Document flow
Document flow is the basis of web pages. The elements we create are arranged in document flow by default
In document flow
Not in document stream (out of document stream)
Block element
The block element will monopolize one line in the page
The default width is the full width of the parent element (which will fill the parent element)
The default height is spread by content (child elements)
Inline element
In line elements do not monopolize one line of the page, but only occupy their own size The elements in the line are arranged horizontally from left to right in the page (consistent writing habits) If a row cannot contain all the elements in the row, the elements will change to the second row and continue to be arranged from left to right The default width and height of elements in a row are spread by the content
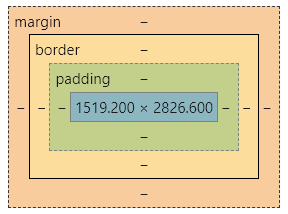
Box model
Attribute names often heard in Web Design: content, padding, border and margin. CSS box model has these attributes.
Each box consists of the following parts:
content area
Inner margin (padding)
border
Outer margin

content area
The content area is the center of the box model. It presents the main information content of the box, which can be text, pictures and so on
All child elements and text content in the element are in the content area
width and height set the size of the arranged content area
Width sets the width of the content area
Height sets the height of the content area
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
border
The border belongs to the edge of the box, the inside of the border belongs to the inside of the box, and the outside of the border is the outside of the box
The size of the border affects the size of the entire box
Border width: the default is 3px
Border top width the width of the top border
Border right width the width of the right border
Border bottom width the width of the bottom border
Border left width the width of the left border
Border color border color: the color value of color is used by default
Border top color the color of the top border
Border right color the color of the right border
Border bottom color the color of the bottom border
Border left color the color of the left border
Border style border style: there is no default value and must be specified
Border top style the style of the top border
Border right style the style of the right border
Border bottom style the style of the bottom border
Border left style the style of the left border
.box1{
border-width: 10px;
border-color: red;
/*
solid Solid line
dotted Dotted line
dashed Dotted line
double Double line
*/
border-style: solid;
}
Border: shorthand attribute, through which you can set all related styles of the border at the same time, and there is no order requirement
The width, color, and style of the border top border
Border right the width, color, and style of the right border
The width, color, and style of the border bottom border
The width, color, and style of the left border
.box1{
border: 10px red solid;
}
Inner margin (padding)
Space between content area and border
Padding top inner margin
Padding right inner right margin
Padding bottom inner margin
Padding left inner left margin
<style>
.outer{
width: 200px;
height: 200px;
border: 10px orange solid;
padding-right: 100px;
padding-bottom: 100px;
padding-left: 100px;
}
.inner {
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
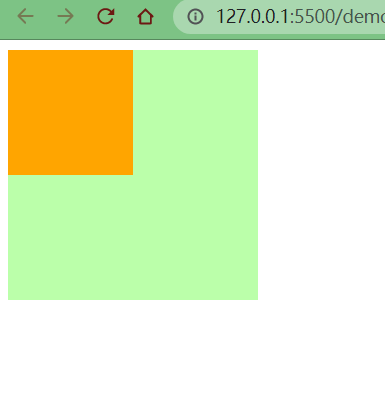
<div class="outer">
<div class="inner"></div>
</div>
When the width and height of the internal and external div are the same, the box size is "enlarged" due to a padding attribute set in the outer
The size of the visible box of the box is determined by the content area, inner margin and border. Therefore, when calculating the size of the box, these three areas need to be added together
Outer margin
The outer margin, also known as the blank edge, is located at the outermost edge of the box and is the space added around the border. The blank edge makes the boxes not tightly connected, which is an important means of CSS layout
Note: the outer margin will not affect the size of the visible box of the box, but the outer margin will affect the position and occupancy of the box
Margin top outer margin
Setting a positive value moves the element itself downward
Set a negative value and the element itself moves upward
Margin right right outer margin
Set a positive value and the element on its right moves to the right
Set a negative value, and the element on its right moves to the left
The above statement is not accurate. For block elements, setting margin right will not have any effect
Margin bottom bottom outer margin
Set a positive value and the element below it moves down
Set a negative value and the element below it moves upward
The above statement is not accurate. For block elements, there will be the problem of edge overlap in the vertical direction
Margin left outer left margin
Setting a positive value moves the element itself to the right
Set a negative value and the element itself moves to the left
Elements are arranged from left to right on the page, so by default
If we set the left and upper outer margins, it will move the element itself
Setting the bottom and right outer margins moves other elements
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
margin-top: 100px;
margin-right: 100px;
margin-bottom: 100px;
margin-left: 100px;
}
Horizontal layout
The horizontal position of an element in its parent element is determined by the following attributes
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right
The horizontal layout of an element in its parent element must meet the following equation
Margin left + border left + padding left + width + padding right + border right + margin right = the width of its parent element
The above equation must be satisfied. If the addition result makes the equation untenable, it is called transition constraint
If there is no auto in these seven values, the browser will automatically adjust the margin right value to meet the equation
100 + 0 + 0 + 200 + 0 + 0 + 0 = 800 ==> 100 + 0 + 0 + 200 + 0 + 0 + 500 = 800
If there is auto in these seven values, the auto value will be automatically adjusted to make the equation true
Three of the seven values can be set to auto: width, margin left and margin right
If a value is auto, the value of auto is automatically adjusted to make the equation true
200 + 0 + 0 + auto + 0 + 0 + 200 = 600 ==> 200 + 0 + 0 + 400 + 0 + 0 + 200 = 800
auto + 0 + 0 + 200 + 0 + 0 + 200 = 600 ==> 400 + 0 + 0 + 200 + 0 + 0 + 200 = 800
200 + 0 + 0 + 200 + 0 + 0 + auto = 600 ==> 200 + 0 + 0 + 200 + 0 + 0 + 400 = 800
If the width is auto, the width will be adjusted to the maximum, and the outer margin of other auto will be automatically set to 0
auto + 0 + 0 + auto + 0 + 0 + 200 = 600 ==> 0 + 0 + 0 + 600 + 0 + 0 + 200 = 800
200 + 0 + 0 + auto + 0 + 0 + auto = 600 ==> 200 + 0 + 0 + 600 + 0 + 0 + 0 = 800
auto + 0 + 0 + auto + 0 + 0 + auto = 600 ==> 0 + 0 + 0 + 800 + 0 + 0 + 0 = 800
If the outer margins are all auto, the outer margins of auto will be automatically divided equally to make the equation true
auto + 0 + 0 + 200 + 0 + 0 + auto = 600 ==> 300 + 0 + 0 + 200 + 0 + 0 + 300 = 800
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
/* The following conditions are equivalent to margin: 0 auto */
margin-left: auto;
margin-right: auto;
}
</style>
<div class="box1"></div>
Vertical layout
The child elements are arranged in the content area of the parent element. If the size of the child element exceeds the parent element, the child element will overflow from the parent element
Use the overflow/overflow-x/overflow-y attribute to set how the parent element handles overflow child elements
Optional values: visible/hidden/scroll/auto
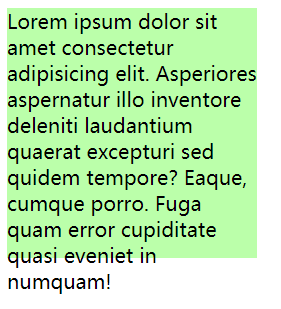
visible overflow content will be displayed outside the parent element. The default value is
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
overflow: visible; /* Default value */
}
</style>
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores aspernatur illo inventore
deleniti laudantium quaerat excepturi sed quidem tempore? Eaque, cumque porro. Fuga quam error cupiditate quasi
eveniet in numquam!
</div>

