Cherry blossoms falling in the background
cd theme/Butterfly/source/js wget https://yremp.live/wp-content/uploads/resource/js/sakura.js
Put the downloaded Js file in the theme/Butterfly/source/js folder /Find head. In the Butterfly/layout/includes folder Pug file, introduced at the end
if theme.sakura.enable script(src="/js/sakura.js")
Add butterfly in the main configuration file of the topic/_ config. yml
# Page Cherry Blossom falling effect sakura: enable: true
Browser title Spoof
Add crash in the theme/Butterfly/source/js folder_ cheat. JS file Fill in the following content and remember to modify the title you like
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
$('[rel="icon"]').attr('href', "/joke.ico");
document.title = 'Can't see me🙈~Can't see me🙈~';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "/favicon.ico");
document.title = ' ( ๑•̀ㅂ•́) ✧Found~';
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});In butterfly / layout / includes / layout Add the following code to pug to introduce
script(type='text/javascript', src='/js/crash_cheat.js')
be careful
The following error is reported due to updating the latest theme version
JQuery - $ is not defined
Solution
Introduce the following js
https://cdn.jsdelivr.net/gh/weilain/cdn-photo/js/jquery.min.js
Example
In inject: - > bottom:
- <script src="https://cdn.jsdelivr.net/gh/weilain/cdn-photo/js/jquery.min.js"></script>
I solved the problem I encountered!
Add tag cloud
Use the command to install the plug-in
cnpm install hexo-tag-cloud --save
Open Butterfly/layout/includes/widget/card_tags.pug file, replace it with the following content. It's best to back up the previous file to prevent regret
if site.tags.length
.card-widget.card-tags
.card-content
.item-headline
i.fa.fa-tags(aria-hidden="true")
span= _p('aside.card_tags')
script(type="text/javascript" charset="utf-8" src="/js/tagcloud.js")
script(type="text/javascript" charset="utf-8" src="/js/tagcanvas.js")
#myCanvasContainer.widget.tagcloud(align='center')
canvas#resCanvas(width='200', height='200', style='width=100%')
!= tagcloud()
!= tagcloud({min_font: 16, max_font: 24, amount: 50, color: true, start_color: '#999', end_color: '#99a9bf'})Add personalized board
