Daily share:
In the cold winter season, learn to say goodbye to the past, follow the past, and see you later.
I hope that on the way to the future, we have endless love, such as bright stars and free wind.
catalog:
- Introduction to jQuery
- jQuery Download
- Use of jQuery
- jQuery selector
- jQuery selection set filtering
- jQuery selection set transfer
1, Introduction to jQuery
- jQuery is the encapsulation of JavaScript. It is a free and open source JavaScript function library. jQuery greatly simplifies JavaScript programming
- Like JavaScript, jQuery is responsible for web page behavior operation, increasing the interaction effect between web pages and users, simplifying JavaScript programming and making the interaction effect easier
- jQuery is compatible with mainstream browsers and increases the development efficiency of programmers
2, jQuery Download
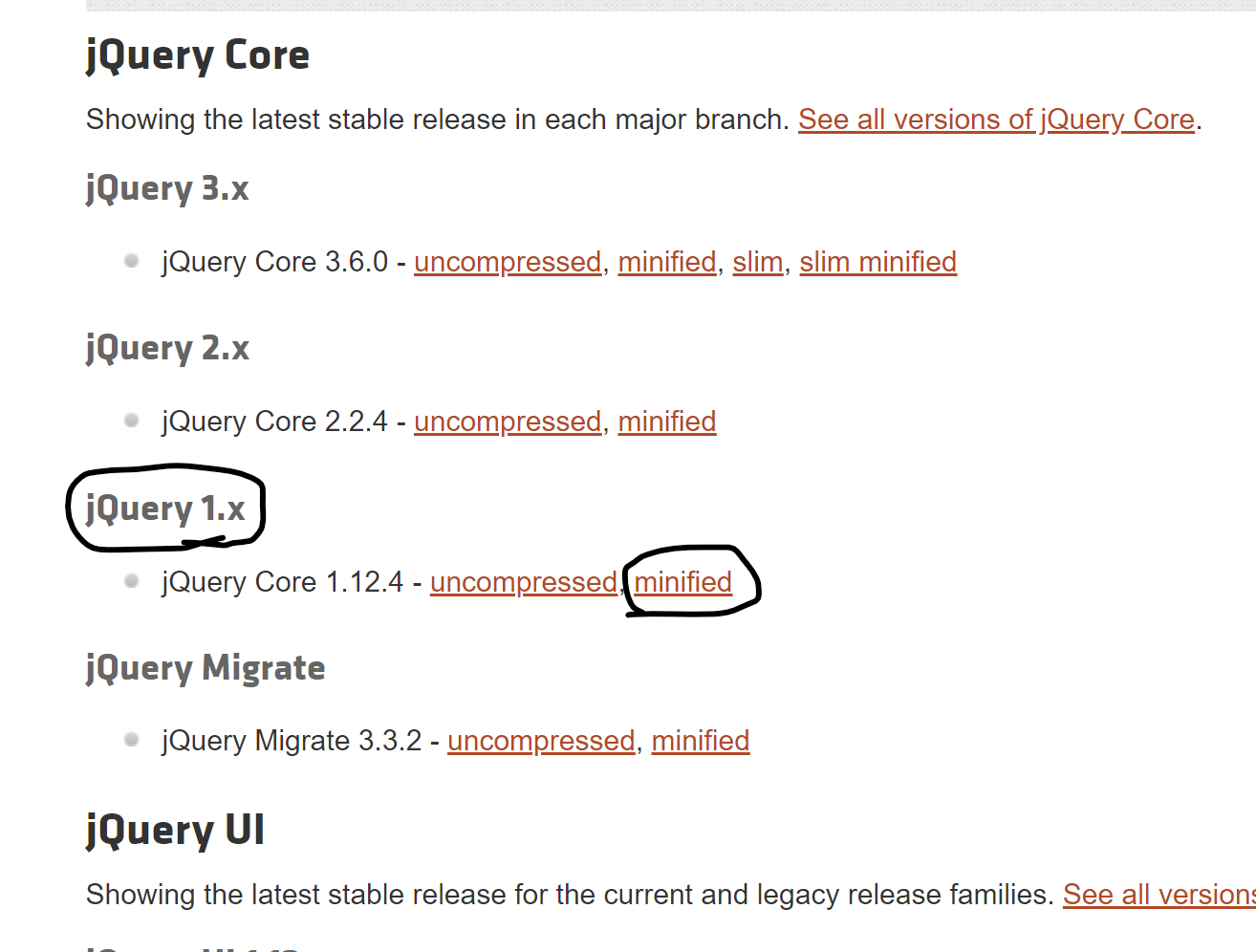
Access website: https://code.jquery.com/
Download jquery1 x

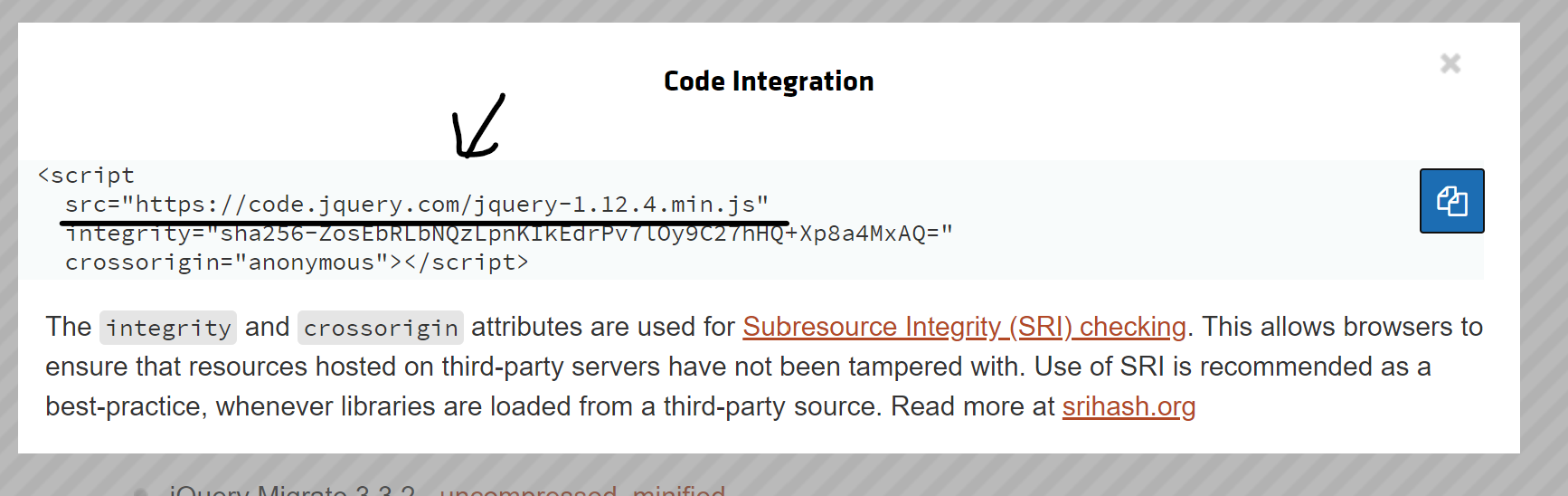
After clicking, the following figure will appear to enter the website:

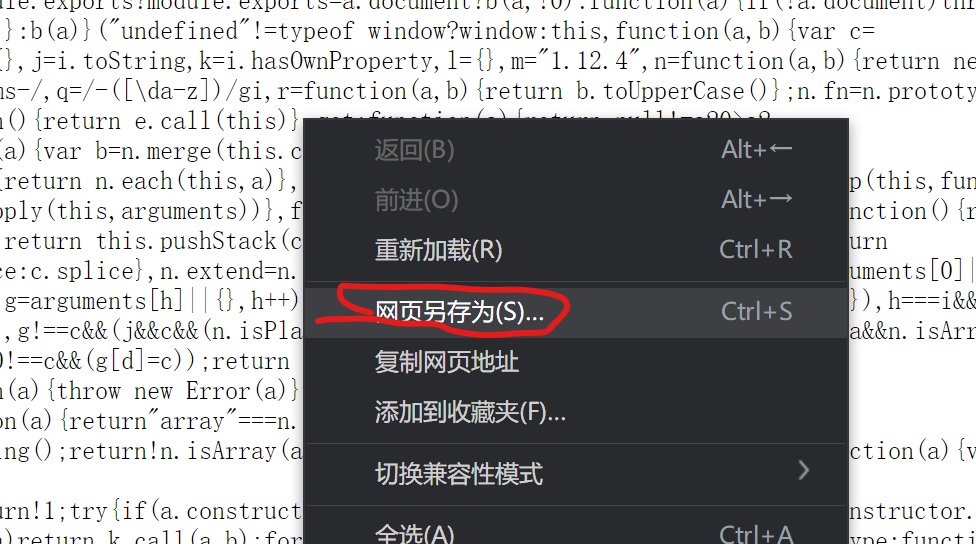
Right click - > Save as:

After jQuery is downloaded, you can directly put its path in it
3, Use of jQuery
1. Introduction of jquery
<!-- Import the js file corresponding to jquery -- >
<script src="../../jquery-1.12.4.min.js"></script>
2. jQuery entry function
js needs to get the tag element after the page is loaded. We set a function to the onload event attribute to get the tag element, and jQuery provides a ready function to ensure that there is no problem getting the tag element. Its speed is faster than that of the native window Onload faster
Complete code example of entry function:
<!-- Import jquery Corresponding js file -->
<script src="../../jquery-1.12.4.min.js"></script>
<script>
// Native js writing
window.onload = function(){
// The onload event will be triggered only after the tag of the current page and the resource data used by the tag are loaded
