Go back to CSS (6)
Using CSS to style lists
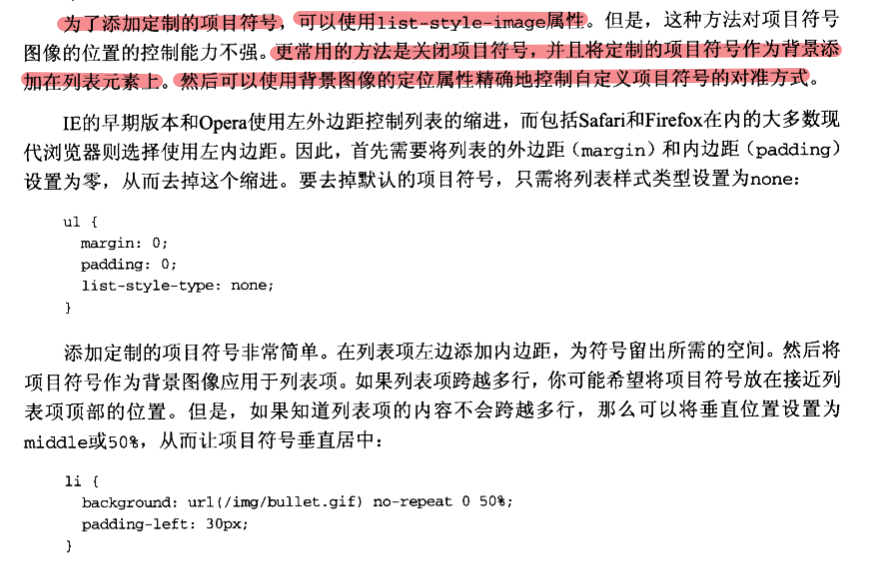
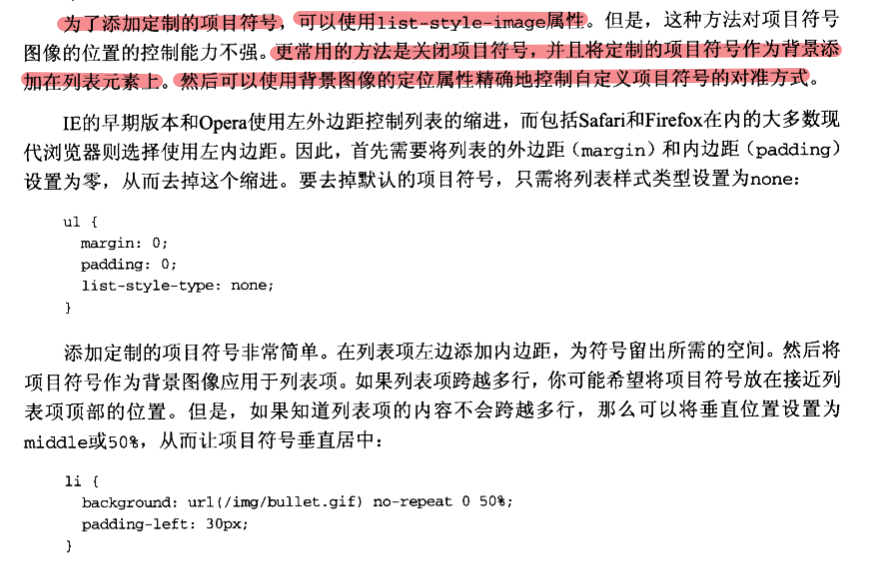
Use background image as bullet
- Generally speaking, do not use the list style image attribute. Use background. Different browsers have different parsing for the previous attributes, and it is not easy to control the location of this image.

Create vertical and horizontal navigation bars
- Horizontal navigation bar
ol{
margin-top: 100px;
list-style: none;
margin: 0;
padding: 0;
margin-top: 10px;
}
ol li{
float:left;
margin-left: 10px;
font-size: 30px;
padding: 5px 12px;
border: 1px solid
}
ol li[rel='pre'] ,ol li[rel='nex']{
border:none;
}
ol li[rel='pre']:before{
content:'\00AB';
padding-right: 15px;
}
ol li[rel='nex']:after{
content: '\00BB';
padding-left: 15px;
}
<ol>
<li rel='pre'>pre</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li rel='nex'>next</li>
</ol>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Simple List</title>
<style type="text/css">
<!--
body {
font-family: "Myriad Pro", Frutiger, "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", Verdana, sans-serif;
font-size: 1.4em;
}
ul.nav {
margin: 0;
padding: 0;
width: 8em;
list-style-type: none;
float: left;
background-color: #8BD400;
border: 1px solid #486B02;
border-bottom: none;
}
ul.nav li {
display: inline:
}
ul.nav a {
display: block;
color: #2B3F00;
text-decoration: none;
border-top: 1px solid #E4FFD3;
border-bottom: 1px solid #486B02;
background: url(img/arrow.gif) no-repeat 5% 50%;
padding: 0.3em 1em;
}
ul.nav a:hover,
ul.nav a:focus,
ul.nav .selected a {
color: #E4FFD3;
background-color: #6DA203;
}
-->
</style>
</head>
<body>
<ul class="nav">
<li class="selected"><a href="home.htm">Home</a></li>
<li><a href="about.htm">About</a></li>
<li><a href="services.htm">Our Services</a></li>
<li><a href="work.htm">Our Work</a></li>
<li><a href="news.htm">News</a></li>
<li class="last"><a href="contact.htm">Contact</a></li>
</ul>
</body>
</html>
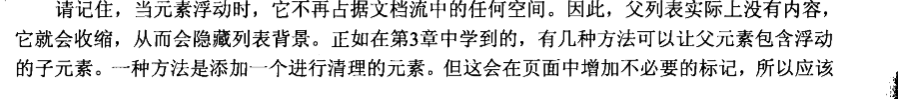
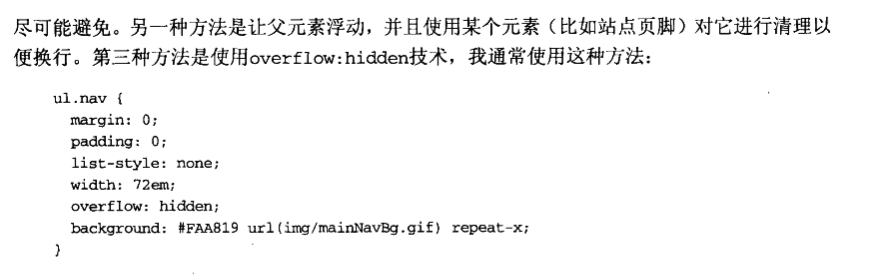
- The display of the anchor should be set to block, so that our entire area can be clicked to improve the user experience!


- Namely:
- Set overflow:hidden in the parent tag; most effective, recommended
- Add the meaningless tag li in the parent tag to set the attribute clear:both;
- Let the parent tag also float, and then set to clean it up;
Use sliding door tab navigation
CSS only dropdown
Create CSS image map
Create a long flip
- That is to say, you are triggering the change of style or action of b which is far away from a. This one seals two labels in a large label, and then positions them separately.
Use definition list
Keywords:
Attribute
IE
Added by Mark W on Wed, 01 Apr 2020 12:51:07 +0300