
Preface
This article focuses on the size optimization of Android APK in Android performance optimization.
Although the network speed is very fast and the user traffic is very large now, it is necessary to optimize our Android apk file. The user experience is still very bad even though the size of tens or hundreds of megabytes is fixed. Let's tidy up the optimization method of Android apk.
1. icon icon uses svg
There will be a lot of icons in our App, and jiejie, a small artist, is generally given in sets, so we may need to put several sets of icons in our res file, which will make our apk file size very large, so the first step of optimization is to start with icon processing.
- icon tries to use svg files instead of png files
Firstly, the svg file exists in the form of xml file, which takes up less space and can automatically scale according to the device screen without distortion.
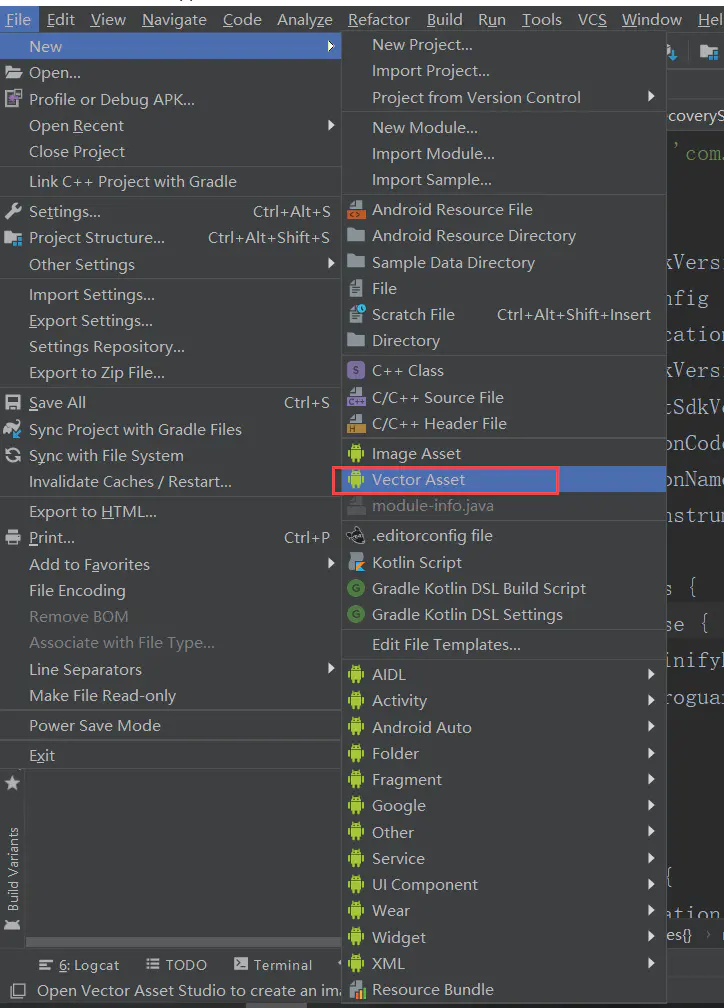
Android itself does not support direct import of svg files, so we need to convert the svg files.


Use as follows:
<ImageView
android:layout_marginTop="100dp"
android:layout_gravity="center_horizontal"
android:layout_centerInParent="true"
android:src="@drawable/ic_icon_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
//perhaps
<ImageView
android:layout_marginTop="100dp"
android:layout_gravity="center_horizontal"
android:layout_centerInParent="true"
app:srcCompat="@drawable/ic_icon_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
II. Use Tint shader for icon state discrimination
Tint shader can achieve image discoloration, using Tint to display pictures of different colors, which can reduce the volume of apk when multiple pictures of the same color are needed.
The UI effect is as follows:

