reference material: Vue official manual
Editor: Hbuider X
We need to do a small program development. We have selected the framework of uni app, so we should learn vue first
ps: 2022-1-24 updated to Class is bound to Style
Template syntax
- Vue.js uses an HTML based template syntax that allows developers to declaratively bind the DOM to the data of the underlying Vue instance. All Vue JS templates are legal HTML, so they can be parsed by standard browsers and HTML parsers.
- In the underlying implementation, Vue compiles the template into a virtual DOM rendering function. Combined with the response system, Vue can intelligently calculate how many components need to be re rendered and minimize the number of DOM operations.
interpolation
text
- The most common form of data binding is text interpolation using "Mustache" syntax (double braces):
<span>Message: {{ msg }}</span>
- The Mustache tag will be replaced with the value of msg property on the corresponding data object. Whenever the msg property on the bound data object changes, the content of the interpolation will be updated.
- By using the v-once instruction, you can also perform one-time interpolation. When the data changes, the content of the interpolation will not be updated. But be aware that this will affect other data bindings on this node
<span v-once>This will not change: {{ msg }}</span>
Original html
- Double braces interpret the data as plain text rather than HTML code. To output real HTML, use the v-html instruction:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
{{ msg }}
<p>Using mustaches: {{ rawHtml }} </p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
<p v-html="rawHtml"></p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
msg:"hi vue",
rawHtml:'<span style="color:red">this is should be red </span>'
}
})
</script>
</body>
</html>

attribute
- Mustache syntax cannot act on HTML attributes. In this case, you should use the v-bind instruction
<div v-bind:attribute="value"></div> <!-- Dynamic as html Label binding properties -->
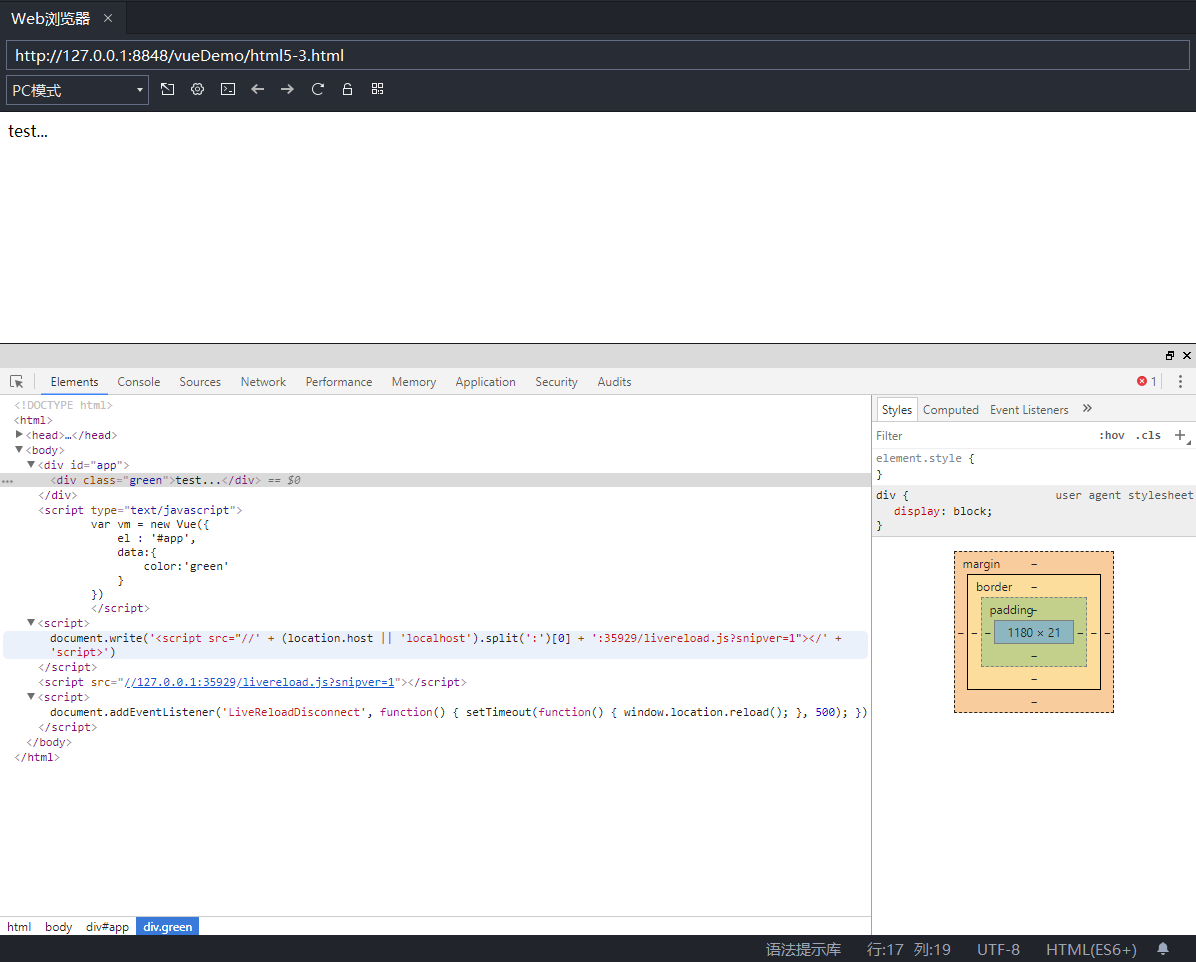
- example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
{{ msg }}
<div v-bind:class="color">test...</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
color:'green'
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
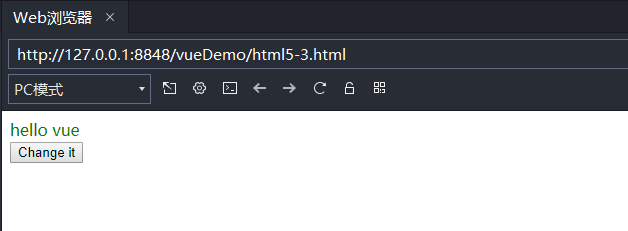
<div v-bind:class="color">{{msg}}</div>
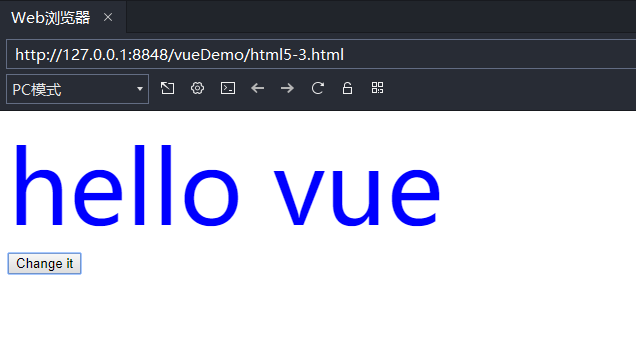
<button v-on:click="color = 'blue'">Change it</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
msg:'hello vue',
color:'green'
}
})
</script>
<style = text/css>
.green{color:green;}
.blue{color:blue;font-size: 100px;}
</style>
</body>
</html>


