Recently, I met the problem of how to interrupt the web request that has been sent. I'll discuss it with you here.
Interrupt axios request
axions interrupt requests can be made in two ways:
Mode 1
Use canceltoken The cause factory method creates a cancel token with the following code:
import axios from 'axios'
const CancelToken = axios.CancelToken
const source = CancelToken.source()
// The server resource address is the same https://mdn.github.io/dom-examples/abort-api/sintel.mp4
axios.get('http://localhost:8071/preser/getPolicies', {
cancelToken: source.token
}).catch(function (thrown) { // The interrupt request will enter an error message
// Determine whether the request has been aborted
if (axios.isCancel(thrown)) {
// The parameter throw is custom information
console.log('Request canceled', thrown.message);
} else {
// Processing error
}
});
// Cancel the request (the message parameter is optional)
source.cancel('The request has been interrupted');
axios provides us with an isCancel() method to determine the abort status of the request. The parameter of isCancel() method is the customized information when we abort the request.
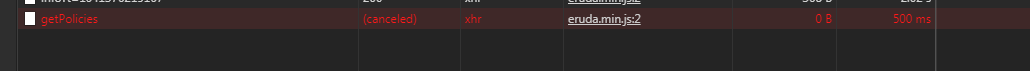
The interrupted network request becomes as follows:

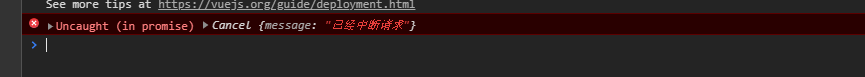
Output the error message on the console:

Mode II
By passing a executor Function to CancelToken To create a cancel token:
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/preser/getPolicies', {
cancelToken: new CancelToken(function executor(c) {
// The executor function takes a cancel function as an argument
cancel = c;
})
});
// Cancel request
cancel('The request has been interrupted');
The browser operation results and methods are consistent one by one, which will not be repeated here.
Interrupt fetch request
Fetch is an interface provided by the Web for obtaining resources. If you want to terminate a fetch request, you can use the AbortController interface provided by the Web.
_
The AbortController interface represents a controller object that can terminate one or more Web requests as needed.
AbortController(): the AbortController() constructor creates a new instance of the AbortController object
Signal: the signal property returns an AbortSignal object instance, which can be used to with/about a web request
abort(): terminate an unfinished web request. It can terminate the fetch request, any consumer and stream responding to the Body
_
First, we use the AbortController() constructor to create a controller, and then use abortcontroller The signal property gets a reference to its associated AbortSignal object. When a fetch request is initialized, we pass AbortSignal as an option to the request object (as follows: {signal}). This associates the signal and controller with the acquisition request, and then allows us to call abortcontroller Abort() aborts the request.
const controller = new AbortController();
let signal = controller.signal;
console.log('signal Initial state of: ', signal);
const downloadBtn = document.querySelector('.download');
const abortBtn = document.querySelector('.abort');
downloadBtn.addEventListener('click', fetchVideo);
abortBtn.addEventListener('click', function() {
controller.abort();
console.log('signal Abort status of: ', signal);
});
function fetchVideo() {
//...
fetch(url, {signal}).then(function(response) {
//...
}).catch(function(e) {
reports.textContent = 'Download error: ' + e.message;
})
}
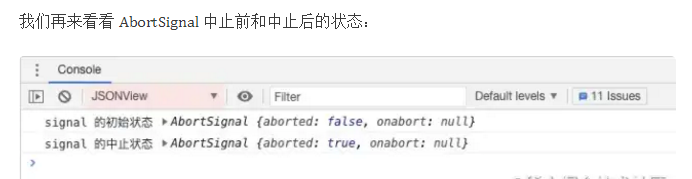
After the interrupt request, the network request becomes as follows:


You can see that the aborted property of the AbortSignal object changes from false at the beginning to true after abort.
However, abortcontroller has compatibility problems as follows:

You are welcome to add any questions!