hidden overflow content will be cropped and will not be displayed
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
overflow: hidden; /* Hide overflow */
}
</style>
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores aspernatur illo inventore
deleniti laudantium quaerat excepturi sed quidem tempore? Eaque, cumque porro. Fuga quam error cupiditate quasi
eveniet in numquam!
</div>
scroll
Generate two scroll bars to view the complete content
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
overflow: scroll;
}
</style>
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores aspernatur illo inventore
deleniti laudantium quaerat excepturi sed quidem tempore? Eaque, cumque porro. Fuga quam error cupiditate quasi
eveniet in numquam!
</div>
auto generates scroll bars as needed
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
overflow: auto;
}
</style>
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores aspernatur illo inventore
deleniti laudantium quaerat excepturi sed quidem tempore? Eaque, cumque porro. Fuga quam error cupiditate quasi
eveniet in numquam!
</div>
Margin fold
Overlapping (folding) of vertical outer margins: the adjacent vertical outer margins will overlap
Sibling element
For the adjacency between sibling elements, the vertical outer margin will take the larger value between them (both are positive)
exceptional case:
If the adjacent outer distance is positive and negative, the sum of the two is taken
If the adjacent outer margins are negative, the greater of the two absolute values is taken
.box1,.box2{
width:200px;
height:200px;
font-size:100px;
}
.boxl{
background-color: #bfa;
/*Set a lower outer margin*/
margin-bottom: 100px;
}
.box2{
background-color: orange;
/*Set an upper and outer margin*/
margin-top: 100px;
}
Parent child element
The adjacent outer margin between the parent and child elements, and the child elements will be passed to the parent element (upper outer margin)
.box3{
width: 200px;
height:200px;
background-color: #bfa;
}
.box4{
width: 100px;
height: 100px;
background-color: orange;
/* margin-top: 100px; */
}

