🍅 Supporting articles for Java learning route: Summary of java learning route, brick movers counter attack Java Architects (the strongest in the whole network)
🍅 Basic recommendations: Java foundation tutorial series
🍅 Practical recommendations: Spring Boot basic tutorial
🍅 Introduction: high quality creator in Java field 🏆, CSDN the author of the official account of the Na Zha ✌ , Java Architect striver 💪
🍅 Scan the QR code on the left of the home page, join the group chat, learn and progress together
🍅 Welcome to praise 👍 Collection ⭐ Leaving a message. 📝
1, getComputedStyle()
1. getComputedStyle() is a window method that can get the current style of an element
2. Two parameters
- Element to get style
- You can pass a pseudo element, usually null
This method will return an object that encapsulates the style corresponding to the current element. You can read the style through the object style name. If the obtained style is not set, you will get the real value instead of the default value.
3. Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 120px;
height: 120px;
background-color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
//Click the button to read the style of box1
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
var obj = getComputedStyle(box1,null);
alert(getComputedStyle(box1,null).width);
};
};
</script>
</head>
<body>
<button id="btn01">Poke me</button>
<br /><br />
<div id="box1" ></div>
</body>
</html>
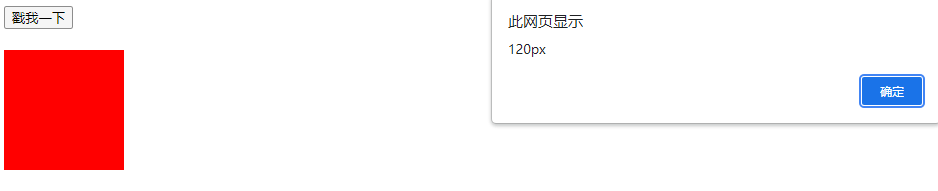
4. Browser effect

Note: IE is invalid
2, Define a method to get element information
1. Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 120px;
height: 120px;
background-color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
//Click the button to read the style of box1
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
// Defines a function that gets the current style of the specified element
var ret = getBoxStyle(box1,"width");
alert(ret);
};
};
/*
* Parameters:
* obj Element to get style
* name Style name to get
*/
function getBoxStyle(obj , name){
if(window.getComputedStyle){
//Google / edge browser with getComputedStyle() method
return getComputedStyle(obj , null)[name];
}else{
//IE has no getComputedStyle() method. The following is the method of IE8
return obj.currentStyle[name];
}
}
</script>
</head>
<body>
<button id="btn01">Poke me</button>
<br /><br />
<div id="box1" ></div>
</body>
</html>
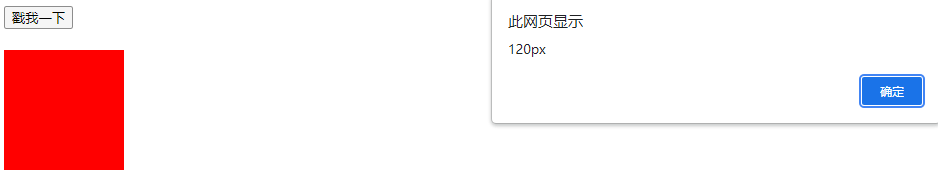
2. Browser display

3, clientWidth and clientHeight
1. These two elements get the width and height of the element without px
2. These two elements are read-only and cannot be modified
3. Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 120px;
height: 150px;
background-color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
alert(box1.clientWidth);
alert(box1.clientHeight);
};
};
</script>
</head>
<body id="body">
<button id="btn01">Give me a kiss</button>
<div id="box1"></div>
</body>
</html>
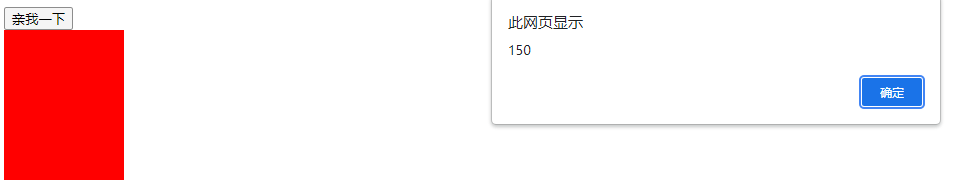
4. Browser display

