A front-end Xiaobai's first interview journey in late summer and early autumn
A lucky cat's broken thoughts after eating
The following are the questions in the interview process. They are classic and popular. I hope they can provide you with some review direction. Gold, silver and four are just ready now.
CSS article
It is necessary to ask about flex in css, including the principle of flex. The horizontal and vertical centering is also relatively high frequency. If their posts need to make beautiful and highly compatible pages, css should be more than that.
Scenarios using flex
Flex: what does 1 mean and how flex is calculated
order attribute of flex
How to deal with 1 pixel with sass
The child box is horizontally and vertically centered on the parent box
Realize three column layout
css box model, how css sets the box
How to solve the folding of margin
How to form BFC and BFC usage scenarios
How does CSS modularization work
Parameters of css3 animation
What about mobile compatibility
Single line text ellipsis and multi line text ellipsis
How to deal with a gen Gen Caton sliding the screen on ios
JS
We must ask about es6, especially promise, cross domain and closure.
Array method reduce second parameter
The difference between ordinary functions and arrow functions. Can the arrow function use new and can the arrow function use argument to obtain parameters
How to remove duplicate arrays
Are es6 commonly used? What are they commonly used
New array method
Difference between forEach and Map
promise how much do you know
Differences between numeric types and references
The difference between var, let and const
set and map of es6
What is the difference between a map key and an ordinary key
promise callback is related to the execution order of setTimeout
Difference between set and weakSet
Has symbol been used
Usage scenario of extension operator
What does typeof [] return, and what does typeof NaN return
How to judge whether a variable is an array
'1' what does instanceof string return
What scenarios use closures, the concept of closures
How does the underlying browser implement closures
The difference between get and post
Cross domain approach
How does cors set up cross domain
cors principle, are all requests sent once in cors
jsonp principle
Class instantiation process, new operator process
How to implement a class and inheritance
What is the $of jquery
Event flow of DOM events
addEventLisner third parameter
Frame chapter
The principle of framework must be deeply studied. You can't read the source code, and you must know the principle. I'm talking about react, so I'm asking about react.
Common hooks
What is useEffect for
useState some operation always gets the last value. How to deal with it
How to use useReducer, what it is, and the difference between useReducer and redux
setState synchronization? Asynchronous?, What does setState do asynchronously
Why use hooks? The function of React hooks
What should we pay attention to when using hooks
Can hooks be used to judge conditions? Why
Where can hooks be used? Can they be used in HOC
A component is very deep, data transfer method
Component communication mode
redux data flow, principle
How does redux cause component updates
How to bind the state data of the class component, and the implementation of the internal principle
Class component and function component, and the advantages of function component compared with class component
class component performance optimization, function component performance optimization
What is the difference between the life cycle of function component and class component
batchUpdate mechanism
What does react fiber know
How does JSX become react Of createElement
Can the ErrorBoundry monitor the errors of all components
Suspension principle
react18 new features
The life cycle of react
What should I pay attention to when using react
Component communication in vue
v-modal syntax
$on $emit principle
Life cycle of vue
The difference between vue and react
How to do SEO for single page application and how to optimize seo search engine
Performance optimization
Front end performance optimization generally includes code level, webpack level, http level, loading, packet, etc. browser cache and http cache are almost necessary.
Front end performance optimization
html, js, css, pictures, different caching strategies
How to set strong cache
How do browsers implement caching
Garbage collection mechanism
http forced caching and negotiation caching
The status code returned by the forced cache and the attribute value of the forced cache control
How does the negotiation cache know that the cache has expired
How is Etag generated
Anti shake and throttling concepts, use scenarios
React performance optimization
How much do you know about browser caching
Some files do not need to be cached, such as html. How to set
Performance optimization in the project and how to optimize in webpack
webpack
Webpack needs to know how to load the plugin and loader and how to implement them internally. It is definitely a plus if you have implemented the loader and plugin yourself or solved any problems with webpack.