Box model of inline elements
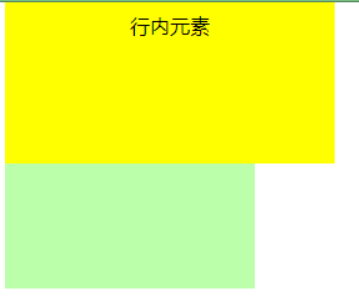
Inline elements do not support setting width and height
.s1 {
/* It is useless to set the width and height of the elements in the line, which will not take effect */
width: 100px;
height: 100px;
background-color: yellow;
}
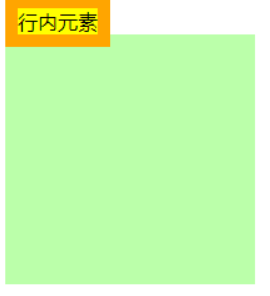
Padding can be set for inline elements, but the vertical padding will not affect the layout of the page

.s1 {
/* The div element below is not affected by the position because span sets the padding attribute */
padding: 100px;
background-color: yellow;
}
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
Border can be set for in-line elements, and the vertical border will not affect the layout of the page

.s1 {
border: 10px orange solid;
background-color: yellow;
}
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
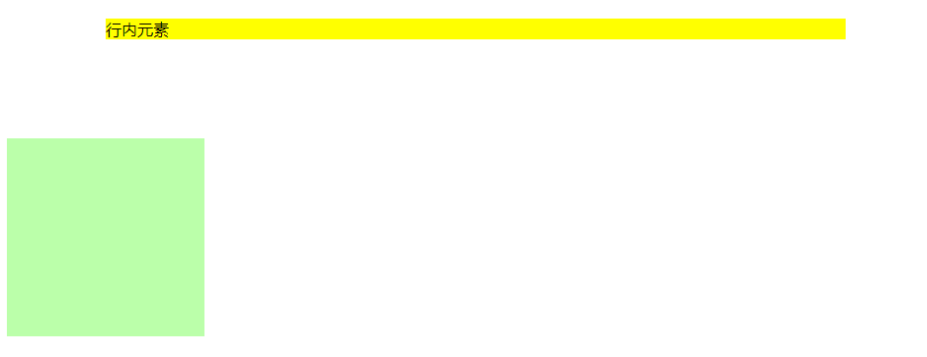
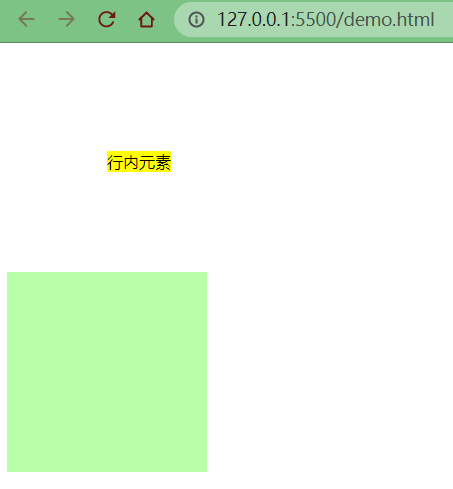
In line elements can set margin, and the vertical margin will not affect the layout of the page

.s1 {
margin: 100px;
background-color: yellow;
}
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
Display is used to set the type of element display
Inline sets the element as an inline element
Block sets the element as a block element

.s1 {
margin: 100px;
background-color: yellow;
/* Set inline element as block element */
display: block;
}
Inline block sets the element as an inline block element, which can set the width and height without monopolizing a row

.s1 {
margin: 100px;
background-color: yellow;
/* Set inline elements as inline block elements, taking into account the characteristics of inline elements and block elements */
display: inline-block;
}
Table sets the element to a table
The none element is not displayed in the page

.s1 {
margin: 100px;
background-color: yellow;
/* Set inline element to none: do not display */
display: none;
}
visibility is used to set the display state of elements
visible is the default value, and the element is displayed normally in the page
The hidden element is hidden from the page, but it still occupies the position of the page

.s1 {
margin: 100px;
background-color: yellow;
display: block;
visibility: hidden;
}