My idea
1. Request all data at one time, and then divide it into many parts to the front end for display
(advantages: one-time request is completed without further request. Disadvantages: users may not need to use all data segments, and if the amount of data is large, the request is very slow, which greatly affects the user experience)
2. Request data in several steps, which page the user clicks and which interval the database requests (recommended)
(advantages: the user needs to request which part, and does not need to take all the data. Disadvantages: the arrival of data is delayed, because each click is a request)
difficulty
How to determine which piece of data the user requests and return it to the user
realization
There are two parameters limit and offset in the sql statement. Of course, only one limit can be used. Their function is to return the data of the corresponding interval when requesting
Limit and offset: limit is followed by the required number of data pieces, and offset is followed by the starting query position (starting from 0)
Therefore, we only need to write about these two parameters. The front end determines how many rows and pages the table displays. Each time we click on a page, we can know the current page number.
We only need to add a trigger function to the table to be displayed at the front end. When the user needs to click any page, the number of pages of this page will be returned. According to the number of data displayed on each page in the table, the value of limit and offset can be calculated and sent to the background, and the background will return the corresponding data, so as to achieve the desired effect.
Effect display & code
This function is realized by vue2+axios+php+element ui
In fact, any back-end language (java, php, etc.) and front-end request (axios, ajax, etc.) can be used to complete it, mainly to further understand the usage of limit and offset in SQL.
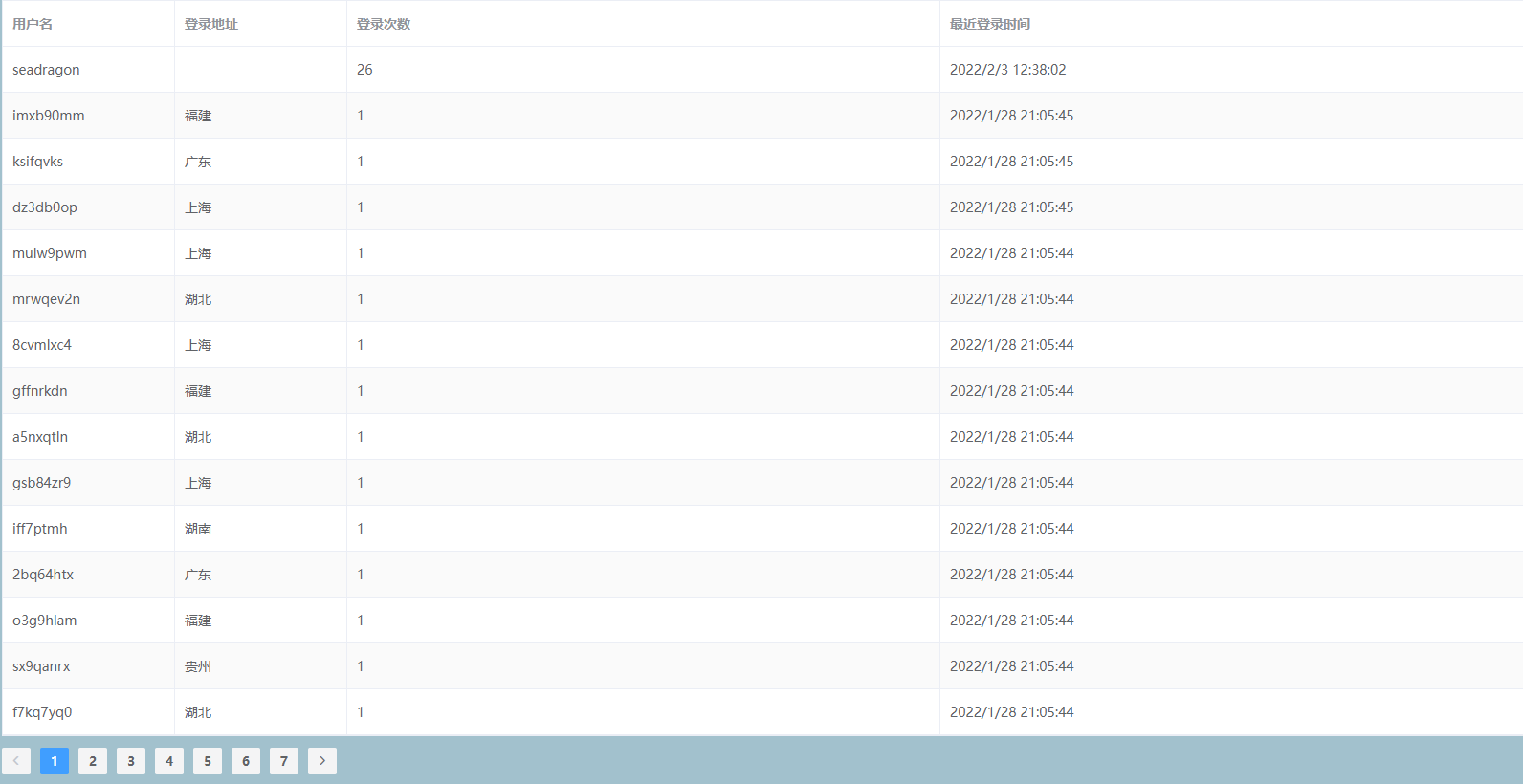
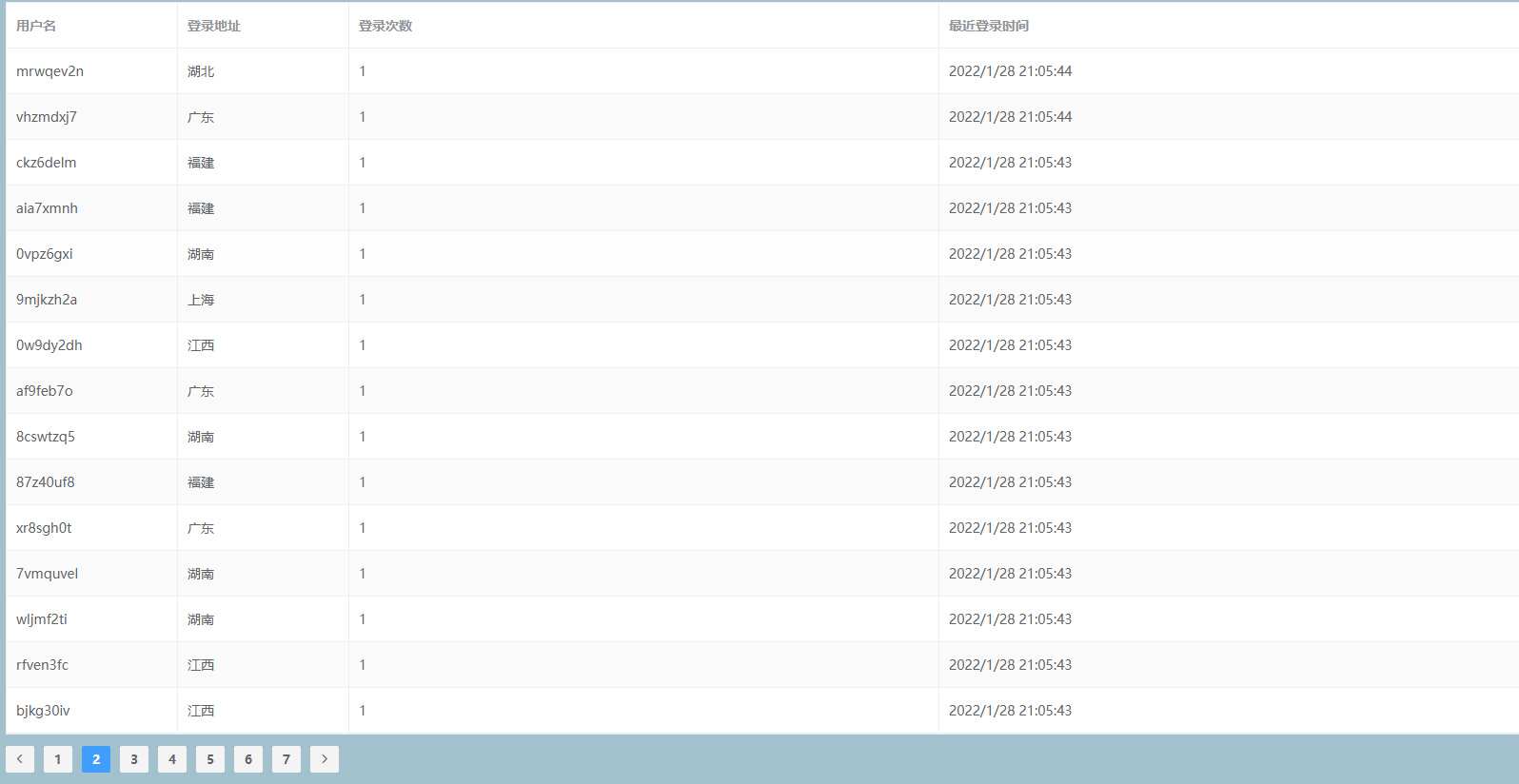
Effect display


Code display
//I further encapsulate axios
export async function MyAxios(url,parms,success,failure) {