The difference between loader and plugins
Common plugins / loaders
How is the webpack plugin executed internally
Why does webpack exist and its role
Have you implemented the loader and plugin yourself? How is it implemented internally
webpack4 and webpack5
Other articles
The difference between svg and canvas
The difference between commonJS and import
What is the difference between IE box model and standard box model
The difference between modularization and componentization
Development history of modularity
js event loop
What other hash modes besides content hash
babel mechanism
CDN process
Stack memory and heap memory
How to build scaffold
How much do you know about modularity and how to apply it
Code article
Now it's advanced. You don't need to write code on paper. Generally, you can have an online interview. You can type the code online, and it can still run (covering your face and crying).
The algorithm directly brushes the force buckle, and the double pointer is very cow. Some friends "beat all over the world" with the double pointer.
Other handwritten code questions are generally related to the implementation of some methods or promise.
There are also questions about the printing order or what to print for a piece of code. this points to, promise and setTimeout, and closures.
Recursive implementation of Fibonacci sequence
() [] {} / (({[]})) / ({]) how to judge whether they are all paired
Handwritten promise All, implement promise All from parallel to serial
Prototype chain correlation
function fun() {};
var f = new fun();
f.__proto__ // === ? 1 fun.prototype
f.__proto__.__proto__ // === ? 2 Obejct.prototype
f.__proto__.__proto__.__proto__ // === ? 3 null
f.__proto__.__proto__.__proto__.__proto__ // === ? 4 will report an error because the previous one is already null
fun.__proto__ // === ? 5 Funtion.prototype
fun.__proto__.__proto__ // === ? 6 Obejct.prototype
f.prototype // ? 7 the undefined instance does not have a prototype
fun.prototype // ? 8 { constructor: f }useEffect
const [n, setN] = useState(1)
useEffect(() => {
console.log('a', n)
return () => {
console.log('b', n)
}
}, [n]);
Result: print after initialization 'a',1 again setN(2)Print after 'b', 1 Reprint 'a',2Variable promotion
var a = 123;
function aa() {
console.log(a);
if (false) {
var a = 'hello word';
}
}
aa();
Result: what is printed out is undefined,Because although if false It doesn't execute, but js When pre parsing, the a The variable is increasedthis point
var a = 1;
function Fn1() {
var a = 2;
alert(this.a + a);
}
function Fn2() {
var a = 10;
Fn1();
}
Fn2();
var Fn3 = function() {
this.a = 3;
}
Fn3.prototype = {
a: 4
}
var fn3 = new Fn3();
Fn1.call(fn3);
before alert Out of 3, again alert Out 5
implement Fn2()When, this point window,this.a Yes 1
implement Fn1.call(fn3)When, this point fn3,this.a It's 3. Why not 4? Because first find it in the instance, and then find the prototype if it can't be foundclosure
function a() {
let b = 5;
return function() {
console.log(b++)
}
}
a()();
a()();
a()();
var c = a();
c()
c()
c()
Results 5 5 6 7
Because the latter forms a closurepromise
function aa() {
return new Promise((resolve, reject) => {
