Front end HTML learning notes II
1. List label
1. Unordered list (ul)
The function of unordered list is to add data to list semantics, and there is no order in these data
Format of unordered list:
<ul>
<li>Items to be displayed</li>
</ul>
<ul type="square">
<li>Apple</li>
<li>Banana</li>
<li>Durian</li>
</ul>

In addition, you can modify the style of the unordered list and the type value
disc default solid circle
Circle hollow circle
Square solid square
Note: ul tag and li tag are a whole and a combination Therefore, generally, ul tags and li tags appear together, not individually In other words, a ul tag or a li tag will not be used alone. They are all used together
2. Ordered list (li)
The function of ordered list is to add list semantics to the data, and all the data in these data have priority
Format of ordered list:
<ol>
<li></li>
</ol>
<ol type="I">
<li>China</li>
<li>U.S.A</li>
<li>Japan</li>
</ol>

In addition, you can modify the style of the ordered list and modify the type value
1 default value. Numbers have a sequence table. (1,2,3,4)
A an ordered alphabetical list, in lowercase. (a,b,c,d)
A an ordered alphabetical list, capitalized. (A,B,C,D)
I Roman letter, small. (i, ii, iii, iv)
I Roman letter, capital. (I, II, III, IV)
3. Definition list
The function of defining a list is to add list semantics to a pile of data. First define all the titles in the list through the dt tag, and then add description information to each title through the dd tag
Define the format of the list:
<dl>
<!-- title -->
<dt>windows</dt>
<!-- Title Expression -->
<dd>Microsoft's operating system</dd>
<dt>MacOS</dt>
<dd>Apple's operating system</dd>
</dl>

Note: like ul/ol, dl and dt/dd are a whole, so they generally do not appear alone, but together
4. Table list
Table label function: it is used to add table semantics to a pile of data. In fact, table is a form of data presentation. When the amount of data is very large, table is considered to be the clearest form of presentation.
Format of table list:
<!-- table A label is a table -->
<table border="1" width="500px" height="200px" align="center" cellspacing="0" cellpadding="20">
<!-- each tr The label is a line -->
<tr>
<!-- th Center bold label text -->
<th>full name</th>
<th>Age</th>
<th>height</th>
</tr>
<tr align="center">
<!-- each td A label is a cell or column in each row -->
<td width="300px" align="left" valign="top">Zhang San</td>
<td>18</td>
<td>1.80</td>
</tr>
</table>

be careful:
- The table label has a border border attribute, which determines the width of the border By default, the value of this property is 0, so you can't see the border
- Table labels, like list labels, are combined labels, so table/tr/td either appear together or not together, and will not appear alone
1. Horizontal and vertical alignment
Horizontal alignment can be used for table label, TR label and td label, while vertical label can only be used for tr label and td label.
Horizontal alignment controls the alignment in the horizontal direction by setting the align attribute
align: left,center,right
Vertical alignment controls the vertical alignment by setting the valign property
valign: top,mid,bottom
2. Outer margin and inner margin
Setting the outer margin and inner margin can only be used for table labels
- Cell spacing outer margin is the distance between cells, which we call outer margin
By default, the outer margin between cells is 2px - Cell padding is the gap between the cell border and the text. We call it the padding
By default, the inside margin is 1
3. Complete structure of the table
A complete table should include: table title, table header information, table body information and table tail information.
<table border="1" align="center" width="200">
<!-- title -->
<caption>personal information</caption>
<!-- Header information -->
<thead>
<!-- Don't forget to add tr -->
<tr>
<td>full name</td>
<td>Age</td>
<td>height</td>
</tr>
</thead>
<!-- Table body information -->
<tbody>
<tr>
<td>Zhang San</td>
<td>19</td>
<td>1.78</td>
</tr>
</tbody>
<!-- Footer information -->
<tfoot></tfoot>
</table>

5. Form form
Forms are designed to collect user information. Form elements are some tags in HTML, but these tags are special. In the browser, all form tags have special appearance and default functions
Format of the form:
<form action="Submitted server interface address">
<Form Elements >
</form>
<!-- Basic use of form elements -->
<form action="test.php">
<!-- Plaintext input box -->
account number:<input type="text" name="account"><br>
<!-- Dark text input box -->
password:<input type="password" name="pwd"><br>
<!-- radio button -->
<input type="radio" name="gender" value="male">male
<input type="radio" name="gender" value="female">female<br>
<!-- Submit button -->
<!-- When we click sumit Button, collect the values of all forms in the current form element and pass the parameters to action Server interface address in -->
<input type="submit" value="Submit">
<!-- Reset button -->
<input type="reset" value="Reset">
<!-- Hidden domain -->
<input type="hidden" name="userid" value="1234567890">
</form>

Common form elements
1. input tag
The input tag has a type attribute, which has many types of values. Different values determine the function and appearance of the input tag
Plaintext input box
<input type="text" name="account" placeholder="enter one user name">
Dark text input box
<input type="password" name="password" placeholder="Please input a password">
Radio
<input type="radio" name="xx" value="xxx">
Note: by default, radio boxes are not mutually exclusive. To be mutually exclusive, you must set a name attribute for each radio box label, and then set the same value for the name attribute.
Checkbox
<input type="checkbox" name="xxx" value="xxx">
Submit button
<input type="submit">
be careful:
To submit the data filled in the form to the remote server, two conditions must be met
1. You need to add an action attribute to the form, and use this action attribute to specify the server address to submit to
2. You need to add a name attribute to the form element that needs to be submitted to the server
Picture button
<input type="image" src="">
Reset button
Function: used to clear the filled data in the form
<input type="reset" value="xx">
2. Label label
Label label can bind the input box and text together.
The binding format is:
- Wrap the text with a label
- Add an id attribute to the input box
- In the label tag, bind the for attribute and the id of the input box
<label for="account">
account number:
</label>
<input type="text" id="account">

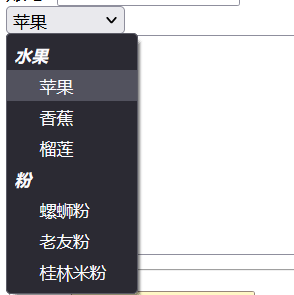
3. select tag
Function: used to define the drop-down list
<!-- select Drop down list -->
<select name="" id="">
<optgroup label="Fruits">
<option value="">Apple</option>
<option value="">Banana</option>
<option value="">Durian</option>
</optgroup>
<optgroup label="powder">
<option value="">Snail powder</option>
<option value="">Old friend powder</option>
<option value="">Guilin Rice noodles</option>
</optgroup>
</select><br>

be careful:
1. You cannot enter content in the drop-down list, but you can select content directly in the list
2. You can specify the default value of the list by adding a selected attribute to the option tag
3. You can classify the data in the drop-down list by wrapping the option tag with an optgroup tag