1. Background
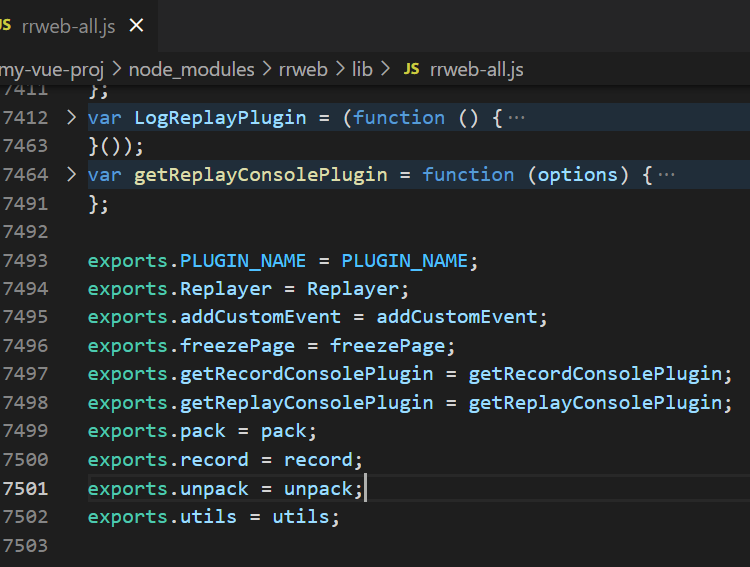
Recently, when using a front-end library, I looked at its documentation. The only way to import it is script, and I want to introduce this module in VueCLI environment. Open the entry file of this library as follows:

When we see the keyword exports, we know that this is a module defined according to the CommonJs module specification, so I need to introduce the module require(').
Suddenly, a doubt came out of my mind: how can I introduce it in the way of ESModule?
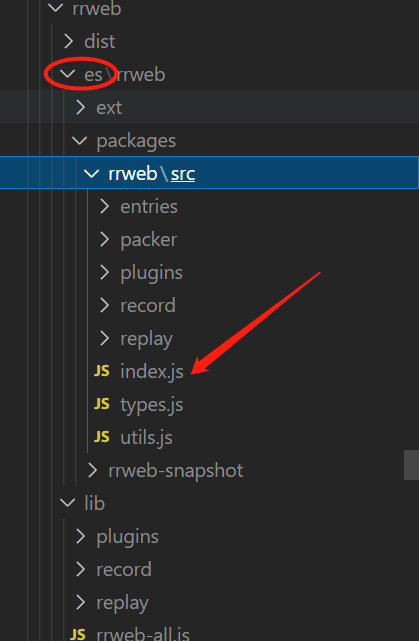
Let's take another look at its directory structure:

