Inheritance of styles (p38)
1. Style inheritance: the style we set for an element will also be applied to the descendant elements.
2. Inheritance occurs between descendant elements and descendants.
3. The design of inheritance is to facilitate our development. Using inheritance, we can uniformly set some general styles to the common ancestor elements, and all elements have this style.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
1.Style inheritance: the style we set for an element will also be applied to future generations
2.Inheritance occurs between descendant elements and descendants
3.The design of inheritance is to facilitate our development. Using inheritance, we can uniformly set some general styles to common ancestor elements, and all elements have this style
Note: not all styles will be inherited,
For example, background related and layout related styles
*/
p{color:red;
background-color: aquamarine;}
div{color: blue;}
</style>
</head>
<body>
<p><br>
I am a p element<br><br>
<span>I am p In element span</span>
</p>
<span>I am not p In element span</span>
<div>
I am div
<span>
I am div Medium span
<em>I am span Medium em</em>
</span>
</div>
</body>
</html>

Weight of selector (p39)
Style conflict:
-When we select the same element through different selectors and set different values for the same style, a style conflict occurs.
When a style conflict occurs, it is determined by the weight of the selector
Weight of selector:
Inline style: 1000 <p style=" color:red"></p>
id Selector 100 #Red {color: Red} < p id = "red" > I'm a p paragraph</p>
Class and pseudo class selectors 10 .red{color:red}<p class="red">I am a p</p>
Element selector 1
Universal selector 0 *{ }
Inherited styles have no priority
When comparing priorities, you need to add all selectors, and the accumulation cannot exceed the level (calculated separately when grouping selectors)
If the priority is equal after calculation, the lower style is preferred at this time
Add one after a style! important ,Get the highest priority
Pixels and percentages (p40)
Length unit:
pixel
The display is actually made up of dots
The smaller the pixel, the clearer the screen
200px The display effect is different under different devices
percentage:
-Percentage you can set the percentage of the attribute relative to the parent element attribute
<style>
.box1{
/*
Length unit:
pixel
The display is actually made up of dots
The smaller the pixel, the clearer the screen
200px The display effect is different under different devices
percentage:
-Percentage you can set the percentage of the attribute relative to the parent element attribute
*/
width: 200px;
height:200px;
background-color: orange;
}
.box2{width:50%;
height: 50%;
background-color: aqua;}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
_ em and rem(p41)
em
-Calculation relative to the font size of the element - 1em = 1font size
-em will change according to the font size
.box3{
font-size: 30px;
width:10em;
height: 20em;
background-color: rgb(0, 255, 64);}
rem
-rem is calculated relative to the font size of the root element
width: 10rem;
height: 10rem;
RGB color attributes (p42)

HSL value (p43)
H Hue (0)-360) S Saturation (0)-100) L Brightness (0)-100)
Document flow (p44)
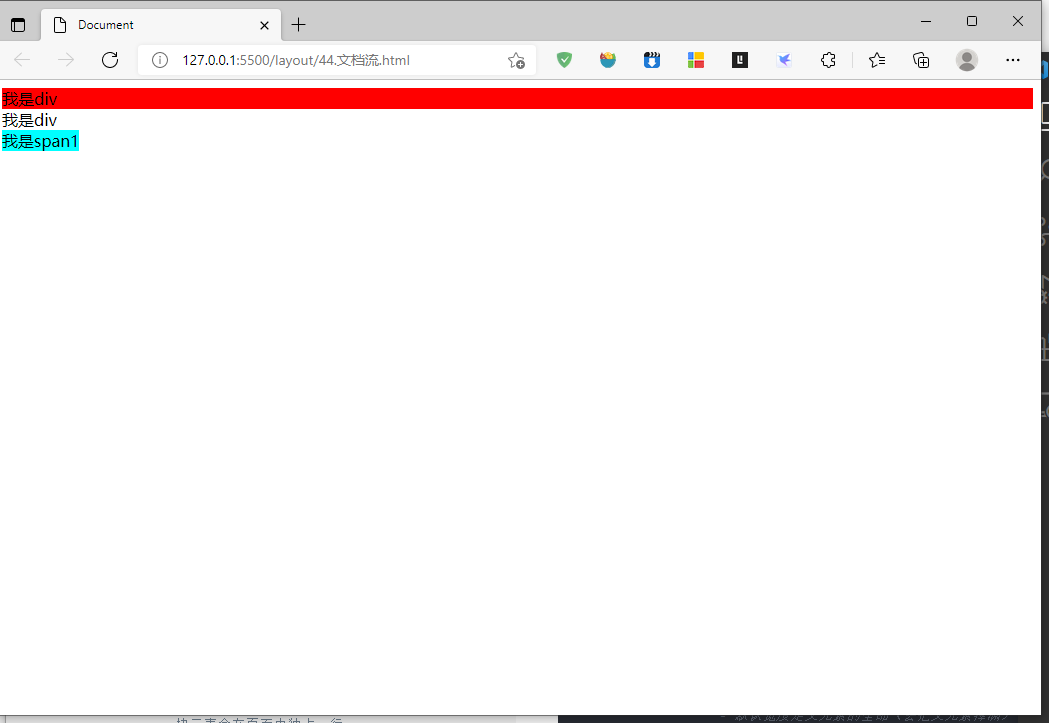
<style>
.box1 {
background-color: red;
}
span{background-color: aqua;}
</style>
</head>
<body>
<!--
Document flow
- The web page is a multi-storey structure, with the first floor stacked on top of each other
- adopt css You can style each layer separately
- As a user, you can only see the top layer
- The lowest of these layers is called document flow, which is the basis of web pages
The elements we create are arranged in the document flow
- For us, document flow has two states
In document stream and out of document stream
- What are the characteristics of elements in document flow:
- Block element
- The block element will monopolize one line in the page
- The default width is the full width of the parent element (which will fill the parent element)
- The default height is spread by the content
Inline element
-In the page, it will not monopolize one line of the page, but only occupy its own size
- In line elements are arranged horizontally from left to right on the page. If all in line elements cannot be accommodated in one line, all elements will be changed to the second line
- The default width and height of elements in a row are spread by the content
-->
<div class="box1">I am div</div>
<div class="box2">I am div</div>
<span>I am span1</span>

