Gitee Pages
In the first part "An article to teach you code synchronization GitHub and Gitee" In, we use GitHub Actions to solve the problem that GitHub code automatically synchronizes Gitee. However, after our blog warehouse code is synchronized to Gitee, Pages cannot be deployed automatically like GitHub. If we do not use the paid Gitee Pages Pro service, how can we implement Gitee to automatically deploy Pages?
GitHub Actions
The answer is to use GitHub Actions! You might wonder, does gitee also have GitHub Actions service? Gitee will also detect like GitHub YAML file in github/workflows / directory, and then execute it?
Of course, this is impossible. Gitee does not support GitHub, but why do we have to borrow gitee's capabilities? In GitHub Actions, we simulated Login to gitee and click the deployment button of the project. Isn't that also an implementation method?
Search Actions
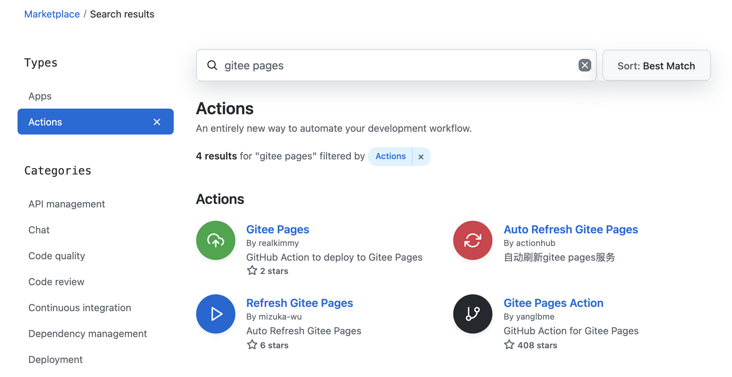
Next, we'll find some suitable GitHub Actions, which can be found in GitHub's Official market , or awesome actions Warehouse, or directly search GitHub for keywords such as gitee pages actions.

Finally, we decided to use Gitee Pages Action , take a look at the sample code of the home page:
name: Sync
on:
push:
branches: [main]
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Sync to Gitee
uses: wearerequired/git-mirror-action@master
env:
# Note: configure gitee in settings - > secrets_ RSA_ PRIVATE_ KEY
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
with:
# Note that replace with your GitHub source warehouse address
source-repo: git@github.com:doocs/leetcode.git
# Note replace with your Gitee target warehouse address
destination-repo: git@gitee.com:Doocs/leetcode.git
- name: Build Gitee Pages
uses: yanglbme/gitee-pages-action@main
with:
# Note replace with your Gitee user name
gitee-username: yanglbme
# Note: configure gitee in settings - > secrets_ PASSWORD
gitee-password: ${{ secrets.GITEE_PASSWORD }}
# Note: replace it with your Gitee warehouse. The warehouse name is strictly case sensitive. Please fill in it accurately, otherwise an error will occur
gitee-repo: doocs/leetcode
# The branch to be deployed is master by default. For other branches, it needs to be specified (the specified branch must exist)
branch: mainWe have previously implemented GitHub code synchronization Gitee. Here, we directly use the automatic deployment actions in the second half, combined with the YAML file code in the previous article. The final modifications are as follows:
name: syncToGitee
on:
push:
branches:
- gh-pages
jobs:
repo-sync:
runs-on: ubuntu-latest
steps:
- name: Mirror the Github organization repos to Gitee.
uses: Yikun/hub-mirror-action@master
with:
src: 'github/mqyqingfeng'
dst: 'gitee/mqyqingfeng'
dst_key: ${{ secrets.GITEE_PRIVATE_KEY }}
dst_token: ${{ secrets.GITEE_TOKEN }}
static_list: "learn-typescript"
force_update: true
debug: true
- name: Build Gitee Pages
uses: yanglbme/gitee-pages-action@main
with:
# Note replace with your Gitee user name
gitee-username: mqyqingfeng
# Note: configure gitee in settings - > secrets_ PASSWORD
gitee-password: ${{ secrets.GITEE_PASSWORD }}
# Note: replace it with your Gitee warehouse. The warehouse name is strictly case sensitive. Please fill in it accurately, otherwise an error will occur
gitee-repo: mqyqingfeng/learn-typescript
# The branch to be deployed is master by default. For other branches, it needs to be specified (the specified branch must exist)
branch: gh-pagesDon't forget to add Secrets to the warehouse settings, enter Gitee's login password, and then save it named GITEE_PASSWORD
YAML file syntax error
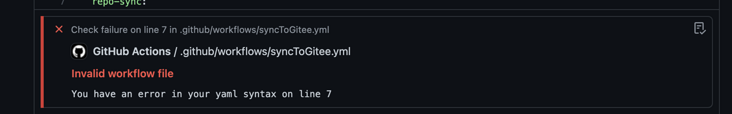
If Actions fails and this error occurs:

This is because there is a problem with your YAML syntax. It may be that there is no alignment. Can be in This website Check your YAML file, or look at teacher Ruan Yifeng's YAML language tutorial.
Run again
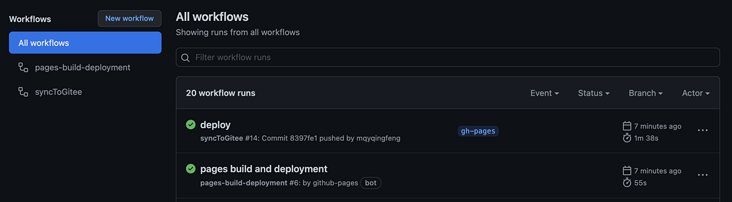
After modifying the code, we can execute sh deploy again SH, and then check the operation on GitHub:

When it runs successfully, we will check the address of Gitee and find that it has been deployed as the latest version.
So far, the synchronization and automatic deployment of GitHub and Gitee code are realized.
Series articles
Serial article directory address: https://github.com/mqyqingfeng/Blog
Wechat: "mqyqingfeng", add me to Yu Yu's only reader group.
If there is any mistake or lack of preciseness, please be sure to correct it. Thank you very much. If you like it or have some inspiration, welcome star, which is also an encouragement to the author.