var oDiv = document.getElementById('div1');
alert(oDiv);
};
// The $symbol is the symbol of jquery. Its essence is a function, but the function is called$
$(document).ready(function(){
// The rules for obtaining tags are the same as those for css style matching tags
// In the future, when using jquery, the variable name should start with the $symbol
var $div = $('#div1');
alert($div)
});
// Ready executes the ready event after the page tag is loaded, and does not wait for the resource data to be loaded
// So ready is faster than onload
jQuery short code example:
<!-- Import jquery Corresponding js file -->
<script src="../../jquery-1.12.4.min.js"></script>
<script>
// Native js writing
window.onload = function(){
// The onload event will be triggered only after the tag of the current page and the resource data used by the tag are loaded
var oDiv = document.getElementById('div1');
alert(oDiv);
};
// //The $symbol is the symbol of jquery. Its essence is a function, but the function is called$
// $(document).ready(function(){
// //The rules for obtaining tags are the same as those for css style matching tags
// //In the future, when using jquery, the variable name should start with the $symbol
// var $div = $('#div1');
// alert($div)
// });
// Ready executes the ready event after the page tag is loaded, and does not wait for the resource data to be loaded
// So ready is faster than onload
// Short for jquery
$(function(){
var $div = $('#div1');
alert($div);
})
</script>4, jQuery selector
jQuery selector is used to quickly select label elements and obtain labels. The selection rules are the same as css style, but it only selects labels and does not set styles
1. jQuery selector type
- tag chooser
- Class selector
- id selector
- Level selector
- Attribute selector (unique)
Code example for selector:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../jquery-1.12.4.min.js"></script>
<script>
$(function(){
