What is JSON?
ssdssJSON (JavaScript Object Notation) is a lightweight data exchange format. Easy to read and write. It is also easy to machine parse and generate. JSON adopts a text format completely independent of language, and many languages provide support for JSON (including C, C++, C#, Java, JavaScript, Perl, Python, etc.). This makes JSON an ideal data exchange format.
ssdss note: json is a lightweight data exchange format. Lightweight means comparing with xml. Data exchange refers to the transfer format of business data between client and server.
Use of JSON in JavaScript
ssdssjson consists of key value pairs and is surrounded by curly braces (braces). Each key is enclosed by quotation marks, keys and values are separated by colons, and multiple sets of key value pairs are separated by commas.
Example of ssdssjson definition:
var jsonObj = {
"key1":12,
"key2":"abc",
"key3":true,
"key4":[11,"arr",false],
"key5":{
"key5_1" : 551,
"key5_2" : "key5_2_value"
},
"key6":[{
"key6_1_1":6611,
"key6_1_2":"key6_1_2_value"
},{
"key6_2_1":6621,
"key6_2_2":"key6_2_2_value"
}]
};
json access
Ssdssjson itself is an object. The key in ssdssjson can be understood as an attribute in an object.
The key access in ssdssjson is the same as the attribute of the access object: json object. Key
ssdssjson access example:
alert(typeof(jsonObj));// object json is an object
alert(jsonObj.key1); //12
alert(jsonObj.key2); // abc
alert(jsonObj.key3); // true
alert(jsonObj.key4);// Get the array [11,"arr",false]
// Traversal of array values in json
for(var i = 0; i < jsonObj.key4.length; i++) {
alert(jsonObj.key4[i]);
}
alert(jsonObj.key5.key5_1);//551
alert(jsonObj.key5.key5_2);//key5_2_value
alert( jsonObj.key6 );// Get json array
// Each element taken out is a json object
var jsonItem = jsonObj.key6[0];
// alert( jsonItem.key6_1_1 ); //6611
alert( jsonItem.key6_1_2 ); //key6_1_2_value
Two common methods of json
ssdssjson exists in two forms.
ssdss exists in the form of an object, which we call json object. ssdss exists in the form of string, which we call json string.
ssdss generally requires the format of json objects when we want to manipulate the data in json.
In ssdss, we usually use json strings when we want to exchange data between the client and the server.
sdssddssJSON.stringify() converts json objects into json strings
Sddsssjson. Parse() converts json strings into json objects
ssdss sample code:
// Convert json objects to json strings var jsonObjString = JSON.stringify(jsonObj); // Especially like toString of objects in Java alert(jsonObjString) // Put the json string. Convert to json object var jsonObj2 = JSON.parse(jsonObjString); alert(jsonObj2.key1);// 12 alert(jsonObj2.key2);// abc
Use of JSON in java
Mutual transformation of ssdssjavaBean and json
@Test
public void test1(){
Person person = new Person(1,"Brother Guo is so handsome!");
// Create a Gson object instance
Gson gson = new Gson();
// The toJson method can convert java objects into json strings
String personJsonString = gson.toJson(person);
System.out.println(personJsonString);
// Fromjason converts json strings back to Java objects
// The first parameter is the json string
// The second parameter is the Java object type converted back
Person person1 = gson.fromJson(personJsonString, Person.class);
System.out.println(person1);
}
Conversion of ssdssList and json
// 1.2.2 conversion of List and json
@Test
public void test2() {
List<Person> personList = new ArrayList<>();
personList.add(new Person(1, "Guoge"));
personList.add(new Person(2, "a brand of instant noodles"));
Gson gson = new Gson();
// Convert List to json string
String personListJsonString = gson.toJson(personList);
System.out.println(personListJsonString);
List<Person> list = gson.fromJson(personListJsonString, new PersonListType().getType());
System.out.println(list);
Person person = list.get(0);
System.out.println(person);
}
Transformation of ssdssmap and json
// 1.2.3 mutual transformation of map and json
@Test
public void test3(){
Map<Integer,Person> personMap = new HashMap<>();
personMap.put(1, new Person(1, "Brother Guo is so handsome"));
personMap.put(2, new Person(2, "Master Kang is also so handsome"));
Gson gson = new Gson();
// Convert the map collection into a json string
String personMapJsonString = gson.toJson(personMap);
System.out.println(personMapJsonString);
// Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString, new
PersonMapType().getType());
Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString, new
TypeToken<HashMap<Integer,Person>>(){}.getType());
System.out.println(personMap2);
Person p = personMap2.get(1);
System.out.println(p);
}
AJAX request
What are AJAX requests
ssdssAJAX, namely "Asynchronous Javascript And XML", refers to a web development method for creating interactive web applications
Technology.
SSDs sajax is a technology that a browser asynchronously initiates a request through js to locally update the page.