4, offsetWidth and offsetHeight
1. Gets the entire width and height of the element, including the content area, inner margin, and border
2. Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: red;
padding: 10px;
border: 10px solid yellow;
}
</style>
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
/*
* offsetWidth
* offsetHeight
* - Gets the entire width and height of the element, including the content area, inner margin, and border
*/
alert(box1.offsetWidth);
};
};
</script>
</head>
<body id="body">
<button id="btn01">Give me a kiss</button>
<br /><br />
<div id="box1"></div>
</body>
</html>
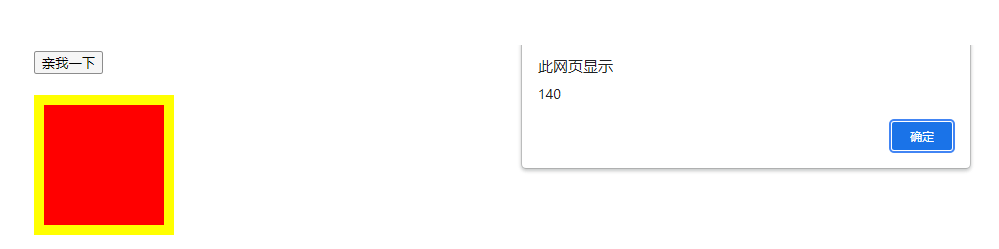
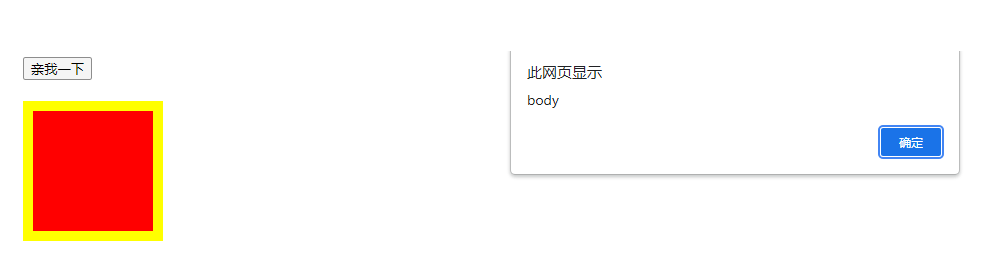
3. Browser display

5, offsetParent
1. Gets the parent element of the current element
2. Code example
var op = box1.offsetParent; alert(op.id);
3. Browser display

6, offsetLeft and offsetTop
1,offsetLeft
The horizontal offset of the current element relative to its parent element
2,offsetTop
The vertical offset of the current element relative to its parent element
7, scrollWidth and scrollHeight
1,scrollWidth
You can get the width of the entire scrolling area of the element
2,scrollHeight
You can get the height of the entire scrolling area of the element
8, scrollLeft and scrollTop
1,scrollLeft
Gets the distance the horizontal scroll bar scrolls
2,scrollTop
Gets the distance the vertical scroll bar scrolls
When scrollHeight - scrollTop == clientHeight is satisfied, the vertical scroll bar scrolls to the end.
When the scrollWidth - scrollLeft == clientWidth is satisfied, the horizontal scroll bar scrolls to the bottom.
9, Bubbling of events
1. Event bubbling refers to the upward transmission of events. When the event of a descendant element is triggered, the same event of its parent element will also be triggered.
2. You can cancel the bubbling of events by setting
3. Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#nz{
width: 200px;
height: 100px;
background-color: rgb(205, 112, 50);
}
#yy{
background-color: yellow;
}
</style>
<script type="text/javascript">
window.onload = function(){
//Bind a click response function for yunyun
var yy = document.getElementById("yy");
yy.onclick = function(event){
event = event || window.event;
alert("I'm Yun Yun");
//Cancel bubbling
//You can set the cancelBubble of the event object to true to cancel bubbling
//event.cancelBubble = true;
};
//Bind a click response function for Nezha
var nz = document.getElementById("nz");
nz.onclick = function(event){
event = event || window.event;
alert("I'm Nezha");
event.cancelBubble = true;
};
//Bind a click response function to the body
document.body.onclick = function(){
alert("I am body Click response function");
};
};
</script>
</head>
<body>
<div id="nz">
I'm Nezha
<span id="yy">I'm Yun Yun</span>
</div>
</body>
</html>
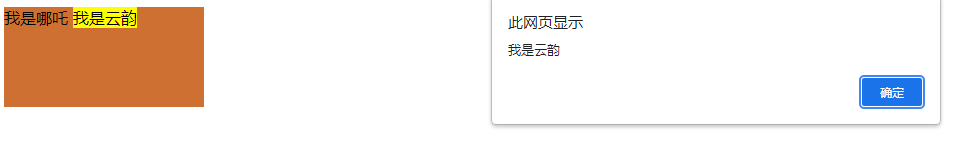
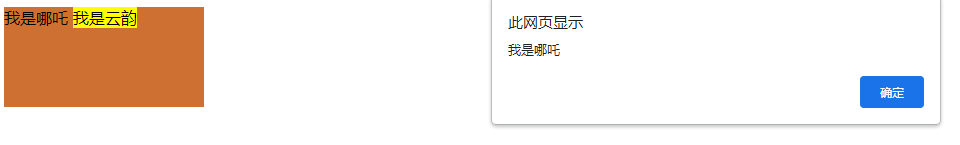
4. Browser display


10, Nova project
The official will not give traffic support to the blog posts participating in the "New Star Program". Students need to rely on the guidance of their tutors and natural traffic to enter the hot list and recommendation stream;
Each student shall ensure to update at least 2 original articles every week. If there are less than 2 articles in that week, they will lose the qualification;
When registering, students must accurately select [track entrance]. Once the track is selected, it cannot be modified;
During the training period, each tutor needs to organize at least 2 times of training, focusing on article creation, live interpretation, content design, interpretation of listing rules, etc;
After the activity, the community bloggers will select according to the number of blog entries into the hot list, the number of entries into the recommendation stream, powdering data, comprehensive blog data and other indicators. Each community will select 10 winners (10 * 3) and obtain exclusive prizes.
This is the entrance to the "New Star program · Season 2" [Java] track!
1. Java from introduction to project practice
2. SQL from entry to mastery
3. Teach you Linux hand in hand
4. Python from introduction to project practice

Previous: Introduction to zero basics of JavaScript 7: basic functions of JavaScript
Next: stay tuned