// Get label object by label name
var $p = $('p');
// If the length is greater than 0, the acquisition is successful
alert($p.length);
// Set label style through jquery
$p.css({'color': 'red'});
// Get label object by class name
var $div1 = $('.div1');
alert($div1.length);
// Get label object by id
var $div2 = $('#box1');
alert($div2.length);
// Get label objects through hierarchy
var $h1 = $('div h1');
alert($h1.length);
// Get label object through property
var $input1 = $('input[type=text]');
alert($input1.length);
});
</script>
</head>
<body>
<p>ha-ha</p>
<p>hey</p>
<div class="div1">addition is</div>
<div id="box1">Start site</div>
<div>
<h1>having dinner</h1>
</div>
<input type="text">
<input type="button">
</body>
</html>The length attribute is used to judge whether the selection is successful. If the length is greater than 0, the selection is successful
5, Selection set filtering
Selection set filtering is to filter out the desired tags in the set of selected tags
1. Select filter set
- has (selector name) method: indicates to select the label containing the specified selector
- eq (index) method: indicates to select the label of the specified index
Two methods use code examples:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../jquery-1.12.4.min.js"></script>
<script>
$(function(){
// Get tags through jquery selector
var $div1 = $('div');
// Gets the parent label containing the specified selector
$div1.has('p').css({'background': 'red'});
// Selects the parent label of the specified label based on the subscript
$div1.eq(1).css({'background': 'blue'});
// Selection set filtering is to filter out the desired tags according to needs in the selected set tags
});
</script>
</head>
<body>
<div>
<p>ha-ha</p>
</div>
<div>
<input type="button" value="Button">
</div>
</body>
</html>result:

Vi. selection set transfer
Selection set transfer refers to the label of the selection set as a reference, and then obtains the transferred label
1. Transfer set transfer operation