await axios.get(url,{params:parms}).then(
response=> {
success(response)
},
error=>{
failure(error)
})
//php
function getUserInfos($limits,$offsets){
$sql="select account,place,lasttime,counts from vue_userInfo ORDER BY lasttime DESC limit $limits offset $offsets ";
return json_encode(ExecuteQuery($sql));
}
//vue2 code
<template>
<div>
<el-table
class="userTable"
:data="userData"
border
stripe
max-height=770px
highlight-current-row
style="width: 100%">
<el-table-column
prop="account"
label="user name"
width="180">
</el-table-column>
<el-table-column
prop="place"
label="Login address"
width="180">
</el-table-column>
<el-table-column
prop="counts"
label="Login times">
</el-table-column>
<el-table-column
prop="lasttime"
label="Last login time">
</el-table-column>
</el-table>
<el-pagination
style="margin-top:10px"
background
layout="prev, pager, next"
:page-size="15"
@current-change="dealCurrentChange"
:current-page="currentPage"
:total="counts">
</el-pagination>
</div>
</template>
<script>
import {MyAxios} from '../utils/Verify.js'
export default {
data() {
return {
userData:[],
counts:0,
currentPage:1,
limits:15,
offsets:0
}
},
computed:{
parms(){
return {action:'SearchInfos',limits:this.limits,offsets:this.offsets}
}
},
created() {
this.initData()
},
mounted() {
console.log(this.account+"------"+this.password);
},
methods: {
// Initialization data
initData(){
this.offsets=0;
MyAxios('/VDB/',this.parms,res=>{
this.counts=JSON.parse(res.data.counts);
this.userData=JSON.parse(res.data.Userlist)
},error=>{console.log(error.message);})
},
// When handling page number changes
dealCurrentChange(val){
this.offsets=(val-1)*this.limits
MyAxios('/VDB/',this.parms,res=>{
this.userData=[];
this.userData=JSON.parse(res.data.Userlist)
},error=>{console.log(error.message);})
},
},
}
</script>
//A series of knowledge points of vue need to be used here. Instead of using vue, you can just look at the methods in methods and understand the logic
element ui address of the paging component - > there are corresponding documents in it. You can view them by document
If there is anything imperfect or not well done, you are welcome to point out.