The modules in this file are defined according to the ESModule module specification. You can use the ESModule module specification to import the files in this path.
It involves CommonJs module specification, Script introduction and ESModule module specification. I know this is the knowledge of front-end modularization. I have learned it before,
Now some forget, just look back!
2. Knowledge combing
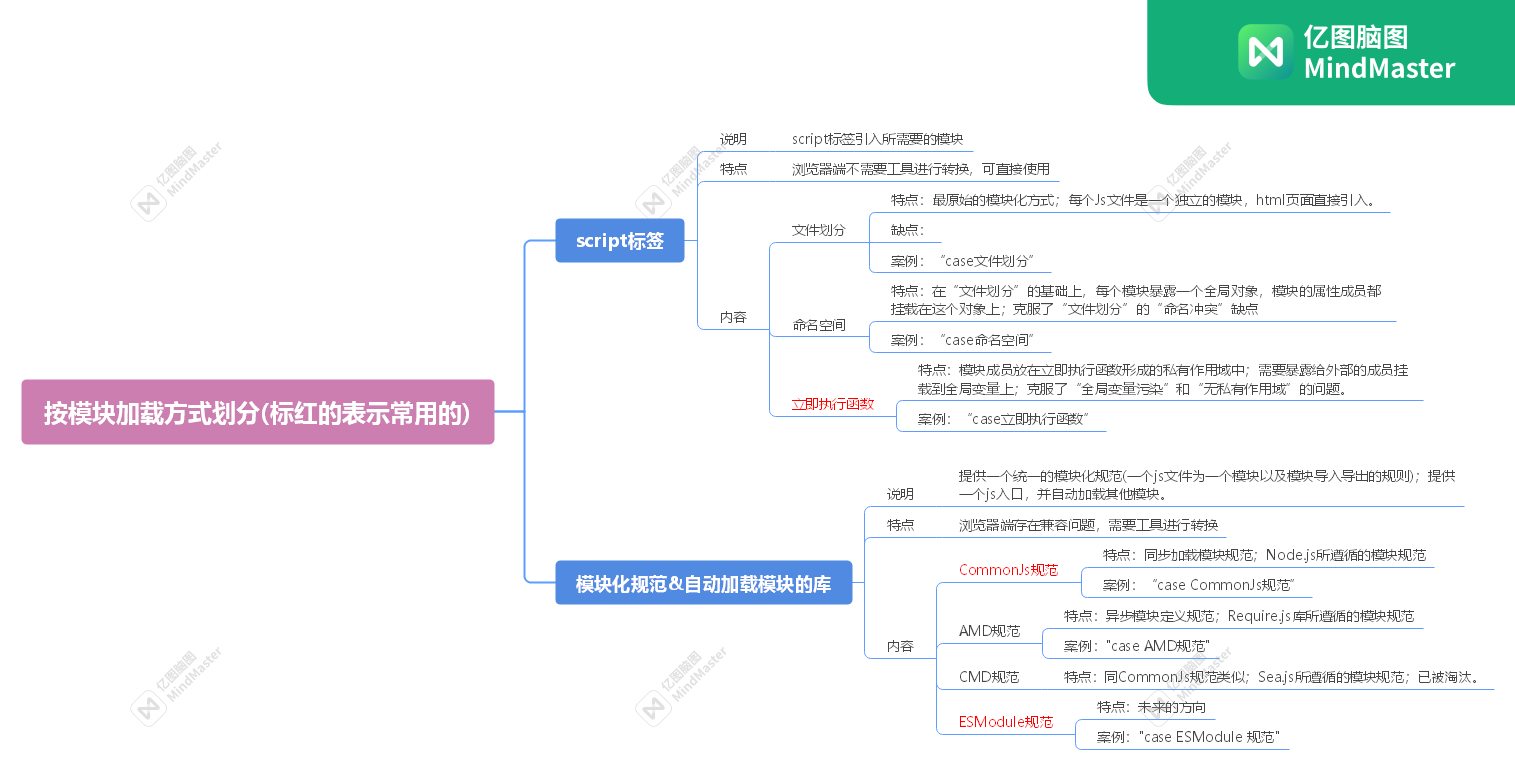
Draw a brain map to sort out this knowledge, which is also convenient for future review!

3. Code case
The following is the code case mentioned in the brain map. It can be better understood by combining specific cases.
1. Case file Division:
// module-a.js
function testFunc() {
console.log('I am module a');
}
// module-b.js
var data = 'I am module b'
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>case File Division</title>
<script src="./module-a.js"></script>
<script src="./module-b.js"></script>
</head>
<body>
<script>
// Use global members directly
testFunc();// There may be naming conflicts
console.log(data);
data = 'change a value';// If you have space, you can directly modify the values in the module
</script>
</body>
</html>
2. Case namespace:
// module-a.js
window.moduleA = { // Module members are mounted on a global object
method1: function() {
console.log('module A method1 method');
}
}
// module-b.js
window.moduleB = {
data: 'hello',
method1: function() {
console.log('I am module b method1 method');
}
}
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>case File Division</title>
<script src="./module-a.js"></script>
<script src="./module-b.js"></script>
</head>
<body>
<script>
// Alleviates naming conflicts
moduleA.method1();
moduleB.method1();
// The values in the module will still be modified
moduleB.data = 'Modified value'
</script>
</body>
</html>```
3. Case executes the function immediately
// module-a.js
(function() {
var name = 'Name name';
function method1() {
console.log(name);
}
return window.moduleA = { // Members that need to be exposed to the outside world are mounted on global objects
method1: method1,
}
})();
// module-b.js
(function() {
var name = 'Name name';
function method1() {
console.log(name);
}
return window.moduleB = {
method1: method1,
}
})();
4. Case CommonJs specification
// router.js
exports = { // Definition module
forward: function() {},
backward: function() {},
}
// perhaps
exports.forward = function() {};
exports.backward = function() {};
// server.js
const router = require('./router');
router.forward();
router.backward();
5. AMD specification
// module1.js
define(['jquery'], function($, module2) {
return { // Exposed members
start: function() {
$('body').animate({
margin: '20px'
});
}
}
})
// module2.js
require(['./module1.js'], function(module1) {
module1.start();
})
6. Case ESModule module specification
stay// module1.js
const name = 'huige';
export { name }
// module2.js
import { name } from './module1.js'
console.log(name);
3. Summary
1. We often contact CommonJs module specification (exports, require), ESModule module specification (export, import), script Introduction (immediate execution function defined in the module, script introduction);
2. The Node environment follows the CommonJs specification;
3. ESModule module specification is the future trend;
The browser side can experience the modular writing of ESModule in a way.;
4. At present, the browser does not support modularization well. You can use tools (such as browse, webpack) to convert modular code into browser executable code ("script Introduction (immediate execution of functions in the module, script introduction)")