catalogue
2. Detailed description of data type
4. Object oriented programming
6. Operating DOM objects (key points)
Front end Foundation
The course is listening to the crazy God of station b saying: Madness theory Some notes are for reference: Rain at night
HTML
1. Basic label
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Basic label</title>
</head>
<body>
<!-- Wrap label br and p The labels are different, and each line of the paragraph has a certain spacing -->
<P> Bold:<strong>hello</strong> </P>
<p> Italics: <em>hello</em> </p>
<!-- Horizontal line label -->
<hr/>
<!-- Special symbols -->
empty grid
>Greater than sign <br/>
<Less than sign <br/>
©Copyright symbol <br/>
</body>
</html>
-
img tag
<!-- src Is the path, alt Because no picture text substitution was found, title Display text for mouse over--> <img src="../resources/image/01.jpg" alt="No pictures found" title="Mouse over display text">
-
Hyperlinks
<!--target Property for which window is opened. By default, it is opened in the current window--> <a href="https://www.baidu. com" target="_ Blank "> Baidu</a>
-
list
<!-- Orderly--> <Ol> <li>mathematics</li> <li>language</li> <li>English</li> </Ol> <br/> <!-- disorder --> <ul> <li>mathematics</li> <li>language</li> <li>English</li> </ul> <!-- Custom list --> <dl> <dt>subject</dt> <dd>mathematics</dd> <dd>language</dd> <dd>English</dd> <dt>achievement</dt> <dd>99</dd> <dd>96</dd> <dd>55</dd> </dl> -
Table table
border: border
rowspan cross row
colspan cross column
<!-- Border --> <table border="1px"> <!-- rowspan enjambment --> <tr> <td colspan="3">Subjects and achievements</td> </tr> <tr> <td>java</td> <td>python</td> <td>c++</td> </tr> <tr> <td>99</td> <td>92</td> <td>80</td> </tr> </table> -
Video and audio
video: video
src is the path, autoplay is the playback control (progress bar pause download...), Autoplay automatically plays after opening the web page
audio: audio
src is the path, autoplay is the playback control (progress bar pause download...), Autoplay automatically plays after opening the web page
2. Page structure analysis

3. Advanced label
-
iframe: inline tag
<iframe src="https://www.baidu.com" width="500px" height="400px"> </iframe>

CSS
1. Basic knowledge
1.1 INTRODUCTION
css1.0
css2. 0 div + CSS, the idea of separating HTML from CSS, and the web page becomes simple
css2.1 floating plus positioning
css3.0 fillet, shadow, animation, browser compatible
Exercise format:
1.2 simple example
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>css test</h1>
</body>
</html>
css
h1{
color: chartreuse;
}
1.3 three basic selectors (key)
- tag chooser
Example: p {} - Class selector
Benefits: multiple different labels can be classified
Example:
<!--html-->
<p class="wmp">java</p>
<p>c++</p>
/*css*/
.wmp{
color: #a03493;
}
-id selector
Benefits: globally unique. It can be used when only one label effect is required
Example: #id{}
Do not follow the principle of proximity
id selector > class selector > label selector
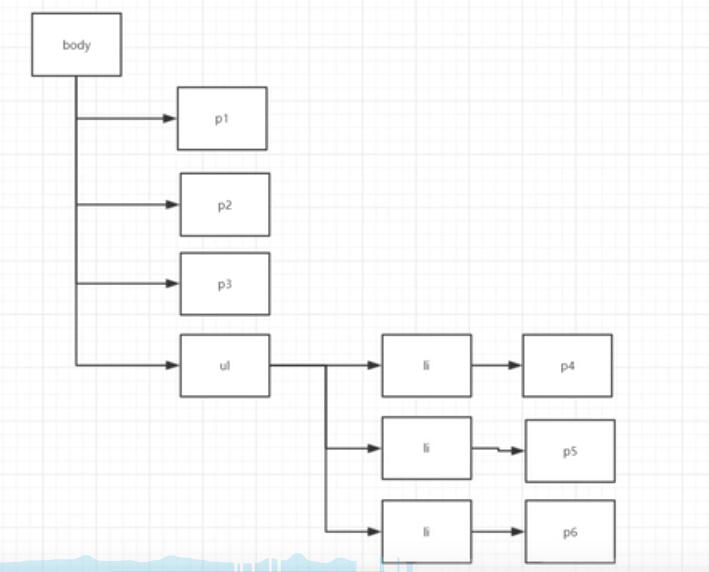
1.4 hierarchy selector
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>

(1) Descendant selector
/* body The following p tags are selected */
body p{
color: chartreuse;
}
(2) Sub selector
/*Son generation, pay attention to whether it is > or not - > */
body>p{
background-color: antiquewhite;
}
(3) Adjacent sibling selector
Only one adjacent (downward adjacent)
Use the plus sign +
(4) Universal selector
Select all brothers down
use ~
- Structure pseudo class selector
/*ul The first and last li tags in the tag can also be used as id selectors*/
ul li:first-child{
background-color: chartreuse;
}
ul li:last-child{
background-color: aqua;
}
perhaps
/*Select the first child label of the parent label of the current li label, and it takes effect only when it is the current element*/
li:nth-child(1){
background-color: #9c65a0;
}
1.5 attribute selector (key)
regular expression
*=Exist
^=What does it start with
What does $= end with
/*a With id in the tag*/
a[id]{
background-color: chartreuse;
}
/*a id = name in tag*/
a[id=name]{
background-color: antiquewhite;
}
/*Universal configuration exists, because the name of class can have multiple different names. It only contains, and cannot be absolutely equal to*/
a[class*="links"]{
background-color: #9a74a0;
}
/*Check the elements in the href tag that begin with http*/
a[href^=http]{
background-color: antiquewhite;
}
/*Select the pdf terminated element in the href tag*/
a[href$=pdf]{
background-color: antiquewhite;
}
2. Beautify web pages
2.1 span label
Key words to be highlighted, cover them with span tags, and then beautify them with css style
Welcome to study<span id="title1">java</span>
2.2 font style
p{
font-family: Regular script;
font-size: 10px;
font-weight: bold;
color: antiquewhite;
}
2.3 text style
p{
text-align: center; /*Text centered*/
text-indent: 2em; /*Indent the first line by 2 English letters*/
line-height: 400px;
}

2.4 hyperlink pseudo class
a{
text-decoration: none; /*Underline*/
color: black; /*Default color*/
}
a:hover{ /*The mouse hovers over the hyperlink to make a change*/
color: aqua;
font-size: 40px;
}
2.5 list style exercise
list-style: none; li remove the black spot in front of the label
list-style: circle; Hollow circle
list-style:decimal ; The order is preceded by a number
html code:
<div id="nav">
<h3 id="tytle1">Theme Market</h3>
<ul>
<li><a href="#">Women's wear</a> <a href="#">men's wear</a> <a href="#"> underwear</a></li>
<li><a href="#">Children's toys</a> <a href="#">luggage and bags</a> <a href="#"> Accessories</a></li>
<li><a href="#">household electrical appliances</a> <a href="#">Digital</a> <a href="#"> mobile phone</a></li>
<li><a href="#">Beauty makeup</a> <a href="#">Wash and protect</a> <a href="#"> health products</a></li>
<li><a href="#">Jewellery</a> <a href="#">eye</a> <a href="#"> Watch</a></li>
<li><a href="#">motion</a> <a href="#">outdoors</a> <a href="#"> musical instruments</a></li>
<li><a href="#">game</a> <a href="#">comic</a> <a href="#"> film and television</a></li>
</ul>
</div>
css code
#nav{
width: 300px;
height: 500px;
}
#tytle1{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 30px;
background-color: crimson;
}
/*
list-style: none; li Remove the black spot in front of the label
list-style: circle; Hollow circle
list-style:decimal ; The order is preceded by a number
*/
ul{
background-color: aliceblue;
}
ul li{
height: 30px;
list-style: none; /*li Remove the black spot in front of the label*/
}
a{
text-decoration: none;
color: black;
}
a:hover{
color: chartreuse;
}
Background picture application
ul li{
height: 30px;
list-style: none; /*li Remove the black spot in front of the label*/
background-image: url("../image/01.jpg");
background-repeat: no-repeat;
background-position: 236px,2px; /*Locate picture location*/
}
background-image:url("");/ The default is all tiles/
Background repeat: repeat-x / tile horizontally/
Background repeat: repeat-y / tile vertically/
Background repeat: no repeat / not tiled/
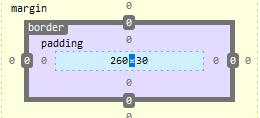
2.6 box model
(1) What is a box model
margin: Margin padding: padding border: frame
(2) Border border
border: weight style color
(3) Outer margin ---- Magic: Center
margin:0 0 0 0/*Represents up, right, down and left respectively; Clockwise from top*/ /*Example 1: Centering*/ margin:0 auto /*auto Left and right automatic*/ /*Example 2:*/ margin:4px/*Indicates that the top, right, bottom and left are 4px*/ /*Example 3*/ margin:10px 20px 30px/*It means 10px for the top, 20px for the left and right, and 30px for the bottom*/
Calculation method of box:
margin+border+padding + content size
(4) Rounded border
Border radius has four parameters (clockwise), starting at the top left and ending at the bottom left
Circle: fillet = radius
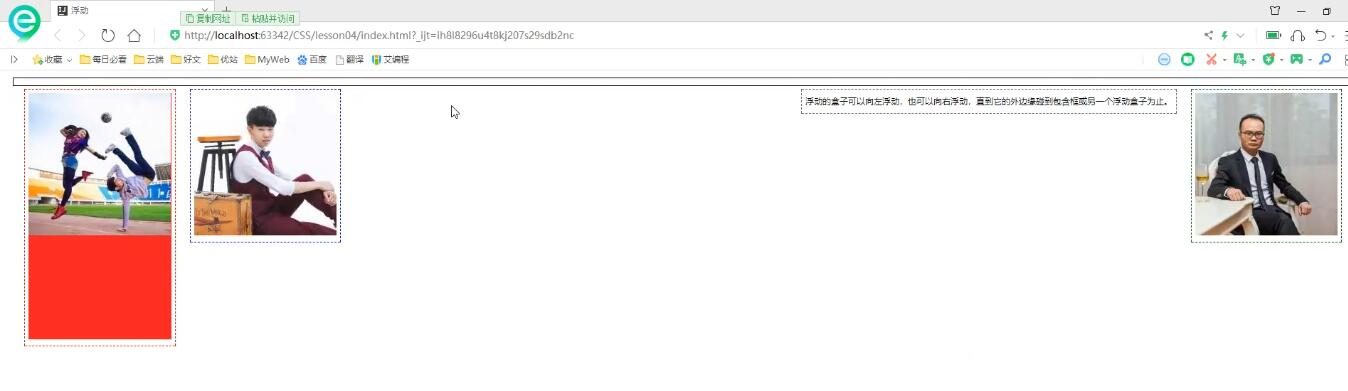
2.7 floating
Floating can be used to change an element in a row into an element in a block
Block level elements: exclusive row h1~h6, p, div, list
Inline element: does not monopolize a row span, a, img, strong
Inline elements can be included in block level elements, and vice versa.
(1)display
This is also a way to arrange elements in a row, but we use float in many cases
The elements in the line only occupy one line. Changing the height and width does not work. You can add display: inline block in the span tag;
block: Block element inline: Inline element inline-block: Is a block element, but it can be inlined on one line
div{
height: 100px;
width: 100px;
border: 1px solid red;
}
span{
height: 100px;
width: 100px;
border: 1px solid red;
}
(2)float
Parent border collapse
clear:
Right: floating elements are not allowed on the right
Left: floating elements are not allowed on the left
Both: floating elements are not allowed on both sides
none:  How to resolve parent border collapse:
How to resolve parent border collapse:
Scheme 1: increase the height of parent elements;
Scheme 2: add an empty div tag and clear the float
<div class = "clear"></div>
<style>
.clear{
clear:both;
margin:0;
padding:0;
}
</style>
Scheme 3: add an overflow: hidden in the parent element
overflow:hidden/*hide*/ overflow: scoll/*roll*/
Scheme 4: add a pseudo class to the parent class: after
#father:after{
content:'';
display:block;
clear:both;
}
Summary:
Floating element add empty div---->Simple, avoid empty code as much as possible div Sets the height of the parent element----->Simply, if the element does not have a fixed height, it will exceed overflow---->Simple, some drop-down scenarios are avoided Add a pseudo class to the parent class:after((recommended)---->The writing method is slightly complex, but there are no side effects. It is recommended display: The direction cannot be controlled float: Floating will break away from the standard document flow, so the problem of parent border collapse should be solved.
2.8 positioning
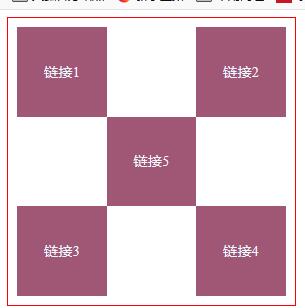
(1) Relative positioning
Relative positioning: position: relative;
If the specified offset is made relative to the original position, it will still be in the standard document stream, and the original position will be retained
positon: relstive; top:-20px; left:20px; bottom:-10px; right:20px;
Example: the implementation is as follows
html
<div id="box">
<a href="#"Class =" A1 "> link 1</a>
<a href="#"Class =" A2 "> link 2</a>
<a href="#"Class =" A3 "> link 3</a>
<a href="#"Class =" A4 "> link 4</a>
<a href="#"Class =" A5 "> link 5</a>
</div>
#box{
height: 300px;
width: 300px;
border: 1px red solid;
padding: 10px;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
background: #a05775;
line-height: 100px;
text-align: center;
color: aliceblue;
display: block;
}
a:hover{
background: chartreuse;
}
.a2,.a4{
position: relative;
left: 200px;
top:-100px
}
.a5{
position: relative;
left: 100px;
top:-300px
}
(2) Absolute positioning
Positioning: positioning based on xxx, up, down, left and right~
1. Relative to browser positioning without parent element positioning
2. Assuming that the parent element has positioning, we usually offset it from the parent element
3. Move within parent elements
Summary: if the specified offset is made relative to the position of a parent or browser, it will not be in the standard document stream and the original position will not be retained
(3) fixed positioning
div{
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
Vision expansion
cancas animation
JS
JavaScript is the most popular scripting language in the world
A qualified back-end person must be proficient in JavaScript
1. Basic knowledge
1.1 show hello
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/wmp.js"></script>
</head>
<body>
</body>
</html>
alert("hello");

1.2 basic grammar
- Define the variable var a = 10;
- Condition control
if(1<2){
alert("true");
}
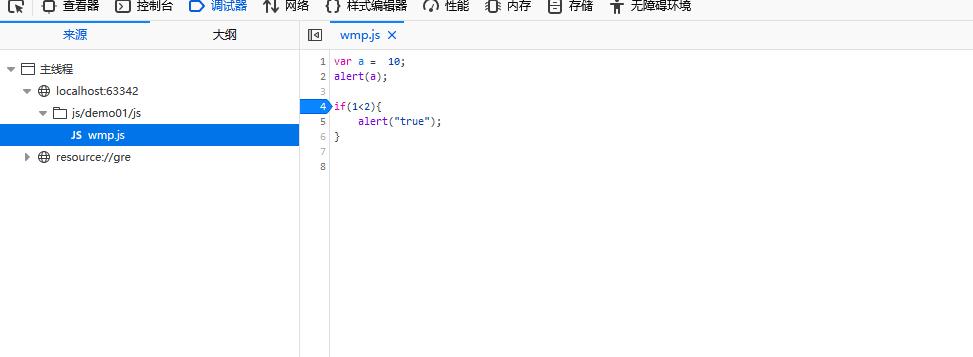
1.3 debugging js code
console.log() print on browser console
Debugger can debug
1.4 data type
Values, text, graphics, audio, video
NaN //not a number Infinity //Maximum number
'abc' "abc"
Note (= = and = = =)
== //As long as the content is the same, whether the type is the same or not, for example: "1" = = 1 is true === //Absolute equal to "1" = = 1 is false
Comparison must be used===
NaN === Nan is false and can only be passed through isNaN(NaN)
Arrays in java must be of the same type, which can be different in js
Example:
var arr = [1,2,3,"a",false]; new Array(1,2,3,'a');
Array out of bounds will undefine
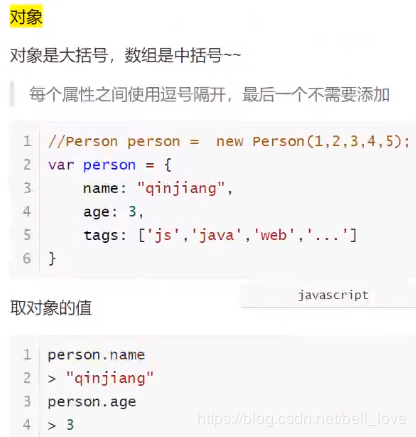
object
1.5 strict inspection mode
Add 'user strict' at the beginning of js code (quotation marks cannot be less). It is recommended to define local variables with let instead of var
2. Detailed description of data type
2.1 string
(1) Template string
let name = "wmp";
let msg = `How do you do,${name}`; //Note: here is the anti single quotation mark above the computer Tab key
console.log(msg)
(2) String immutable
2.2 array
The common methods are slice, push, pop, shift, unshift, concat
2.3 object

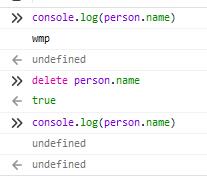
(1) If you use a nonexistent object, no error will be reported. undefine
(2) Attributes can be deleted dynamically
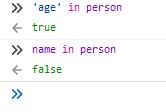
(3) Determine whether the attribute is in the object
2.4 process control
If, while and for are the same as java. forEach is as follows
var arr = [1,2,"wmp"];
// function
arr.forEach(function (value) {
console.log(value)
})
2.5map and set
ES6 came out
map
(1) Basic use
var map = new Map([['tom',100],['wmp',0]]);
var value = map.get('wmp');
console.log(value);
(2) Add
(3) Delete
map.delet('lmy');
set
Unordered and unrepeated
2.6 iterators
New features of ES6~
Iterate Map and Set using iterator
var arr = [1,2,3];
for(let x of arr){
console.log(x)
}
//Same as map set
3. Function
3.1 function definition
There are two definitions. The second is anonymous function
function fun(x) {
}
var fun = function (x) {
}
Call: fun(10);
js can pass any parameter without error
It is best to judge the type of the incoming parameter in advance
if(typeof x != 'number'){
throw 'Not a Number'
}
3.2 method
js also has const (the same function as c + +)
Definition method
var person = {
name:'wmp',
age:12,
birth:2000,
now:function () {
return this.age + this.birth;
}
};
Internal object
(1) Date
var now = new Date(); console.log(now.getHours());
Note now getMonth(); From 0 to November
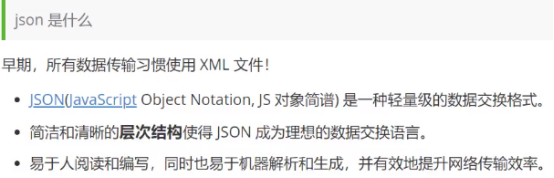
(2) JSON object
In JavaScript, everything is an object, and any type supported by js can be represented by JSON

4. Object oriented programming
4.1 succession
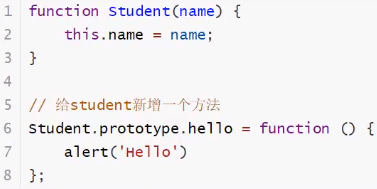
(1) Original inheritance

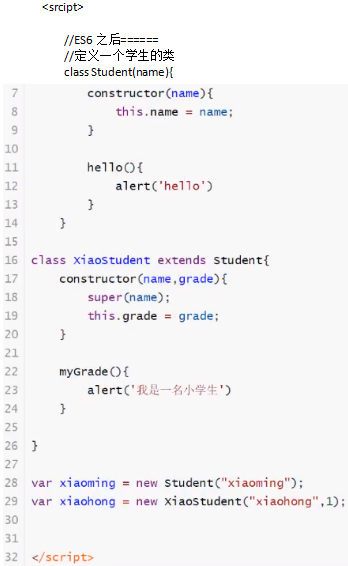
(2) After ES6

5. Operate BOM object (key)
BOM: Browser Object Model
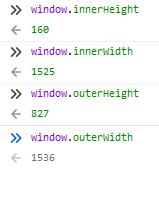
5.1 window
Represents a browser window
(1) Inside and outside height and width of browser
5.2 screen
Get screen width and height
5.3 location
Get current page URL information
Location https://www.baidu.com/index.php?tn=monline_3_dg
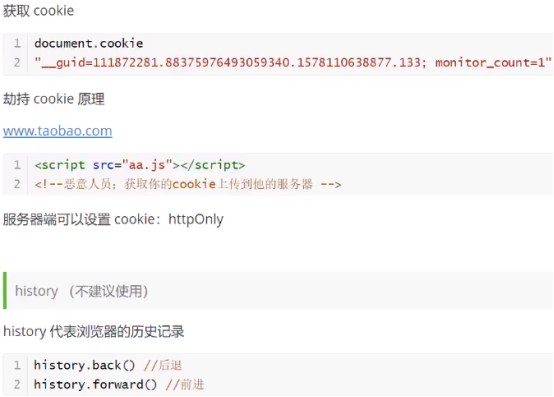
5.4 document
document represents the current page
document.title = 'Big Firefox' "Big Firefox"
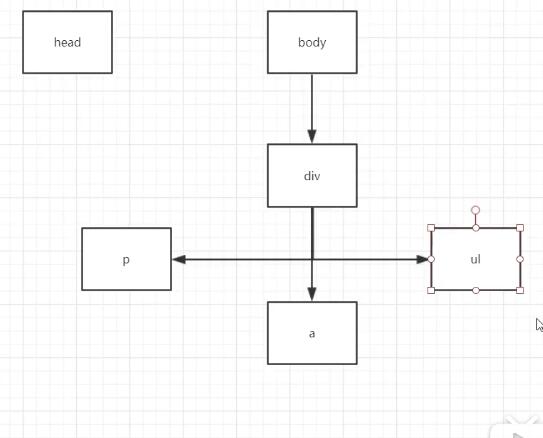
You can get the document tree node
<div id="app">
......
</div>
<script>
val div = document.getElementById('app')
</script>

6. Operating DOM objects (key points)
DOM: Document Object Model

6.1 get the node (jQuery());
<div class="father">
<h1>Title I</h1>
<P id="p1">p1</P>
<p class="p2">p2</p>
</div>
//Get the corresponding css selector
var h1 = document.getElementsByTagName('h1'); //Take it through the label
var p1 = document.getElementById('p1'); //Get by id
var p2 = document.getElementsByClassName('p2'); //Get through class
var father = document.getElementsByClassName('father');
var children = father.children(); //Gets the child node of the parent node
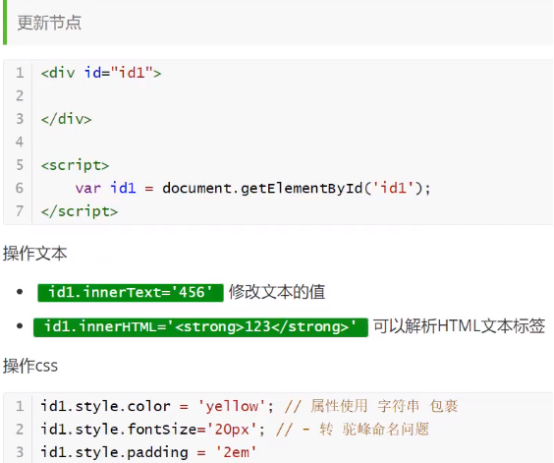
6.2 update Dom node