Note that this is a different effect of the same picture.
Use as follows:
Add a line of code android:tint="@color/colorAccent"
<ImageView
android:layout_marginTop="100dp"
android:layout_gravity="center_horizontal"
android:layout_centerInParent="true"
android:src="@drawable/ic_icon_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="@color/colorAccent"
/>3. When multiple sets of icon s of different sizes are needed, use svg
Android studio has its own function, which can configure the required icon size by itself, and automatically generate corresponding size png pictures when packaged.
Use as follows:
Under the defaultConfig tag in app build.graldle:
defaultConfig {
applicationId "com.example.apk"
minSdkVersion 19
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
//minSdkVersion 19 (5.0)
vectorDrawables.generatedDensities('xhdpi','xxhdpi','xxxhdpi')
//minSdkVersion > 19
// vectorDrawables.useSupportLibrary = true
}
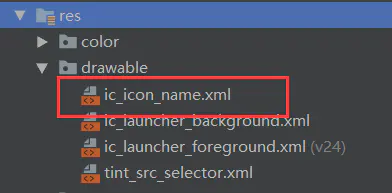
At this point, the drawable file is as follows:

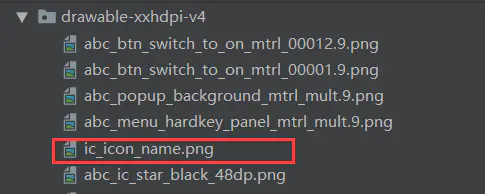
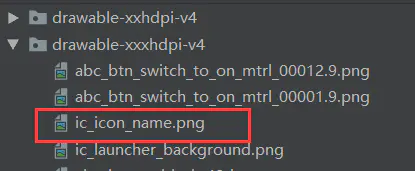
The package is as follows:


In the future, only one set of graphs will be needed in APP to solve the problem of increasing the volume of apk caused by multiple sets of graphs.
4. Compression of big picture in App, using webp format picture
WebP format, an image format developed by Google to speed up image loading. Picture compression volume is only about 2/3 of JPEG, and can save a lot of server broadband resources and data space.
Use as follows:

Contrast before and after transformation

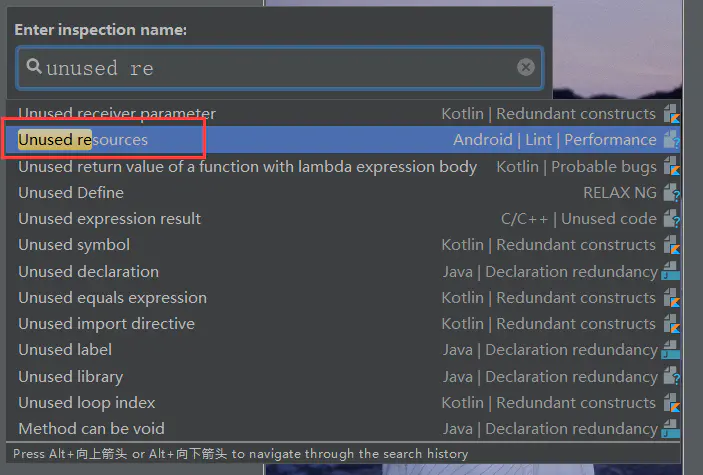
V. Removing Useless Resources
- One-click removal (not recommended)
One-click removal of unused resources, if there is a problem using dynamic id to load resources, and this is a physical deletion, once deleted, it will not be found back, so you can not try not to use it, do not need to backup the res file in advance.
Use as follows




- Removal using shrinkResources with //Zipalign optimization
Using shrinkResources, you must first open code obfuscation minifyEnabled
Use as follows:
buildTypes {
release {
//Open code obfuscation
minifyEnabled true
//Zipalign optimization
zipAlignEnabled true
//Remove useless resource files
shrinkResources true
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
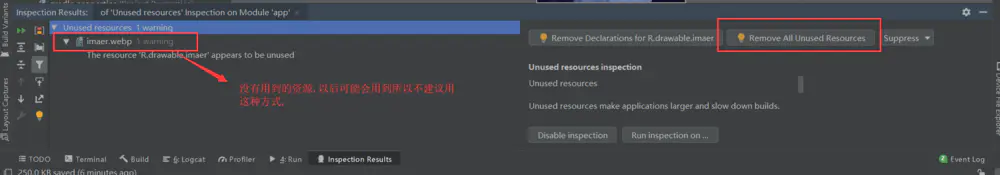
The effect after packing is as follows:

