 = new Stu("Li Si",20,"male","data mining ","MIT");
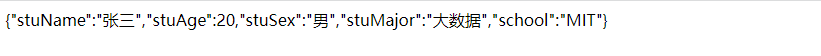
//display output
document.getElementById("box").innerHTML = JSON.stringify(stu1);
//document.getElementById("box").innerHTML = stu1.nation;
</script>
Note: after we added the corresponding attributes, we found a problem is to use JSON When stringify() is used to parse, it cannot obtain the newly added field properties, but only the originally defined field properties.