Hello, everyone. I'm your friend brother Peng. The layout development of Hongmeng application is coming to an end. The layout is very important, very important, very important. We should learn as soon as possible.
The previous original article} interpreted the stack layout of Hongmeng development layout
, that is, the layout is stacked layer by layer, and the relative position can be set. The use scene is also relatively special and less used. It is also a relatively simple layout.
If there are developers who start learning, they can practice constantly. Only by practicing more can they remember and learn.
Introduction:
Table layout is like a table. If you need to make an interface effect, it is a table effect or Jiugong grid, you need to use this layout.
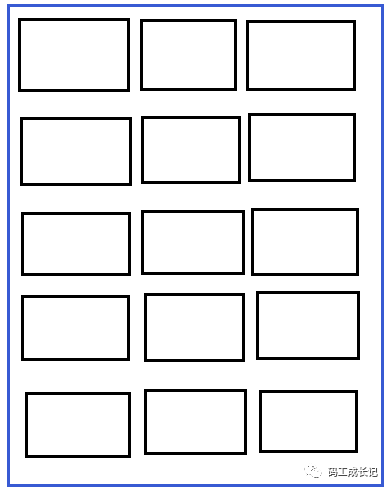
Make an effect sketch for everyone and you'll understand it at a glance.

See, it's actually to make this table style of the same size.
This is the effect of many mobile app home pages. As shown below:

In fact, it can be made small in effect. The table layout is very simple, with fixed size and style.
Supported XML attributes
| Attribute name | Chinese description | Use case |
|---|---|---|
| alignment_type | Alignment | ohos:alignment_type="align_edges" |
| ohos:alignment_type="align_contents" | ||
| column_count | Number of columns | ohos:column_count="3" ohos:column_count="$integer:count" |
| row_count | Number of rows | ohos:row_count="2" ohos:row_count="$integer:count" |
| orientation | Arrangement direction | ohos:orientation="horizontal" |
| ohos:orientation="vertical" |
You can also understand from the attributes. There are only six attributes of table layout, which is very simple to use.
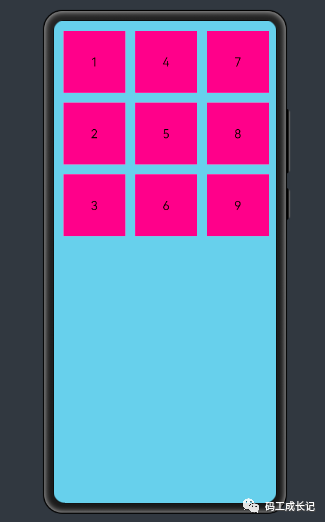
Here is an example to illustrate the specific use and effect:
Let's see an effect first:

The code is as follows:
resources/base/layout/
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#87CEEB"
ohos:layout_alignment="horizontal_center"
ohos:alignment_type="align_contents" //Alignment
ohos:row_count="3" // Number of rows
ohos:column_count="3" // Number of columns
ohos:orientation="vertical" //Set the arrangement to vertical, which will sort column by column
ohos:padding="8vp">
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="1"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="2"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="3"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="4"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="5"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="6"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="7"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="8"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="9"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
</TableLayout>A detailed description:
1,ohos:alignment_type="align_contents" / / alignment
The alignment method is mainly for the alignment of content
2,ohos:row_count="3" / / number of rows displayed
3,ohos:column_count="3" / / number of columns displayed
The number of rows and columns needs to be displayed according to the content information.
4. ohos:orientation="vertical" / / set the arrangement mode to vertical, which will sort one column by one, and the order is dominated by one column
, set the arrangement mode to horizontal, which will be displayed in rows.
The table layout still needs to be used in special scenarios, but in other words, when making some table layouts, other layouts can also be realized, so it is very important to apply the layout flexibly.
Pay attention to the official account [programmer rambling programming].
It's not easy to be original. If it's useful, pay attention to it. If I can help you, I'll give you a third company. Thank you for your support.I think it's a good friend. Remember to give me some praise and attention, refill~**
Author: coderIf you have questions, please leave messages or private letters, WeChat search: programmers rambling programming, pay attention to the official account for more free learning materials.