- For Boolean attributes (they mean the value is true as long as they exist), v-bind works slightly differently. In this example:
<button v-bind:disabled="isButtonDisabled">Button</button>
- If the value of isButtonDisabled is null, undefined, or false, the disabled attribute will not even be included in the rendered < button > element.
Using JavaScript expressions
- In fact, for all data bindings, Vue JS provides full JavaScript expression support.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
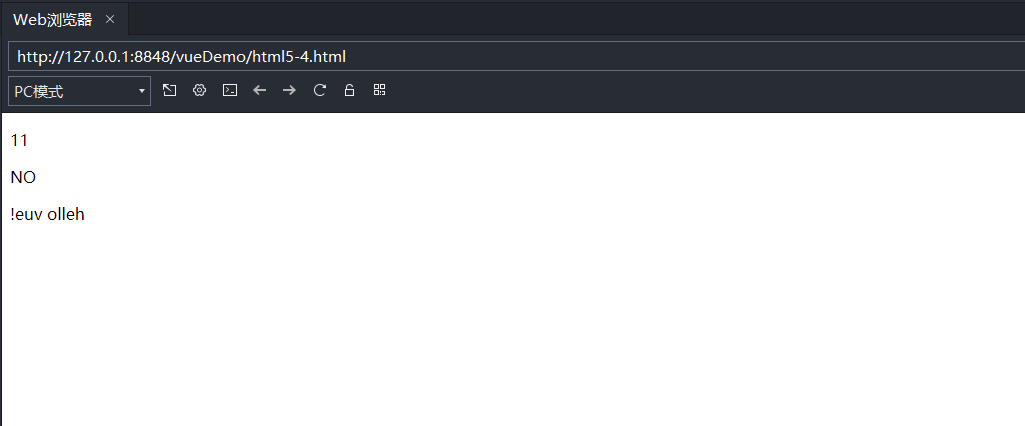
<p>{{ number + 1 }}</p>
<p>{{ ok ? 'YES' : 'NO' }}</p>
<p>{{ message.split('').reverse().join('') }}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
number:10,
ok:false,
message:'hello vue! '
}
})
</script>
</body>
</html>