The browser address bar will not change due to the local update requested by ssdssAjax.
ssdss partial update will not discard the content of the original page
Example of a native AJAX request
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// Here, we use javaScript language to initiate Ajax requests and access javaScript Ajax in the server Ajax servlet
function ajaxRequest() {
// 1. We first create XMLHttpRequest
var xmlhttprequest = new XMLHttpRequest();
// 2. Call the open method to set the request parameters
xmlhttprequest.open("GET","http://localhost:8080/16_json_ajax_i18n/ajaxServlet?action=javaScriptAj
ax",true)
// 4. Bind the onreadystatechange event before the send method to handle the operation after the request is completed.
xmlhttprequest.onreadystatechange = function(){
if (xmlhttprequest.readyState == 4 && xmlhttprequest.status == 200) {
var jsonObj = JSON.parse(xmlhttprequest.responseText);
// Display the response data on the page
document.getElementById("div01").innerHTML = "No.:" + jsonObj.id + " , full name:" +
jsonObj.name;
}
}
// 3. Call the send method to send the request
xmlhttprequest.send();
}
</script>
</head>
<body>
<button onclick="ajaxRequest()">ajax request</button>
<div id="div01"></div>
</body>
</html>
AJAX requests in jQuery
ssdss$.ajax method
Ssdsurl SSDSS indicates the address of the request
ssdsstype ssdss indicates the type of request GET or POST
ssdssdata ssdss represents the data sent to the server
There are two ssdss formats: ssssdssdss 1: name = value & name = valuessssdssdss 2: {key:value}
ssssdssdsssuccess the callback function of the response after the request is successful
Ssdssdatatype the data type of the SSDSS response
The common data types of ssdss are: ssdsstext represents plain text, ssdssxml represents xml data, and ssdssjson represents json objects
$("#ajaxBtn").click(function(){
$.ajax({
url:"http://localhost:8080/16_json_ajax_i18n/ajaxServlet",
// data:"action=jQueryAjax",
data:{action:"jQueryAjax"},
type:"GET",
success:function (data) {
// alert("the data returned by the server is:" + data ");
// var jsonObj = JSON.parse(data);
$("#msg").html(" No.: + data.id + ", name:" + data. Name ");
},
dataType : "json"
});
});
SSDSS $. Get method and $. post method
Sssdssurl the url address of the SSDSS request
Data sent by ssdssdssdata SSDSS
Ssdssdsscallback SSDSS successful callback function
Ssssdssdsstype the data type returned by SSDSS
// ajax--get request
$("#getBtn").click(function(){
$.get("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {
$("#msg").html(" get No.: + data.id + ", name:" + data. Name ");
},"json");
});
// ajax--post request
$("#postBtn").click(function(){
$.post("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryPost",function (data)
{
$("#msg").html(" post No.: + data.id + ", name:" + data. Name ");
},"json");
});
ssdss $.getJSON method
url address of ssdssdss url request
Ssdssdss data data sent to the server
Ssdssdss callback successful callback function
// ajax--getJson request
$("#getJSONBtn").click(function(){
$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGetJSON",function(data) {
$("#msg").html(" getJSON No.: + data.id + ", name:" + data. Name ");
});
});
ssdss form serialization (serialize)
ssdss serialize() can get the contents of all form items in the form and splice them in the form of name = value & name = value.
// ajax request
$("#submit").click(function(){
// Serialize parameters
$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQuerySerialize&" +
$("#form01").serialize(),function (data) {
$("#msg").html(" Serialize No.: + data.id + ", name:" + data. Name ");
});
});
i18n internationalization
What is i18n internationalization?
Internationalization of ssdss means that the same website can support multiple languages to facilitate the access of users from different countries and languages.
The simplest solution we can think of for ssdss internationalization is to create different websites for different countries, such as apple. Its English official website is: http://www.apple.com And China's official website is http://www.apple.com/cn
ssdss Apple's solution is not suitable for all companies, and we want the same website to be displayed according to the user's area when different people visit it
Different languages and characters, and the layout style of the website will not change.
ssdss has what we call internationalization. Generally speaking, internationalization means that people from different countries can visit the same website and show different languages. However, in fact, this demand is not strong. Generally, companies that really need internationalization still adopt the scheme of Apple company to create different pages for different countries. Therefore, the content of internationalization Let's just find out.
ssdss is internationalized in English, but because the spelling is too long, foreigners think of a simple way to write it called I18N, which represents the word Internationalization, which starts with I and ends with N, with 18 letters in the middle, so it is abbreviated as I18N. Later, we will say that I18N and Internationalization mean the same thing.
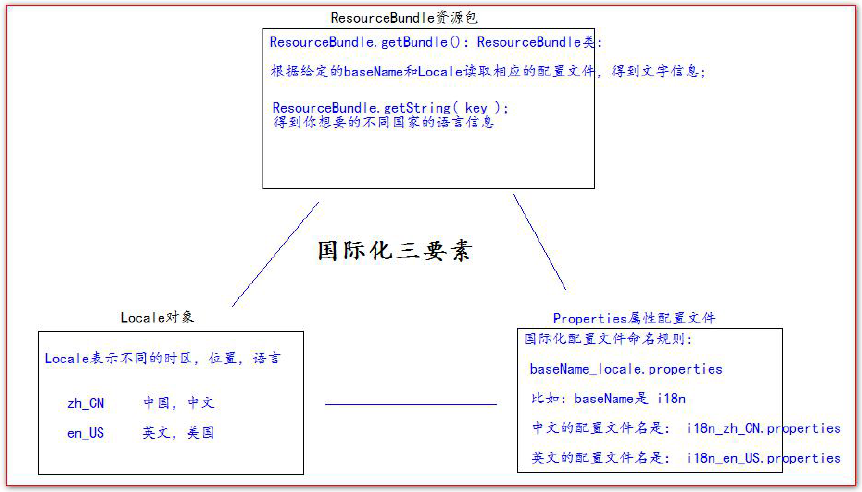
Introduction to internationalization related elements