from stevenjoezhang Magic reform project The simplest reference method is butterfly/_ config. Add inject in YML
inject:
head:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css">
bottom:
- <script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>Add Visitor Map
go to clustrmaps Register an account on the website
Find the Website Widget under Free Tools and click Get Map Widget
Enter your blog URL and click Next
Choose the style Map widget or Globe Widget according to your preference
Find the following code and remember the src (* * * *):
<script type="text/javascript" id="clstr_globe" src="**********************">
Create a new card in the themes / Butterfly / layout / includes / widgets / folder_ map. Pug file, the contents of which are as follows:
.card-widget.card-map
.card-content
.item-headline
i.fa.fa-globe-asia(aria-hidden="true")
span= _p('aside.card_map')
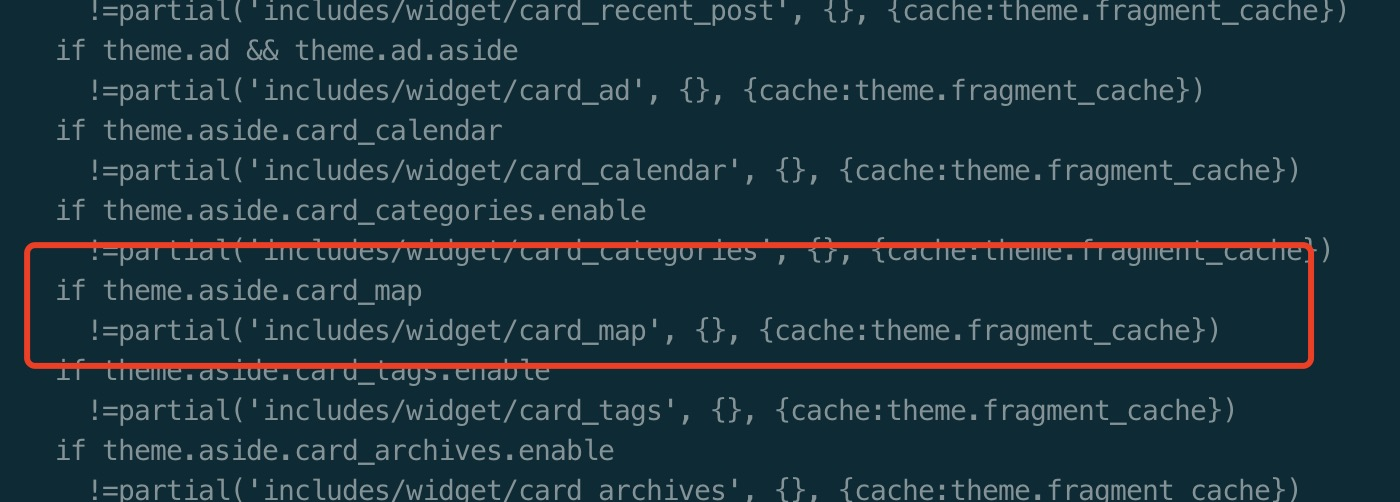
script#clstr_globe(type="text/javascript" defer="defer" src = "fill in your own code here")Edit themes / Butterfly / layout / includes / widget / index Pug file, insert the following code where you want to display it:
if theme.aside.card_map
!=partial('includes/widget/card_map', {}, {cache:theme.fragment_cache})
Note format
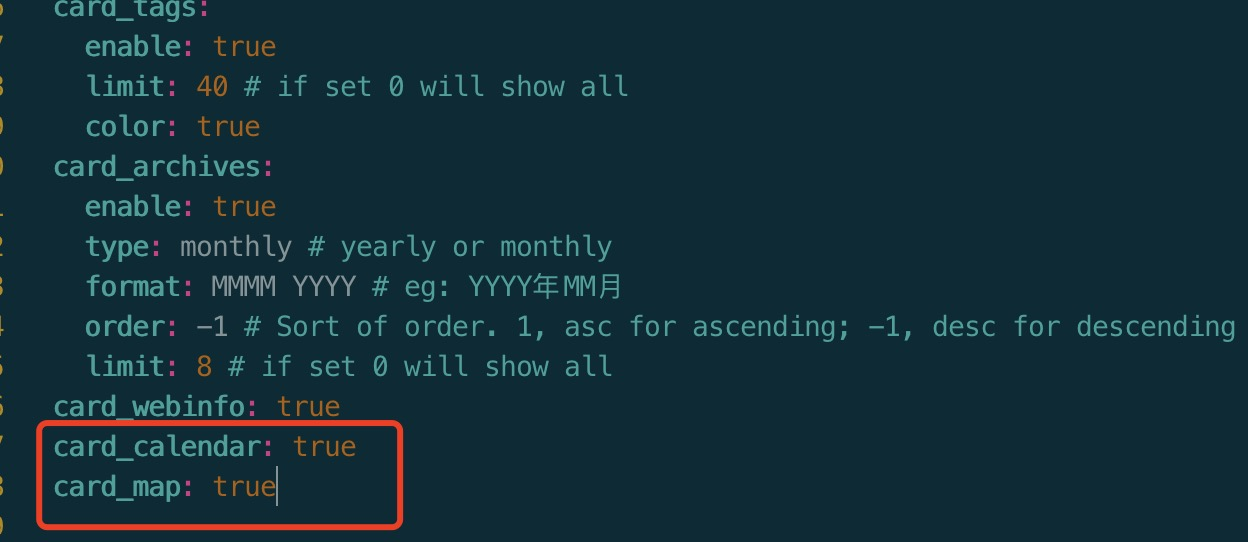
Edit butterfly/_config.yml file, in card_ Add a line of card under webinfo_ map: true

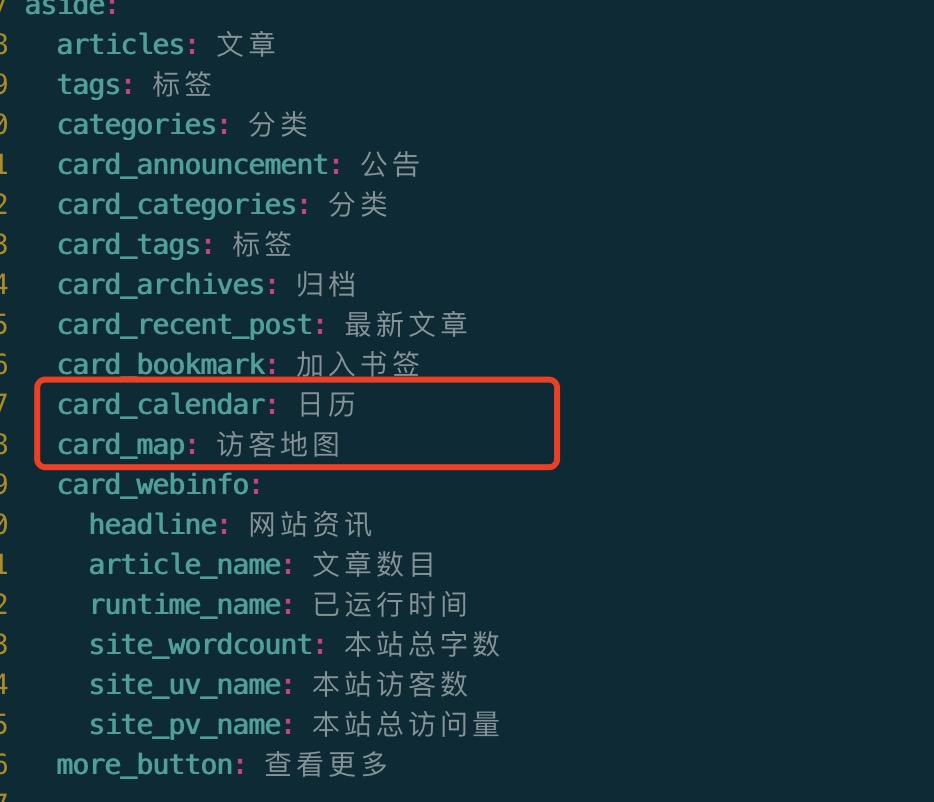
Edit themes / Butterfly / Languages / zh CN YML file (please select according to your website language), find the corresponding format under aside and add card_map: Visitor Map (the following text can be customized)

If you don't want to display, just put butterfly/_ config. Card of YML file_ Map: change true to card_map: false
Footer bouncing ♥
Edit the blog root directory themes / Butterfly / layout / includes / footer Pug file, will
.copyright!= `©${theme.footer.owner.since} - ${nowYear} By ${config.author}`Change to
.copyright!= `©${theme.footer.owner.since} - ${nowYear} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`take
.copyright!= `©${nowYear} By ${config.author}`Change to
.copyright!= `©${nowYear} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`Edit butterfly YML file
Add the following content under inject - > head:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/HCLonely/images@master/others/heartbeat.min.css">
