1. Function Analysis of flag Identifier in Ball Animation
2. Review of Component Definition
3. The parent component transfers data data and methods to the child component
Note: Attribute names passed from parent components to child components can be used directly and need not be redefined in data
(1) Differentiation between data and props when parent components pass values to child components
Data://Note: Data data data in a child component is not passed through the parent component, but is private to the child component itself.
// For example, data returned by subcomponents through Ajax requests can be placed on data
// Data in data is readable and writable in subcomponents
Props://Note: Data in all props in a component is passed through the parent component to the child component
// The parentmeg attribute passed by the parent component is defined in the props array before it can be used
// Data in props is read-only in subcomponents and cannot be modified
(2) Method passing from parent component to child component
<template>
<div>
<!--<!–Parent component, which can be bound by attributes when referencing child components( v-bind:)Form-->
<!--Transfer the data that needs to be passed to the sub-component, in the form of data binding, to the inner of the sub-component for use by the sub-component–>-->
<!--<!–parentmeg It's a self-defined property, starting with the name itself.–>-->
<!--<com1 v-bind:parentmeg="meg"></com1>-->
<!--The parent component passes the method to the child component, using the event binding mechanism. v-on,
//When we customize an event attribute, subcomponents can be invoked in some way
//Method of passing in
<!--@func="show()",Representation First Execution show Function to pass the returned data to func-->
<!--Be careful: func Instead of being used directly in a subcomponent, a function is defined in the subcomponent and triggered.-->
<com2 @func="show"></com2>
</div>
</template>
<script>
export default {
name: 'day_four',
data () {
return {
// meg:'This is the parent component'
}
},
methods: {
show (data, data2) {
console.log('Called on the parent component show Method' + data + data2)
}
},
components: {
// com1:{
// // CONCLUSION: By default, child components cannot access data in data and methods in parent components.
// template:'<h4>{{parentmeg}}</h4>',
// // Note: Data in all props in the component is passed to the child component through the parent component
// // The parentmeg attribute passed by the parent component is defined in the props array before it can be used
// // Data in props is read-only in subcomponents and cannot be modified
// props:['parentmeg'],
// data(){
// // Note: Data data data in a child component is not passed through the parent component, but is private to the child component itself.
// // For example, data returned by subcomponents through Ajax requests can be placed on data
// // Data in data is readable and writable in subcomponents
// return{
// title:'hello'
// }
// }
// }
com2: {
template: '<div><h3>This is com2 Subcomponents</h3><button @click="mymeyhod">Subcomponent events</button></div>',
methods: {
mymeyhod () {
//emit: means trigger, call
//The first parameter: the function name; the second later parameter is the parameter required by the parent component function.
this.$emit('func', 123, 456)
}
}
}
}
}
</script>
<style scoped>
</style>
4. Component Passing Value - Subcomponents Passing Value to Parent Components through Event Calls (Functions)
<template>
<div>
<com2 @func="show"></com2>
</div>
</template>
<script>
export default {
name: 'day_four',
data () {
return {
datamsg:null
}
},
methods: {
show (data) {
console.log('Called on the parent component show Method')
this.datamsg = data
console.log(this.datamsg)
}
},
components: {
com2: {
template: '<div><h3>This is com2 Subcomponents</h3><button @click="mymeyhod">Subcomponent events</button></div>',
data(){
return{
meg:{
name:'Subcomponent data',
age:12
}
}
},
methods: {
mymeyhod () {
//emit: means trigger, call
//The first parameter: the function name; the second later parameter is the parameter required by the parent component function.