resolve(1);
console.log(2);
reject(3)
})
}
aa().then(res => {
console.log(res)
}).catch(err => {
console.log(err)
}).then(res => {
console.log('456')
})
Results: 2 1 456
because promise Once the state changes, it won't change again, so reject(3)Will not execute
because promise The code inside is synchronous, and the callback is asynchronous
If removed resolve(1)
Then the result: 2 3 456
Because whatever it is then still catch As long as it's not inside new Error All returned are resolved stateArray flattening
// How to write using reduce
const arr = [1, 15, 'string', true, [3, 5, [17, 6, 88, [4, 28]]], {name: 'Xiao Ming is a troublemaker'}]
function flat(arr) {
if (!Array.isArray(arr)) return arr;
return arr.reduce((result, item) => {
return result.concat(Array.isArray(item) ? flat(item) : item);
}, [])
}
flat(arr)
// How does the new api level
// Array.flat()
// arr.flat(Infinity)this related
function A() {}
function B(a) { this.a = a }
function C(a) { if (a) { this.a = a }}
A.prototype.a = 1;
B.prototype.a = 1;
C.prototype.a = 1;
console.log(new A().a)
console.log(new B().a)
console.log(new C(2).a)
// The result is 1 undefined 2Handwritten object assign
Handwritten promise all
Handwriting anti shake
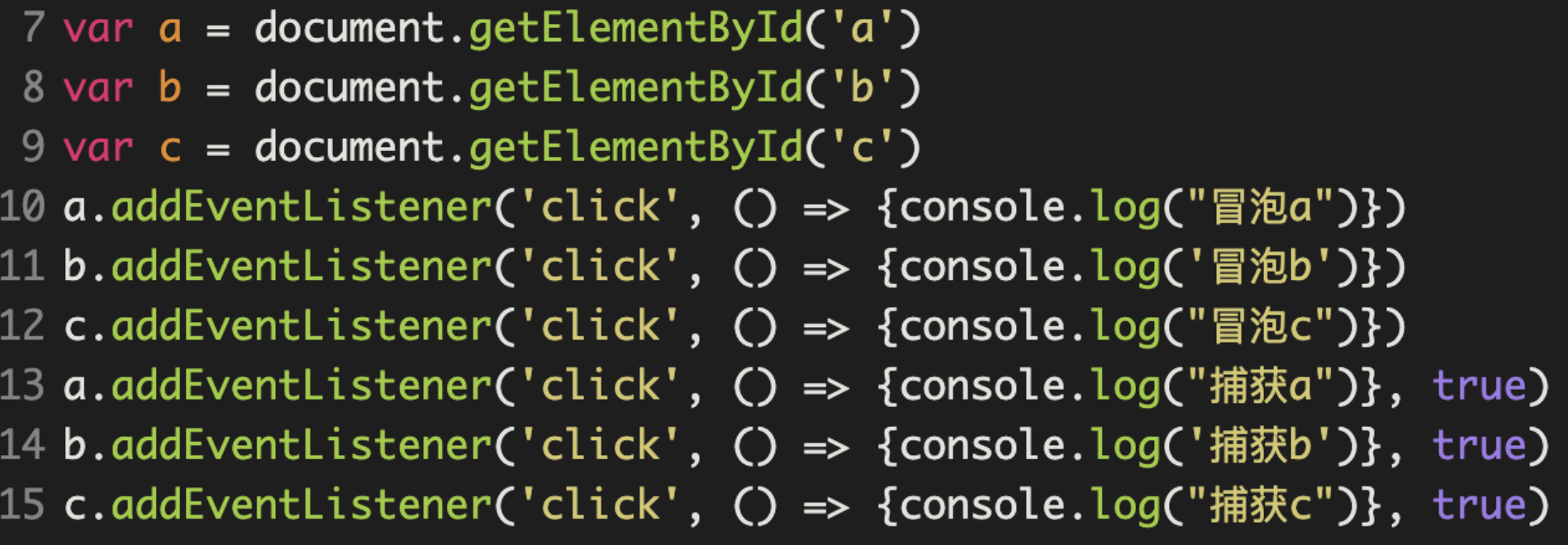
dom events
There are three div a - > b - > c, click c, how does the console print

Results: capture a capture b bubble c capture c bubble b bubble a
Click c, and the abc event will be triggered at the same time. The capture phase will be carried out first, and then the bubble phase will be carried out. c is the target element, and the printing order is the registration order
Project chapter
The project must be prepared to sort out the difficulties and highlights of the project and how to solve the problems encountered, that is, to investigate the difficulty and complexity of your project and your ability to solve problems.
The interviewer usually introduces these questions and then talks to you in detail.
What did you actively promote in the project, and what benefits or improvements did you achieve
Highlight / difficulty of the project
How does your system implement error monitoring
Encapsulate the most complex components
What does your scaffold contain
What should I do if I want to modify the table style in antd in a module
How did you implement the components you made
Let you be a monitoring platform, how to do it
How to make a security mechanism for front-end and back-end requests
Have you used any hook libraries
Have you written hooks? What function
How is your scaffold made
Has webpack been configured by itself
Open questions
What are your usual learning styles
You've been learning something new lately
Usual way of learning
Will the problems encountered in ordinary times be recorded
Future planning
How to learn
Requirements for front-end team
HR chapter
HR generally knows about the candidate's expression ability, sincerity, etc. of course, the most important thing is the salary.
What project did you do? Tell me about it
What are the online bug s in your project
Future planning
Your strengths / weaknesses
What are the requirements or expectations for the company or front-end team