Butterfly loading animation modification
Add profile
Add loaded. In the directory themes/butterfly/layout/includes/loading EJS file, the code is as follows
<% if (theme.preloader.enable) { %>
<div id='loader'>
<% if(theme.preloader.layout == 'gear' ) {%>
<div class="outer_box">
<div class='loader_overlay'></div>
<div class='loader_cogs'>
<div class='loader_cogs__top'>
<div class='top_part'></div>
<div class='top_part'></div>
<div class='top_part'></div>
<div class='top_hole'></div>
</div>
<div class='loader_cogs__left'>
<div class='left_part'></div>
<div class='left_part'></div>
<div class='left_part'></div>
<div class='left_hole'></div>
</div>
<div class='loader_cogs__bottom'>
<div class='bottom_part'></div>
<div class='bottom_part'></div>
<div class='bottom_part'></div>
<div class='bottom_hole'></div>
</div>
<p style="text-align:center"> loading...</p>
</div>
</div>
<% } else if(theme.preloader.layout == 'spinner-box') { %>
<div class="loading-left-bg"></div>
<div class="loading-right-bg"></div>
<div class="spinner-box">
<div class="configure-border-1">
<div class="configure-core"></div>
</div>
<div class="configure-border-2">
<div class="configure-core"></div>
</div>
<div class="loading-word">Loading...</div>
</div>
<% } %>
</div>
<script>
var endLoading = function () {
document.body.style.overflow = 'auto';
document.getElementById('loader').classList.add("loading");
}
window.addEventListener('load',endLoading);
</script>
<% } %>Import style file
spinner-boxbutterfly
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/zyoushuo/Blog@latest/hexo/css/loading_style_1.css" >
gear style file
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/zyoushuo/Blog@latest/hexo/css/loading_style_2.css" >
Add the above two lines of code to the topic directory_ config _ In inject under YML
Import to page
Locate the file layout. Under themes/butterfly/layout/includes / Pug, put the code
if theme.preloader
!=partial('includes/loading/loading', {}, {cache:theme.fragment_cache})Replace with
if theme.preloader
!=partial('includes/loading/loaded.ejs', {}, {cache:theme.fragment_cache})Load on
Subject directory_ config _ In YML
preloader: true
Replace with
preloader: enable: true layout: gear # Gear and spinner box