//Transfer data from child components to parent components using function parameters
this.$emit('func', this.meg)
}
}
}
}
}
</script>
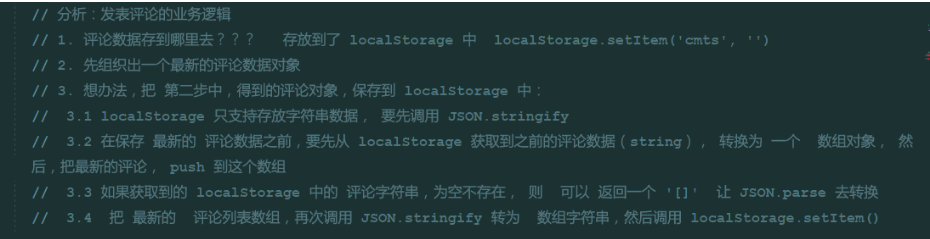
5. Component Case-Implementing Comment Function
Parent component:
<template>
<div>
<div class="form-group">
<label>Commentator</label>
<input type="text" class="form-control" v-model="name">
</div>
<div>
<label>Comments:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<br>
<div>
<button class="btn btn-primary" @click="add">Comments</button>
<br><br>
</div>
</div>
</template>
<script>
export default {
name: 'myList',
data(){
return{
name:'',
content:''
}
},
methods:{
add(){
//Data stored in local cache
var comment = {id: Date.now(), name: this.name, content: this.content}
// All comments on goods from local storage; local storage is a local cache
var list = JSON.parse(localStorage.getItem('cmts') || '[]')
list.unshift(comment)
localStorage.setItem('cmts', JSON.stringify(list))
this.name = this.content = ''
this.$emit('parentshow')
}
}
}
</script>
Subcomponents (mylist.vue):
<template>
<div>
<div class="form-group">
<label>Commentator</label>