- These expressions will be parsed as JavaScript under the data scope of the Vue instance. One limitation is that each binding can only contain a single expression, so the following examples will not take effect.
<!-- This is a statement, not an expression -->
{{ var a = 1 }}
<!-- Flow control will not take effect, please use ternary expression -->
{{ if (ok) { return message } }}
instructions
- Directives are special attributes with a v-prefix. The value of an instruction attribute is expected to be a single JavaScript expression (v-for is the exception, which we will discuss later).
- When the value of an expression changes, the function of the instruction is to apply its associated influence to the DOM responsively.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<p v-if="seen">Now you see me</p>
<button v-on:click="seen = true">see</button>
<button v-on:click="seen = false">no-see</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
seen:false
}
})
</script>
</body>
</html>


parameter
- Some instructions can receive a "parameter" represented by a colon after the instruction name. For example, the v-bind instruction can be used to update HTML attributes responsively:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">This is a url</a>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
url : 'https://cn.vuejs.org/v2/guide/syntax.html#%E6%8F%92%E5%80%BC'
}
})
</script>
</body>
</html>

- Here, href is a parameter that tells the v-bind instruction to bind the href attribute of the element to the value of the expression url.
- Another example is the v-on instruction, which is used to listen for DOM events
<a v-on:click="doSomething">...</a>
Modifier
- The modifier is a half angle period Indicates the special suffix used to indicate that an instruction should be bound in a special way.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
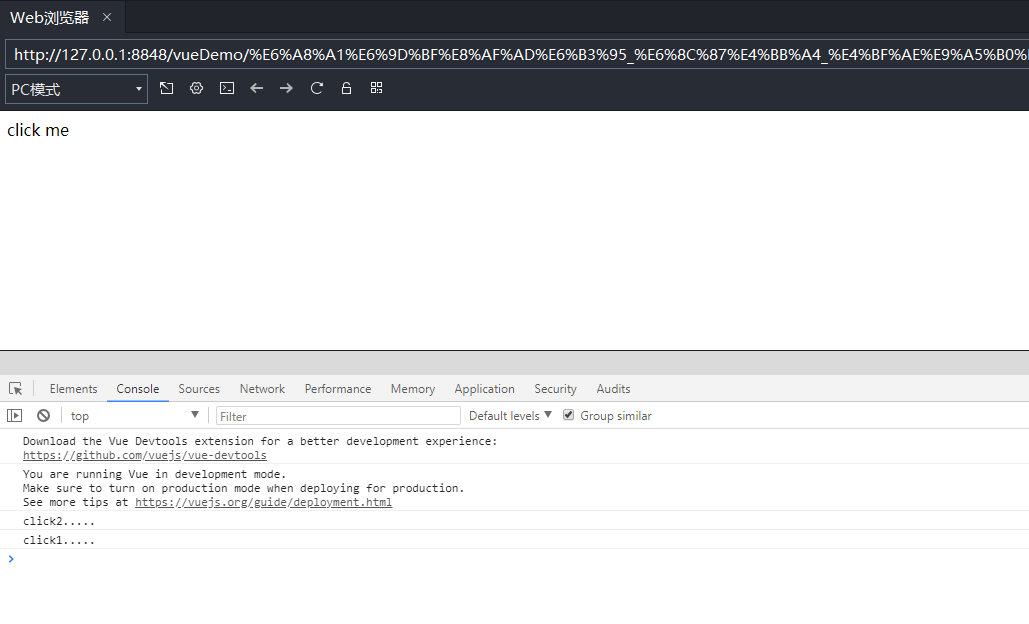
<div @click="click1">
<div @click="click2">
click me
</div>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
methods:{
click1:function(){
console.log('click1.....');
},
click2:function(){
console.log('click2.....');
}
}
});
</script>
</body>
</html>
- Use @ click to bind a specific event for an element. When initializing vue objects, use the method attribute and internally declare the corresponding method and function body of the method with key value pairs