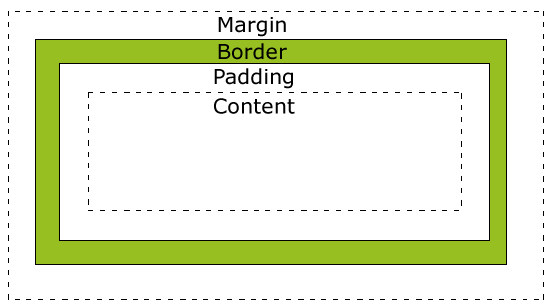
Box model (p45)
Content area
width and height Only set the size of the content area
border (p46)
Border: the border belongs to the edge of the box, and the inside of the edge belongs to the inside of the box. Except that the border is the outside of the box, the size of the border will affect the size of the box
To set a border, you must set at least three styles
width border-width(There are default values, 3~4px)
colour border-color
style border-style
Four values: upper right lower left
Three values: up, left, right and down
Two values: up, down, left and right
border-width: 10px 20px 30px ;
border-color:aqua red orange black;
border-style:solid dotted double groove;

Border abbreviation
border: solid 10px orange;
Inner margin padding (p47)
<style>
/*
Inner margin padding
-The distance between the content area and the border is the inner margin
padding-top
padding-right
padding-bottom
padding-left
*/
.box1 {
border-color: aqua;
border-style: solid;
border-width: 10px;
width: 100px;
height: 100px;
background-color: bisque;
padding-top: 100px;
padding-left: 100px;
padding-right: 100px;
padding-bottom: 100px;
}
.inner {
background-color: blue;
width: 100%;
height: 100px;
}
</style>
</head>
<body>
<div class="box1">
<div class="inner"></div>
</div>
</body>

The abbreviated attribute of inner margin is the same as that of border
Outer margin (p48)
margin-top: 100px;
margin-left: 100px;
margin-right: 100px;
margin-bottom: 100px;
- top and left move themselves, right and bottom squeeze other people's positions
- The abbreviation attribute is the same as border
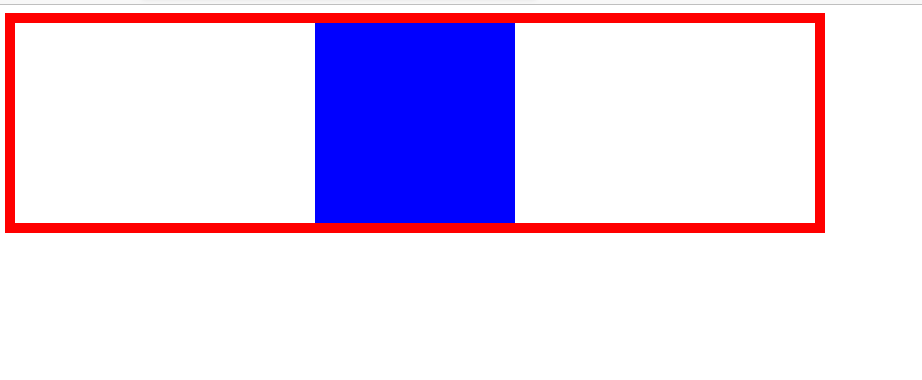
Box model, horizontal layout (p49)