var $div = $('#box1');
-
$div.prev(); Indicates that the previous sibling of the $div element is selected
-
$div.prevAll(); Indicates that all siblings above the $div element are selected
-
$div.next(); Indicates that the next sibling of the $div element is selected
-
$div.nextAll(); Indicates that all siblings below the $div element are selected
-
$div.parent(); Indicates that the parent element of the $div element is selected
-
$div.children(); Indicates that all child elements of the $div element are selected
-
$div.siblings(); Indicates that other siblings of the $div element are selected
-
$div.find(‘.sp1’); Indicates that the element with class equal to SP1 of the $div element is selected
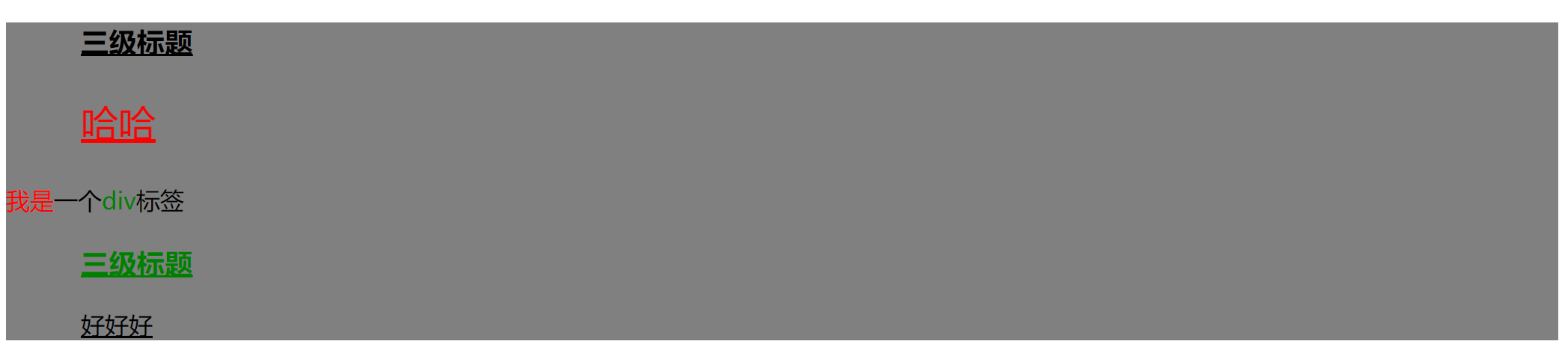
Selection set transfer code example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../jquery-1.12.4.min.js"></script>
<script>
$(function(){
// Get div and use div as a reference to get other tags
var $div = $('#box1');
// The css parameter is a js object, which is similar to the dictionary in python
// The attribute name is consistent with the attribute name in css
// Select the previous sibling label
$div.prev().css({'color': 'red', 'font-size': '25px'});
// Select all sibling labels above
$div.prevAll().css({'text-indent': '50px'});
// Select the next sibling label
$div.next().css({'color': 'green'});
// Select all sibling labels below
$div.nextAll().css({'text-indent': '50px'});
// Select another label at the same level
$div.siblings().css({'text-decoration': 'underline'});
// Select parent label
$div.parent().css({'background': 'gray'});
// Get all child Tags
$div.children().css({'color': 'red'});
// Finds the specified child label
$div.find('.sp1').css({'color': 'green'});
})
</script>
</head>
<body>
<div>
<h3>Tertiary title</h3>
<p>ha-ha</p>
<div id="box1"><span>I am</span>One<span class="sp1">div</span>label</div>
<h3>Tertiary title</h3>
<p>Okay, okay</p>
</div>
</body>
</html>result: