1. Cross Sites Script attack
Cross site scripting attack XSS). Means that hackers pass“ HTML "Injection" tampered with the web page and inserted malicious scripts (mainly JavaScript Script), which is an attack to control the user's browser when the user browses the web page.
After knowing what XSS is, you must want to know what harm it does:
| What can XSS do? |
|---|
| Hang a horse |
| Stealing user cookie s |
| Fishing attack, advanced fishing skills |
| Delete the target article, maliciously tamper with the data and frame the blame |
| Hijack users' Web behavior and even further penetrate the intranet |
| Outbreak web2 0 worm |
| Worm hanging horse attack, advertising, traffic and destruction of online data |
| Other security issues |
Common cross site scripting attacks can also be divided into reflective XSS, storage XSS and DOM Based XSS. The following is a specific analysis of three common types
1.1 reflective XSS
Reflective XSS, also known as "non persistent XSS", simply "reflects" the data entered by the user to the browser, that is, hackers often need to entice the user to "click" a malicious link to succeed. By clicking this malicious link, the attacker can successfully obtain the user's privacy data. Such as: "stealing user Cookie information", "destroying page structure", "redirecting to other websites", stealing intranet IP, etc.
Since reflective XSS can also be HTML injection, the key to its injection naturally starts from the front-end HTML page:
1. Users can interact with the browser page (enter search keywords, click buttons, click links, etc.), but these need to induce users to operate. It's easier said than done. 2. The data entered by the user will be spliced by the attacker html To execute malicious js Script, such a process is like"Primary reflection"
1.2 storage XSS
Storage XSS, also known as "persistent XSS", differs from reflective XSS in that it "stores" the data entered by the user on the attacker's server and has strong "stability".
For example: visit a blog post containing malicious JavaScript code written by a hacker, and the hacker saves the malicious script to the server.
1.3 DOM based XSS
In terms of effect, it is also a "reflective XSS", which is divided separately because it is formed by modifying the "DOM node" of the page.
For example, by modifying the binding method on the DOM node, the user inadvertently executes these methods through clicking, input and other behaviors to obtain the relevant information of the user
1.4 how to detect whether XSS exists
The general method is that users can enter keywords in the place where there is a search and click search. If XSS pops up, it indicates that there is an XSS vulnerability. That is, the front end does not filter the content entered by the user.
1.5 XSS attack mode
1.5.1 Cookie hijacking
By camouflage some pictures and buttons, induce users to operate on them, make the web page execute the attacker's malicious script, and enable the attacker to obtain the Cookie information of the current user
For example:<script>alert(document.cookie)</script>
1.5.2 construct GET and POST requests
If an attacker wants to delete an article on a website, he first obtains the id of the current article, and then sends a GET request by inserting a picture using a script, or constructs a form, and XMLHTTPRequest sends a POST request to delete the article
1.5.3 XSS fishing
The word phishing is generally understood to originate from social engineering. Hackers use the ideas of this discipline to trick users without authorization and knowledge, and get the other party's name, age, email account, and even bank card password.
For example, "a user operates a login box on a website (which has been attacked) and hacks a fake login. When the user enters the user name (the ID number and so on) and the password, he uploads the information to the server of the hacker (the user's information has leaked from the website).
1.5.4 obtain the user's real IP address
If it is obtained through third-party software, such as the Java environment (JRE) installed on the client, the local IP address of the client can be obtained by calling the interface of Java Applet
1.6 defense mode of XSS
1.6.1 HttpOnly
Principle: the browser prohibits JavaScript on the page from accessing cookies with HttpOnly attribute. (the real solution is: cookie hijacking attack after XSS) has now become a "standard" practice
Solution:
Java EE adds HttpOnly to cookies by:
response.setHeader("Set-Cookie","cookiename=value; Path=/;Domain=domainvalue;Max-Age=seconds;HTTPOnly");
1.6.2 input check (XSS Filter)
Principle: disable some attacks based on special characters. (some common vulnerabilities such as sqlis, XS of Web, and so on)
-
The logic of input check must be implemented on the server, because the check of the client is also easy to be bypassed by attackers. The existing common practice is to do the same check at both ends. The check of the client can block most normal users who misoperate, so as to save the resources of the server.
Solution:
Check whether it contains sensitive characters such as "JavaScript", "and". Handle special characters such as < >: "& / 'in the string
1.6.3 output inspection
Principle: Generally speaking, in addition to rich text output, when variables are output to HTML pages, encoding or escape methods are used to prevent XSS attacks
Solution: * in the light of HTML Coding method of code: HtmlEncode * PHP: htmlentities()and htmlspecialchars()Two functions * Javascript: JavascriptEncode(Need to use""Escape special characters, and the output variable must be inside quotation marks) * stay URL of path(Path) or search(Parameter), using URLEncode
1.6.4 stricter practices
All characters except numbers and letters are encoded in hexadecimal
2. Cross Sites Request Forgery
Cross Site Request Forgery refers to an attack method that uses the user's identity to operate the user's account, that is, the attacker induces the user to visit a page, performs an operation in a third-party harmful site with the user's identity, divulges the user's identity information, and then the attacker can use the forged but real identity information, Go to a website to impersonate a user to perform malicious operations.
However, an attacker can successfully forge a request only by predicting all the parameters and parameter values of the URL (of course, he can actually operate in his own identity in the secure site and still get the parameters); On the contrary, the attacker cannot attack successfully
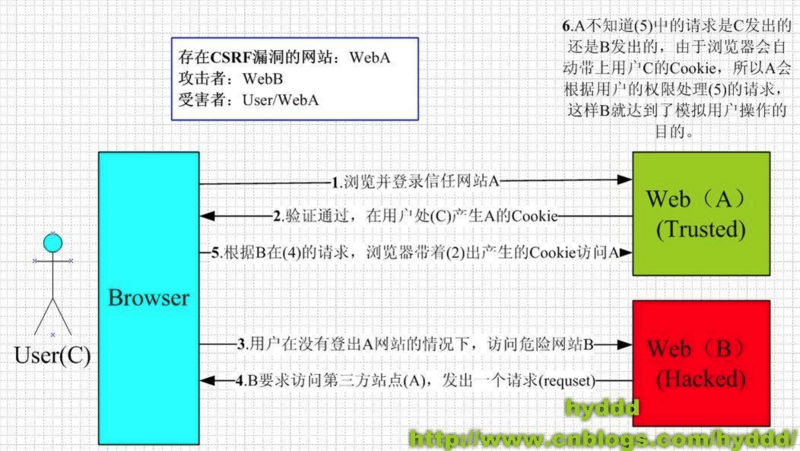
The following figure explains what CSRF is and how it brings harm to users

Referring to the figure above, we can summarize and complete it once CSRF To attack, two conditions must be met
The user logs in to trusted website A and generates cookies locally
Visit harmful website B without logging out of website A
2.1 principle of CSRF
CSRF attack is an attack method that an attacker uses normal user identity credentials to operate the user account
2.2 CSRF attack mode
2.2.1 Cookie policy of browser
The strategies held by browsers are generally divided into two types: Session Cookie,temporary Cookie. It is stored in the memory of the browser process, and the browser will expire when it is closed. Third-party Cookie,local Cookie. Server in Set-Cookie Specified at Expire Time. Expired local Cookie If it fails, the website will ask the user to log in again. In the process of browsing the website, even if the browser is open Tab Page, Session Cookie Are effective, so initiate CSRF The attack is feasible.
2.2.2 side effects of P3P head
"P3P Header"yes "W3C" The full name of a standard on privacy formulated is "The Platform for Privacy Preference"(Privacy preference platform) If the website returns to the browser HTTP Header contains P3P Header, to some extent, will allow the browser to send third parties Cookie. stay IE Even if it's"<iframe>",`<script>`And other tabs will no longer block third parties Cookie Sending of. It is mainly used in pages that need cross domain access, such as advertisements.
2.2.3 get and post requests
majority CSRF All attacks are through <img> , <iframe> , <script> Isozone src Property, which can only be sent once GET Request instead of sending POST Request, which is also considered CSRF Attacks can only be made by GET Wrong view of request initiation. Construct a POST The request only needs to be in an invisible iframe In the window, construct a form Form, and then use JavaScript Automatically submit this form. Then the whole process of automatically submitting forms is invisible to users.
2.3 defense mode of CSRF
2.3.1 verification code
Principle:
CSRF During the attack, the user constructs a network request without knowing it. After adding the verification code, the user is forced to interact with the application
* Advantages: simple and effective
* Disadvantages: the website cannot add verification codes to all operations
2.3.2 Referer Check
Principle:
* utilize HTTP In the head Referer Judge whether the request source is legal
* Referer The header contains the address of the source page of the current request page. Generally Referer The source page of is the page that initiates the request. If it is in iframe If the request is initiated in, the corresponding page URL namely iframe of src
* Advantages: simple and easy to operate (you only need to add an interceptor to all security sensitive requests to check at the end) Referer (just the value)
* Disadvantages: the server is not always available Referer
1.For the sake of protecting users' privacy, many restrictions Referer Sending of.