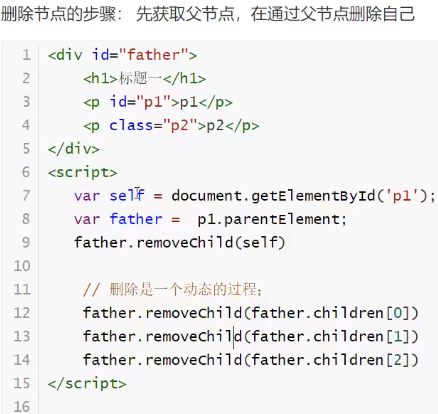
6.3 deleting nodes
Get the parent node before deleting it
Note that when deleting multiple nodes, children change at any time. Be sure to pay attention when deleting nodes.
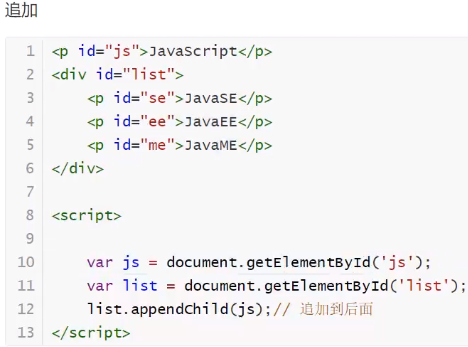
6.4 inserting nodes
(1) Add
7. Operation form
If we get the reference of a node, we can directly call value to obtain the corresponding user input value:
// <input type="text" id="email">
var input = document.getElementById('email');
input.value; // 'user entered value'
7.1 form submission verification
<body>
<P>
<span>user name:</span><input type="text" id="username">
</P>
<p>
<span>password:</span><input type="password" id="password">
</P>
<p>
<!-- Binding event onclick Click to enter bbb()function -->
<button type="button" οnclick="bbb()">Submit</button>
</p>
<script>
function bbb() {
var username=document.getElementById("username").value; //Be sure to add it value attribute
alert(username);
}
</script>
</body>
7.2 md5 password encryption
Add in the < head > tag
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
8. jQuery
There are a large number of js functions
obtain jQuery - Formula: $(selector).action()
Formula: $(selector)** Event (function)**
Note that the following should be introduced at the beginning:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
See the following website for specific introduction methods
click
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<a href="#"Id =" test "> Click me</a>
<script>
$('#test').click(function () {
alert("hello world");
})
</script>
</body>
</html>
Document tool station JQuery API Chinese documentation | jQuery API Chinese online manual | jQuery API download | jquery api chm
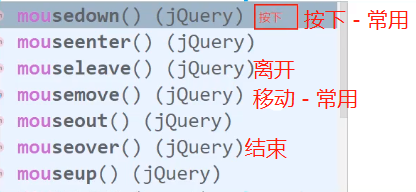
8.1 events

Get mouse position
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
mouse: <span id="mouseMove"></span>
<div id="divMove">
Try moving here:
</div>
<script>
//$(selector) TextYou can modify the text
//$(selector) html can be html code
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY)
})
});
</script>
</body>
</html>
Operation DOM

9. Summary
9.1. Consolidate JS
see jQuery Source code Look at the game source code
9.2. Consolidate HTML
CSS —> Pick up the website, download it all, modify the style of the corresponding position and see the effect
9.3. Related documents
jQuery
Related front and rear end templates and games: Source code house