<input type="text" class="form-control" v-model="name">
</div>
<div>
<label>Comments:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<br>
<div>
<button class="btn btn-primary" @click="add">Comments</button>
<br><br>
</div>
</div>
</template>
<script>
export default {
name: 'myList',
data(){
return{
name:'',
content:''
}
},
methods:{
add(){
//Data stored in local cache
var comment = {id: Date.now(), name: this.name, content: this.content}
// All comments on goods from local storage; local storage is a local cache
var list = JSON.parse(localStorage.getItem('cmts') || '[]')
list.unshift(comment)
localStorage.setItem('cmts', JSON.stringify(list))
this.name = this.content = ''
this.$emit('parentshow')
}
}
}
</script>
6. Use ref to get DOM elements and component references
<template>
<div>
<button @click="getelement">Get elements</button>
<h3 id="myh1" ref="myh3">hello world</h3>
<hr>
<login ref="mylogin"></login>
</div>
</template>
<script>
var login = {
template:'<h4>This is the login component</h4>',
data(){
return{
msg:'Ha ha ha'
}
},
methods:{
show(){
console.log(this.msg)
}
}
}
export default {
data(){
return{
}
},
methods:{
getelement(){
//ref = reference
//this.$refs is an object, and the names between id="myh1" ref="myh3" can be inconsistent.
// console.log(this.$refs.myh3.innerText)
// console.log(this.$refs)
// Using ref to output subcomponent data and call method
console.log(this.$refs.mylogin.msg)
this.$refs.mylogin.show()
}
},
components:{
login:login
}
}
</script>
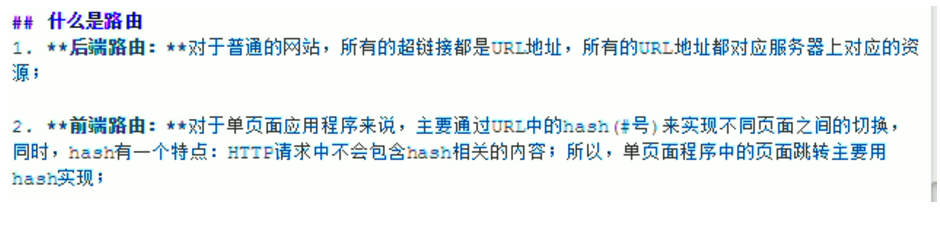
7. Routing-the concept of front-end and back-end routing
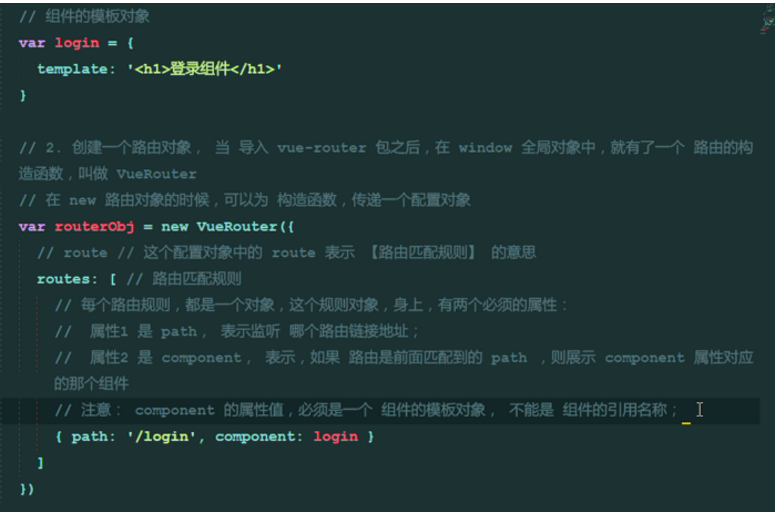
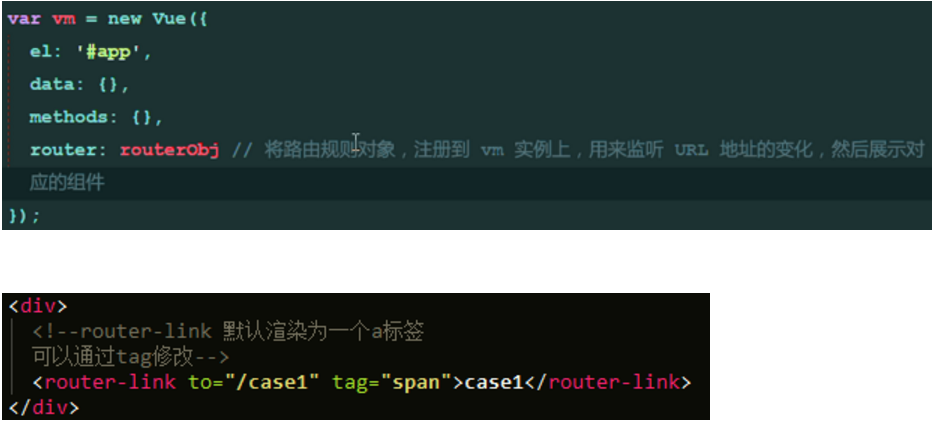
8. Basic Use of Routing-vue-router


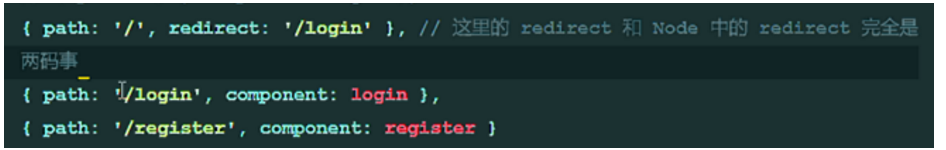
9. Use of redirect redirect in routing
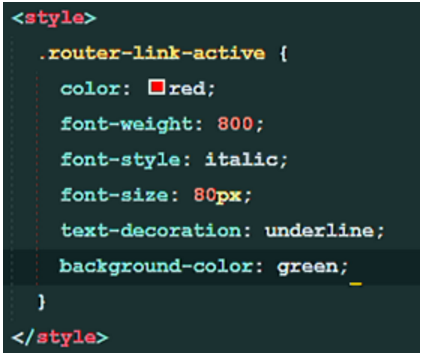
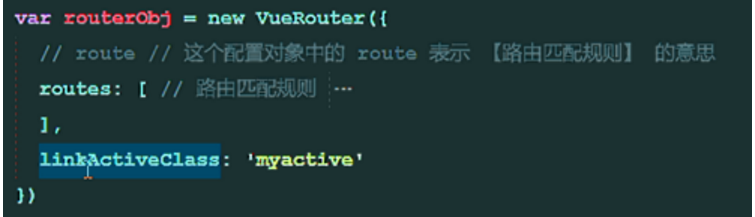
10. Two Ways to Set Highlights for Selected Routes
Method 1:
Method 2: Customize default classes
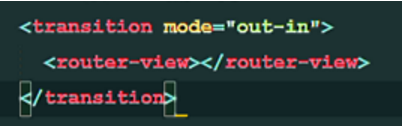
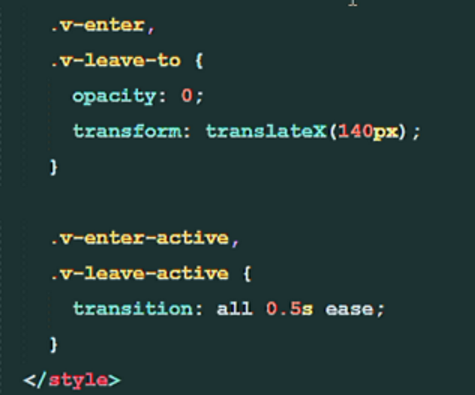
11. Start animation for routing handover

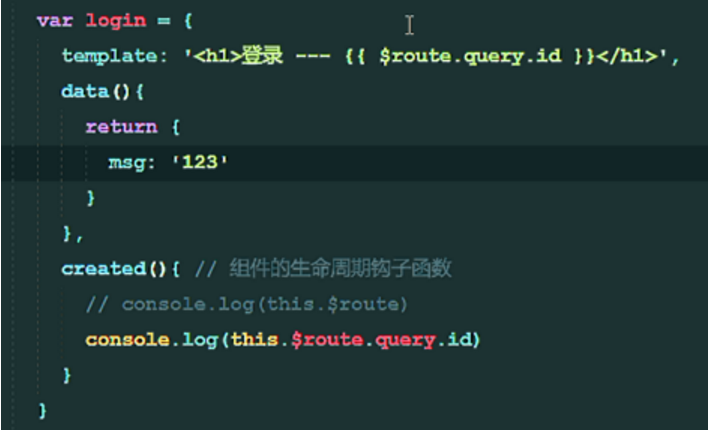
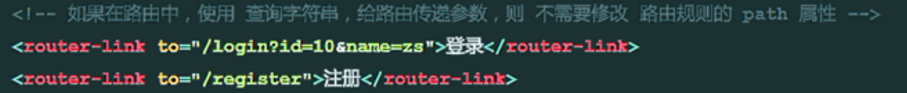
12. Routing Reference - Passing Parameters by query (Multiple)
Method 1:

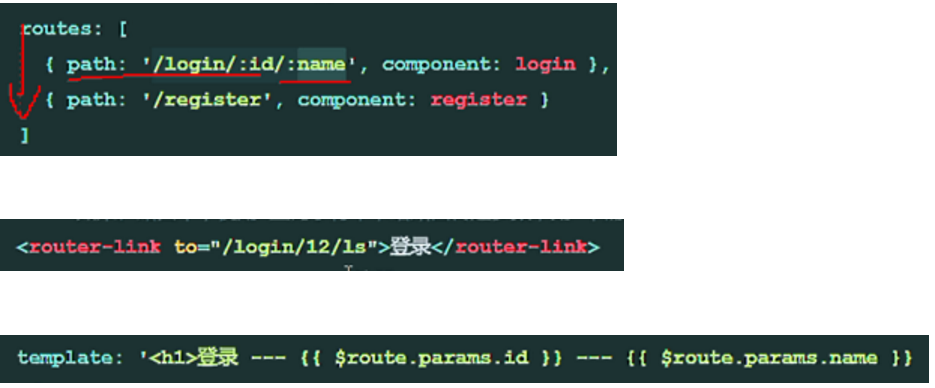