2.For example, from HTTPS Jump to HTTP,For security reasons, the browser will not send Referer
2.3.3 using Anti CSRF Token
Principle: encrypt the parameters or use some random numbers, so that the attacker can't guess the parameter value and can't construct the request URL,It can't be initiated CSRF Attack.
Examples (added) token):
* For example, a delete operation URL Yes:`http://host/path/delete?uesrname=abc&item=123`
* Keep the original parameter unchanged and add a new parameter Token,Token Values are random and unpredictable
* http://host/path/delete?username=abc&item=123&token=[random(seed)]
* Advantages: ratio check Referer This method is more secure and does not involve user privacy
* Disadvantages:
encryption
1. Encrypted URL Very difficult to read and very unfriendly to users
2. The encrypted parameters change every time, so that users cannot search the page
3. Ordinary parameters will also be encrypted or hashed and will be given DBA Work brings great trouble, because data analysis often needs to use the plaintext of parameters
token
1. Add to all requests Token More difficult
Points needing attention
The Token needs to be sufficiently random, and a sufficiently safe random number generation algorithm must be used
The Token should be jointly held by the user and the server and cannot be known by a third party
The Token can be placed in the user's Session or the browser's Cookie
Try to put the Token in the form, change the sensitive operation from GET to POST, and submit it in the form of form form to avoid Token disclosure (for example, a page: http://host/path/manage?username=abc&Token= [random], on this page, the user needs to submit a form on this page or click the "delete" button to complete the deletion operation. In this scenario, if this page contains a picture that the attacker can specify the address < img Src=“ http://evil.com/notexist "/ >, the page address will be sent to the server of evil.com as a reference of HTTP request, resulting in Token disclosure)
2.4 XSRF
When XSS and CSRF vulnerabilities exist in the website at the same time, XSS can simulate the client browser to perform arbitrary operations. Under XSS attack, the attacker can request the page, read the Token value in the page content, and then construct a legal request.
3. Click jacking
Click hijacking is a visual deception. An attacker uses a transparent, invisible iframe,Overlay on a web page, and then induce the user to operate on the web page. At this time, the user will click the transparent button without knowing it iframe Page. Through adjustment iframe The position of the page can induce the user to just click on iframe Some functional buttons on the page.
For example, when visiting web page a, programmer Xiao Wang clicked on the blank area, but the browser accidentally opened the page of an advertisement. So he opened the console on Web page A and found a transparent iframe in the blank area, which embedded the URL of a third-party Web page
3.1 click hijacking defense mode
1. The X-FRAME-OPTIONS HTTP response header is used to indicate to the browser whether a page can be displayed in < frame >, < iframe >, < Object >
There are three optional values 1. DENY: The browser will reject any loading of the current page frame Page (even pages with the same domain name are not allowed) 2. SAMEORIGIN: Allow loading frame Page, but frame The address of the page can only be the page under the same domain name 3. ALLOW-FROM: You can load from a specified source frame Page (can be defined) frame Page address)
2. Nesting of iframe s is prohibited
if(window.top.location !== window.loaction){window.top.location === window.self.location}
4. Other security issues
4.1 cross domain problem handling
When the server sets' access control allow origin ', the wildcard "*" is used to allow cross domain requests from any domain, which is extremely dangerous
4.2 postMessage transmits information across windows
postMessage allows each window object (including current window, pop-up window, iframes, etc.) to send text messages to other windows, so as to realize cross window message transmission. And this function is not limited by the homology policy.
If necessary, verify the Domain and even the URL in the acceptance window to prevent messages from illegal pages. In fact, it is a verification process of implementing the homology strategy on the code. The acceptance window performs security check on the information of the interface.
4.3 Web Storage
Web Storage is divided into Session Storage and Local Storage.
Although constrained by the homology strategy, it may also become the target of attack when there is sensitive information.
5. Summary
Input information carefully and check the input (client and server check at the same time)
When variables are output to HTML pages, they should be encoded or escaped to prevent XSS attacks
Be sure to add the verification code when you should use it
Try to add Token parameters to important requests. Note that tokens should be random enough and generate algorithms with safe random numbers