Box horizontal and vertical layout
The horizontal direction of an element in its parent element is determined by the following attributes
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right
<style>
.box1 {
width: 800px;
height: 200px;
border: 10px red solid
}
.inner {
width: 200px;
height: 200px;
background-color: blue;
margin-left: auto;
margin-right: auto;
</style>
<body>
<div class="box1">
<div class="inner"></div>
</div>
</body>

overflow:
- hidden hide excess
- visible display overflow section
- Scroll generates two scroll bars
- Generate scroll bar auto as needed
Box model outer margin folding (p51)
Outer margin overlap (fold)
<style>
.box1,
.box2 {
width: 400px;
font-size: 20px;
height: 400px;
}
.box1 {
background-color: aquamarine;
/* Set a lower outer margin */margin-bottom: 100px;
}
.box2 {
background-color: blanchedalmond;
/* Set an upper and outer margin */
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box3">
<div class="box4"></div>
</div>
<div class="box1"> 1.The outer margins of adjacent vertical directions will overlap<br>
2.The adjacent vertical outer margin between sibling elements will take the larger absolute value of the two, and the two will be added if the symbols are different<br>
3.Parent child element<br></div>
<div class="box2">2</div>
</body>
</html>

Box model of inline elements (p52)
display
A type used to set the element display
display Used to set the type of element display
Optional values:
inline Set element as inline element
block Set element to block element
inline-block Set element as inline block element
In line blocks can set the height and width without monopolizing a row
table Set element as a table
none The element is not displayed in the page
visibility Used to set the display state of elements
Optional values:
visible By default, the element is displayed normally in the page
hidden Elements are hidden in the page, not displayed, but occupy the page position
Browser default style (p53)
Default style
-Usually, the browser sets some default styles
-The existence of default styles will affect the page layout, which usually needs to be removed
Assignment exercise (p54)
JD pictures list (p55)
<style>
body{
background-color: bisque;
background-position: auto auto;
}
.img-list{
width: 200px;
height: 200px;
margin: 0 auto;
}
ul {
list-style: none;
margin: 0 0;
padding: 0 0;
}
li{
margin-bottom: 9px;
}
</style>
</head>
<body>
<ul class="img-list">
<li>
<a href="javascript:;">
<img src="//img12.360buyimg.com/seckillcms/s140x140_jfs/t1/220857/11/11525/70508/61f3bccaE5a505190/a9f25e21c5c4665b.jpg.webp"
>
</a>
</li>
<li><a href="javascript:;">
<img
src="//img10.360buyimg.com/seckillcms/s140x140_jfs/t1/221143/5/7399/67900/61c96eddE061df73b/28f76dd1bae7f6fb.jpg.webp">
</a>
</li>
<li><a href="javascript:;">
<img
src="//img11.360buyimg.com/seckillcms/s140x140_jfs/t1/165368/35/26436/76259/61ea5507E6ab98922/75d3bc3634e67354.jpg.webp">
</a>
</li>
</ul>
</body>

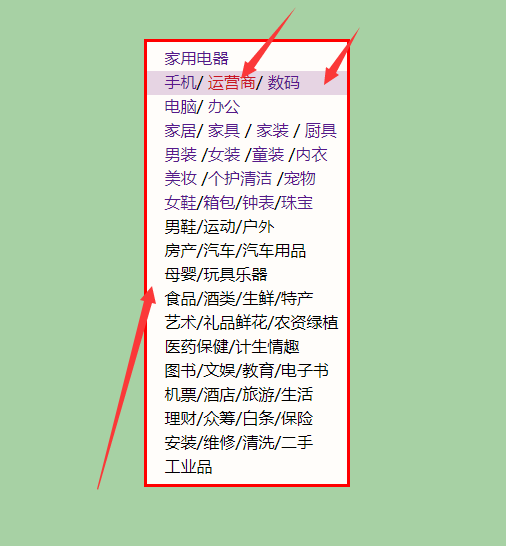
JD left navigation bar (p56)
<style>
body{
background-color: rgb(167, 209, 164);
}
/*
Set the mouse in effect for div
*/
.item:hover{
background-color: rgb(230, 212, 227);
}
.item{
padding-left: 18px;
padding-bottom: 3px;
}
.left-nav{
width: 200px;
height: px;
padding: 5px 0;
background-color: rgb(255, 253, 250);
border: 3px red solid;
margin: 50px auto; /*Centering*/
}
.item a{
color:#333(36, 36, 151);
text-decoration: none; /* Remove underline */
}
a:hover{
color: #c81623;/*hover set the color change when the mouse moves in*/
}
</style>
</head>
<body>
<nav class="left-nav"> <!--Set a nav Container, easy to change style-->
<div >
<div class="item"><a href="#"> household appliances</a>
</div>
<div class="item">
<a href="#"> mobile phone < / a >/
<a href="#"> operator < / a >/
<a href="#"> Digital</a>
</div>
<div class="item"><a href="#"> Computer < / a >/
<a href="#"> Office</a>
</div>
<div class="item">
<a href="">Home Furnishing</a>/
<a href="">furniture</a> /
<a href="">home decoration</a> /
<a href="">Kitchenware</a>
</div>
<div class="item">
<a href="">men's wear</a>
/<a href="">Women's wear</a>
/<a href="">Children's wear</a>
/<a href="">Underwear</a>
</div>
<div class="item">
<a href="">Beauty makeup</a>
/<a href="">Personal care cleaning</a>
/<a href="">Pets</a>
</div>
<div class="item">
<a href="">Women's Shoes</a>/<a href="">luggage and bags</a>/<a href="">clocks and watches</a>/<a href="">Jewellery</a>
</div>
<div class="item">Men's Shoes/motion/outdoors</div>
<div class="item">house property/automobile/Automobile</div>
<div class="item">Mother and baby/Toy musical instrument</div>
<div class="item">food/liquor/fresh /specialty</div>
<div class="item">Art/Gift flowers/Green planting of agricultural materials</div>
<div class="item">Medical care/Family planning interest</div>
<div class="item">books/Entertainment/education/e-book</div>
<div class="item">plane ticket/hotel/Travel/life</div>
<div class="item">conduct financial transactions/crowd-funding/White note/Insurance</div>
<div class="item">install/repair/clean/second-hand</div>
<div class="item">industrial products</div>
</div>
</nav>
</body>
</html>

Netease News list (p57)
<link rel="stylesheet" href="/reset.css">
<style>
/* Set frame size */
.news-wrapper {
height: 360px;
width: 300px;
margin: 50px auto;
/* Set top border */
border-top: 1px solid rgb(133, 115, 115);
}
/* Set title */
.news-title {
/* Convert h2 to inline block elements */
display: inline-block;
height: 30px;
border-top: 1px red solid;
/* Move h2 up through margin top to cover the upper border */
margin-top: -1px;
padding-top: 10px;
}
/* Unlink underline */
a {
text-decoration: none;
color: rgb(114, 106, 106)
}
/* When the mouse moves in, the link turns red */
a:hover {
color: brown;
}
/* Set hyperlink in title */
.news-title a {
color: #404068;
font-size: 20px;
text-decoration: none;
font-weight: bold;/*Bold*/
}
/* Set the text effect of the picture */
.img-title {
margin-top: -30px;/* Move text up */
color: #fff;
font-weight: bold;
padding-left: 30px;
}
/* Set news list */
.news-list {
margin-top: 20px;
}
/* Set li label and move position */
.news-list li {
margin-top: 17px;
font-size: 15px;
margin-left: 5px;
}
/* Adding pseudo elements ■ */
.news-list li ::before{
content:"■ " ;
color:rgba(102, 102, 102, 0.657);
font-size: 8px;
margin-right: 4px;
}
</style>
</head>
<body>
<div class="news-wrapper">
<h2 class="news-title"><a href="#"> military · aviation</a></h2>
<div class="news-image">
<a href="">
<img src="https://cms-bucket.ws.126.net/2022/0129/9ff4cd5cp00r6gd2o003qc000s600e3c.png?imageView&thumbnail=300y150&type=webp"
alt="">
<!-- Create picture title -->
<h2 class="img-title"> The US military confirmed the authenticity of the photos of the fighter plane crash </h2>
</a>
<!-- News list -->
<ul class="news-list">
<li> <a href="">Japan invests heavily in developing railguns against China and Russia</a> </li>
<li> <a href="">How about the military strength comparison between Russia and Ukraine</a></li>
<li> <a href="">The first Plateau Airport in Xinjiang was officially put into operation</a></li>
<li> <a href="">""Kunpeng" goes abroad for thousands of miles to aid Tonga</a></li>
</ul>
</div>
</div>
</body>