- use. The stop modifier stops the execution of the current event without executing the parent node event
<div id="app"> <div @click="click1"> <div @click.stop="click2"> click me </div> </div> </div>

abbreviation
- As a visual cue, v-prefix is used to identify Vue specific attributes in the template.
- When you're using Vue When JS adds dynamic behavior to existing tags, the v-prefix is very helpful. However, for some frequently used instructions, it will feel cumbersome to use.
- At the same time, the v-prefix becomes less important when building a spa - single page application with all templates managed by Vue.
- Therefore, Vue provides specific abbreviations for the two most commonly used instructions, v-bind and v-on
v-bind abbreviation
<!-- Complete grammar --> <a v-bind:href="url">...</a> <!-- abbreviation --> <a :href="url">...</a> <!-- Abbreviations for dynamic parameters (2.6.0+) --> <a :[key]="url"> ... </a>
v-on abbreviation
<!-- Complete grammar --> <a v-on:click="doSomething">...</a> <!-- abbreviation --> <a @click="doSomething">...</a> <!-- Abbreviations for dynamic parameters (2.6.0+) --> <a @[event]="doSomething"> ... </a>
- They may look slightly different from ordinary HTML, but: and @ are legal characters for attribute names and can be correctly parsed in all Vue enabled browsers. Also, they do not appear in the final rendered markup.
Class is bound to Style
- The class list and inline style of operation elements are a common requirement of data binding. Because they are all attributes, we can handle them with v-bind: we just need to calculate the string result through the expression.
- However, string splicing is cumbersome and error prone. Therefore, when using v-bind for class and style, Vue JS has been specially enhanced. In addition to string, the type of expression result can also be object or array.
Bind HTML Class
Object syntax
- We can pass v-bind:class an object to dynamically switch classes
<div v-bind:class="{ active: isActive }"></div>
The above syntax indicates that the existence of active class will depend on the Boolean value of data property isActive
- Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div v-bind:class="{active : isActive}"
style="width: 200px;height: 200px;text-align: center;line-height: 200px;">
hi Vue
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
isActive: true
}
});
</script>
<style>
.active {
background: #FF0000;
}
</style>
</body>
</html>

- If the value of isActive is changed to false, the background will not be bound to the label
- You can dynamically switch multiple classes by passing in more fields in the object. In addition, the v-bind:class instruction can also coexist with the ordinary class attribute. When there are the following templates:
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>
- When the data is as follows:
data: {
isActive: true,
hasError: false
}
-
The rendering result is < div class = "static active" > < / div >
- When isActive or hasError changes, the class list will be updated accordingly.
- For example, if the value of hasError is true, the class list will change to "static active text danger".
-
The bound data object does not need to be defined inline in the template
<div v-bind:class="classObject"></div>
data: {
classObject: {
active: true,
'text-danger': false
}
}
- The rendering result is the same as above
- You can also bind a calculation property of the return object here. This is a common and powerful pattern:
<div v-bind:class="classObject"></div>
data: {
isActive: true,
error: null
},
computed: {
classObject: function () {
return {
active: this.isActive && !this.error,
'text-danger': this.error && this.error.type === 'fatal'
}
}
}
Array syntax
- You can pass an array to v-bind:class to apply a class list:
<div v-bind:class="[activeClass, errorClass]"></div>
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
-
Render as: < div class = "active text danger" > < / div >
-
If you want to switch class es in the list according to conditions, you can use a ternary expression:
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
- Writing this way will always add errorClass, but only add activeClass if isActive is true
- However, it is cumbersome to write this when there are multiple conditional class es. Therefore, object syntax can also be used in array syntax:
<div v-bind:class="[{ active: isActive }, errorClass]"></div>
Bind inline style
Object syntax
- The object syntax of v-bind:style is very intuitive -- it looks very much like CSS, but it's actually a JavaScript object. CSS property names can be named with camel case or kebab case
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data: {
activeColor: 'red',
fontSize: 30
}
- It is usually better to bind directly to a style object, which makes the template clearer:
<div v-bind:style="styleObject"></div>
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
Similarly, object syntax is often used in conjunction with the calculated properties of the returned object.
- Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div
v-bind:style="{color : color , fontSize : size , background : isRed ? '#FF0000' : ''}">
hi Vue
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data : {
color : 'white',
size : '50px',
isRed : true
}
});
</script>
<style = text/css>
</style>
</body>
</html>

Array syntax
- The array syntax of v-bind:style can apply multiple style objects to the same element:
<div v-bind:style="[baseStyles, overridingStyles]"></div>