Although the picture still exists, the size of more than 400 k has changed to 2B.
6. Resource Packaging Settings
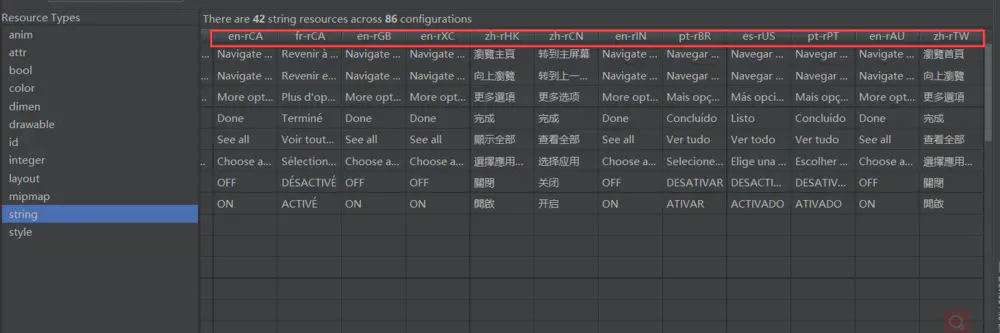
Due to the introduction of third-party libraries, such as appcompat-v7, which contains a large number of international resources, it can be reserved and deleted according to its own business.
The original package is as follows:

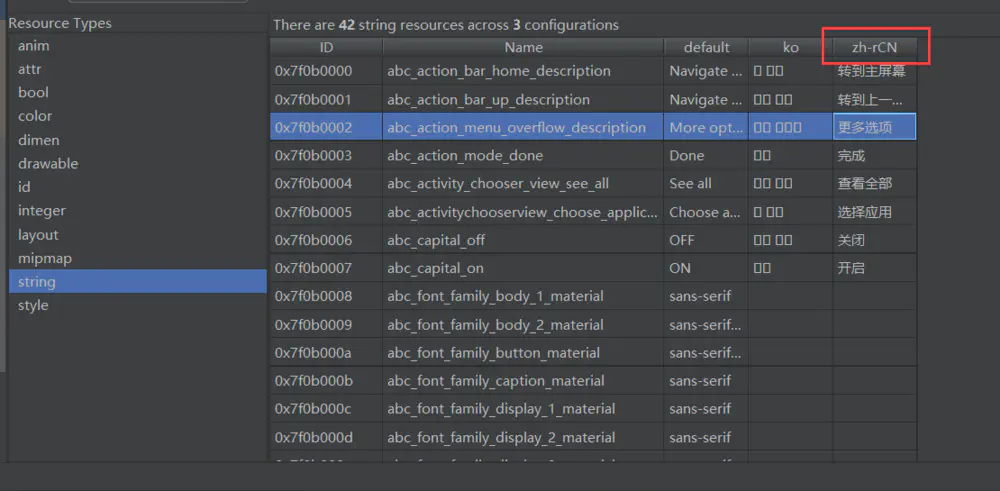
There are languages in the original package, so we usually only need to keep Chinese. The configuration is as follows:
defaultConfig {
applicationId "com.zthx.xianglian"
minSdkVersion 19
targetSdkVersion 28
versionCode 1
versionName "1.0.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
//Reserve only specified and default resources
resConfigs('zh-rCN','ko')
}The configuration is as follows:

7. Packaging configuration of dynamic libraries
If a third-party SDK is included in the project or NDK is used directly, the dynamic libraries of the full cpu architecture are automatically packaged into the apk without configuration. For the real machine, only one armeabi or armeabi-v7a is needed, so you can configure it.
//Configure so library architecture (real machine: arm, simulator x86)
ndk {
abiFilters "armeabi", "armeabi-v7a"
}8. Opening Code Obfuscation Compression
buildTypes {
release {
//Source code obfuscation open
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}Regarding code obfuscation configuration, let's stop talking about it here. If you don't know it, you can go online and find out about it by yourself.
So far, the eight steps of APK optimization are over. If your apk hasn't been optimized, then these eight steps will reduce your APK volume to at least half by visual inspection. Let's try this magic optimization.
Ending
Well, that's the end of the article. If you think it's good, give it a compliment? If you think it's worth improving, please leave me a message. We will inquire carefully and correct the shortcomings. Thank you.
I hope you can forward, share and pay attention to me, and update the technology dry goods in the future. Thank you for your support! ___________
Forwarding + Praise + Concern, First Time to Acquire the Latest Knowledge Points
Android architects have a long way to go. Let's work together.
Finally, I wish you all a happy life.~
