vue framework provides the idea of front-end development components, which can be combined into a complete page through components. With the original number of components, it is inevitable that components need to communicate with each other. So how to realize the communication between components? The following describes several methods of vue component communication
vue framework provides the idea of front-end development components, which can be combined into a complete page through components. With the original number of components, it is inevitable that components need to communicate with each other. So how to realize the communication between components? The following describes several methods of vue component communication
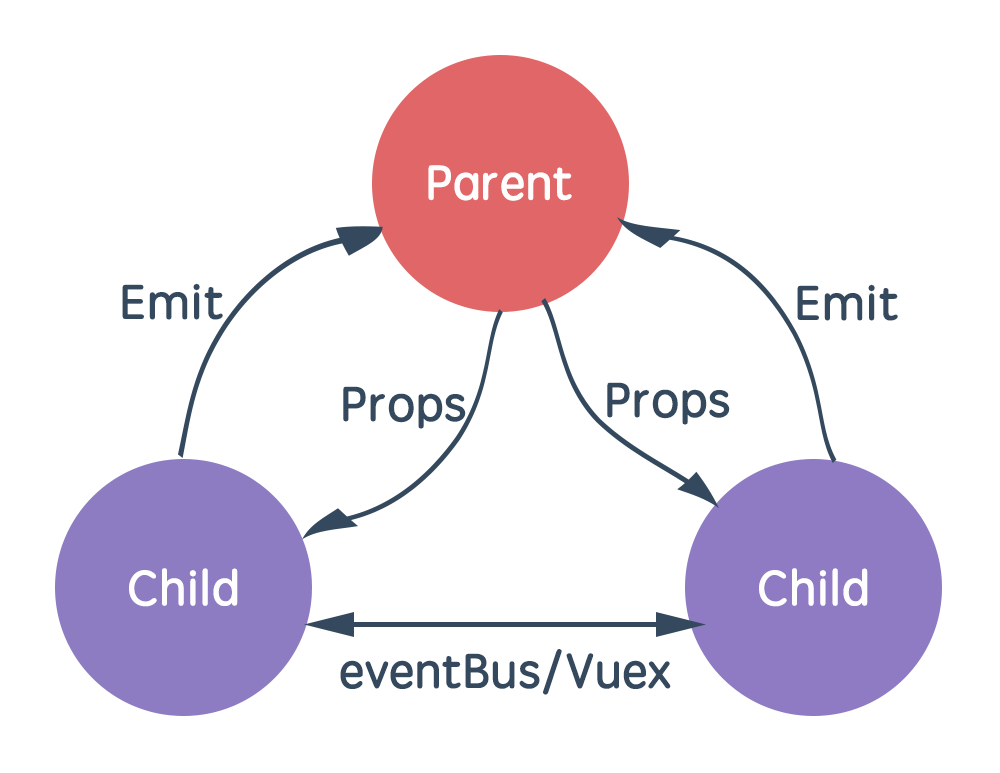
Parent child component communication
The parent component passes props to the child component (data and methods of changing data), and the child component updates the status of the parent component through $emit
The parent component defines and declares the state {name: '1024nav.com'} and the method update() that can change the state. Pass the name attribute and update method to the child component through name and @ update

<template>
<div>
<Child : @update="update" />
</div>
</template>
<script>
import Child from "./components/Child";
export default {
name: "App",
components: {
Child,
},
data() {
return {
name: "1024nav.com",
};
},
methods: {
update() {
this.name = "www.1024nav.com";
},
},
};
</script>vue
The definition of the child component, which defines props to receive the name attribute, and notifies the parent component of the update status by passing the update parameter through $emit
<template>
<div>
{{ name }}
<button @click="$emit('update')">Notify parent component data</button>
</div>
</template>
<script>
export default {
name: "Child",
props: {
name: String,
},
};
</script>
Communication between parent and child components
The parent component creates objects through provide, and the child component uses the data of the parent component through inject, which is not limited by the component level
The parent component defines the data to be transferred through the provide
<template>
<div>
<Child />
</div>
</template>
<script>
import Child from "./components/Child";
export default {
name: "App",
components: {
Child,
},
provide: {
name: "www.1024nav.com",
},
};
</script>
The subcomponent controls which attributes need to be accessed through the inject attribute
<template>
<div>{{ name }}</div>
</template>
<script>
export default {
name: "Child",
inject: ["name"],
};
</script>
Get child component data from parent component
The instance of the sub component can be obtained through ref, and the status of the sub component can be obtained or the method of the sub component can be called, for example:
<template>
<div>
<Child ref="child" />
</div>
</template>
<script>
import Child from "./components/Child";
export default {
name: "App",
components: {
Child,
},
mounted() {
console.log(this.$refs.child.title);
},
};
</script>
You can use this$ refs. Child gets the instance of the child component and accesses the data of the child component
Communication without considering component relationships
- The publish subscribe mode provided by vue is also called EventBus (event bus)
Define an eventBus instance
import Vue from "vue"; export default new Vue();
The parent component listens to the update event through $on in the mounted life cycle
<template>
<div>
<Child : />
</div>
</template>
<script>
import Child from "./components/Child";
import eBus from "../eventBus";
export default {
name: "App",
data() {
return {
name: "1024nav.com",
};
},
components: {
Child,
},
mounted() {
eBus.$on("update", (val) => {
this.name = val;
});
},
};
</script>
The subcomponent triggers the update event through $emit of the vue instance
<template>
<div>
{{ name }}
<button @click="clickHandle">Notify parent component updates</button>
</div>
</template>
<script>
import eBus from "../../eventBus";
export default {
name: "Child",
props: {
name: String,
},
data() {
return {
title: "child component",
};
},
methods: {
clickHandle() {
eBus.$emit("update", "Hello World");
},
},
};
</script>
- Using the global state management library vuex
The details are not discussed here. Those who are interested can refer to it vue official documents