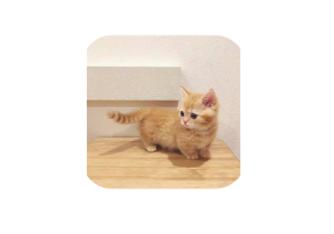
1. When using glide to load a rounded image, you can write as follows after version 4.0:
Glide.with(this)
.setDefaultRequestOptions(new RequestOptions().optionalTransform(new RoundedCorners(ScreenUtils.dip2px(this, 20))))
.load(avatarUrl).into(ivAvatar4);The rounded corner of this picture is realized, 
2. Problems:
Then when I use Glide to load pictures in other places, I find that the loaded pictures give me rounded corners, which is more painful.
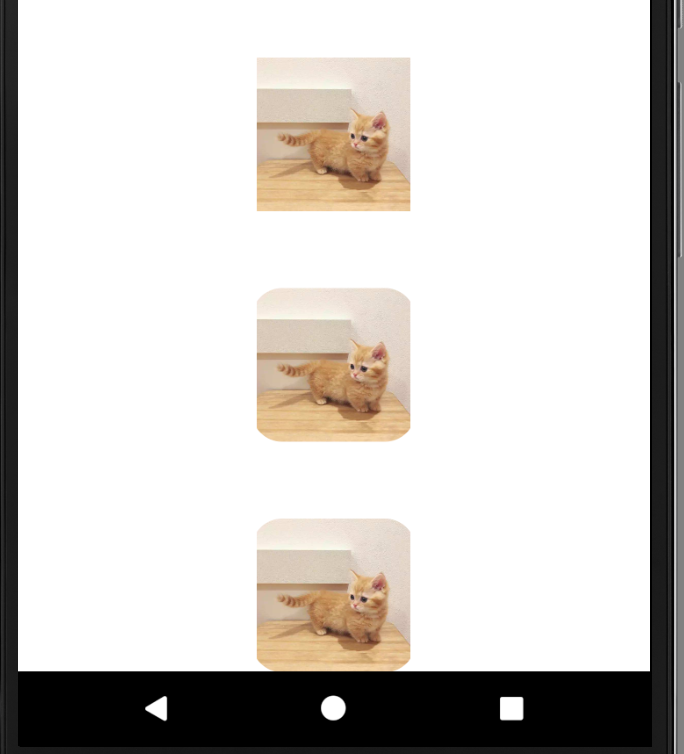
The following is the test code. There are three imageviews without setting properties such as fillet.
<ImageView
android:id="@+id/iv_avatar3"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="50dp"
android:scaleType="centerCrop"
tools:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/iv_avatar4"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="50dp"
android:scaleType="centerCrop"
tools:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/iv_avatar5"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="50dp"
android:scaleType="centerCrop"
tools:src="@mipmap/ic_launcher"/>The first image view is purely loaded, the second one is rounded, and the third one is only loaded.
Glide.with(this).load(avatarUrl).into(ivAvatar3);
Glide.with(this)
.setDefaultRequestOptions(new RequestOptions().optionalTransform(new RoundedCorners(ScreenUtils.dip2px(this, 20))))
.load(avatarUrl).into(ivAvatar4);
Glide.with(this).load(avatarUrl).into(ivAvatar5);Display effect: it's strange that the third image view of adding fillets also shows fillets. 
3. Principle Search:
① Glide is a single design pattern,
Glide#get
/**
* Get the singleton.
*
* @return the singleton
*/
@NonNull
public static Glide get(@NonNull Context context) {
if (glide == null) {
synchronized (Glide.class) {
if (glide == null) {
checkAndInitializeGlide(context);
}
}
}
return glide;
}② So if we have set RequestOptions for Glide, this setting will be applied to the global, which will affect the ImageView shape loaded after Glide.
4. Final solution:
The processing of loading the fillet image should be glide + custom ImageView control. The image display of the fillet god horse is handed to the custom ImageView control. Glide does not interfere with this step.