13. Routing Parameters - Passing Routing Parameters by params
Modify the path attribute
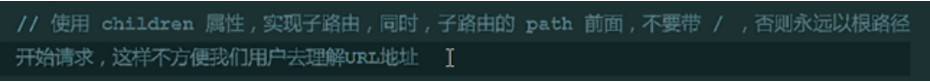
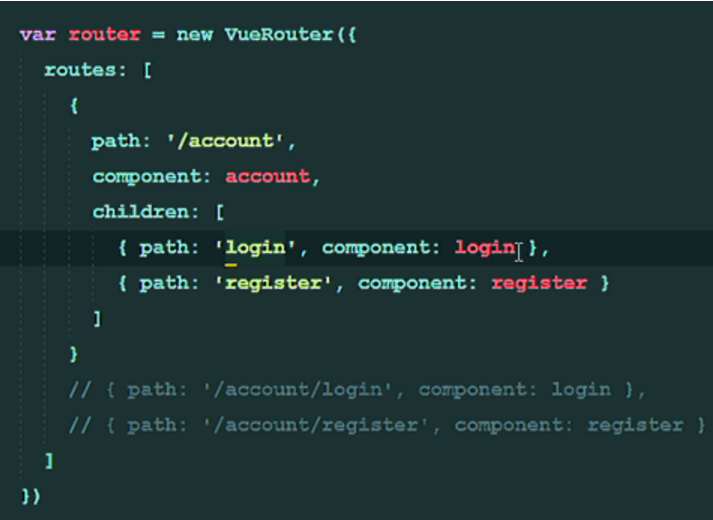
14. Routing Nesting Using children Attribute

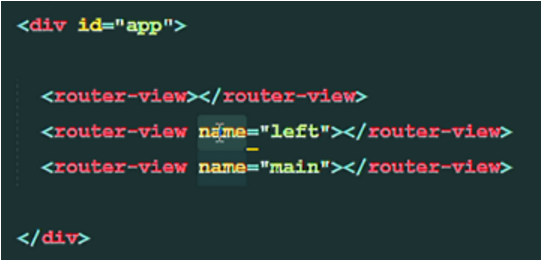
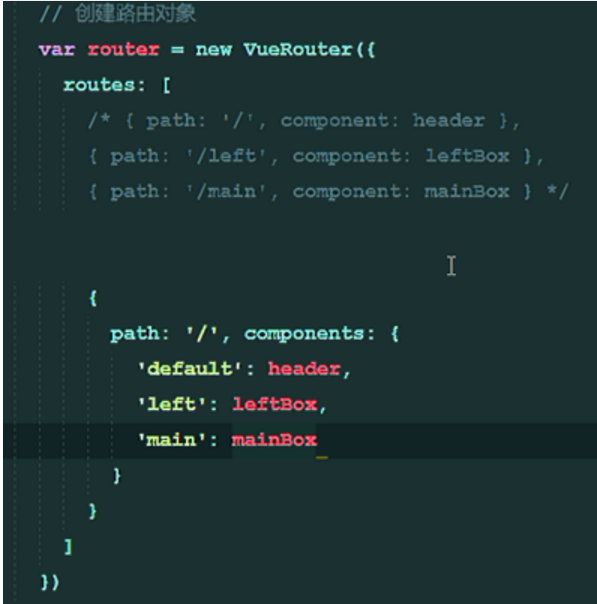
15. Using Named View to Realize Classic Layout
The name of the named view is a string, and only attributes are variables.
html file design

vue file settings
<template>
<div id="app">
<div id="header">
//head
</div>
<div class="w">
<div id="left"><my-component></my-component></div>
<div id="main"><router-view></router-view></div>
</div>
<div id="footer">tail</div>
</div>
</template>
<script>
export default {
name: 'App',
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#header{
width: 100%;
height: 100px;
background-color: pink;
}
#left{
width:20%;
height: calc(100vh - 200px);
background-color: red;
float: left;
}
.w{
display:table;
clear:both;
width:100%;
}
#main{
width:80%;
height: calc(100vh - 200px);
float: right;
overflow: hidden;
}
#footer{
width: 100%;
height: 100px;
background-color: yellow;
}
</style>